标签:重要 情况下 浏览器 代码执行 图片 词法 condition 应该 on()
在《JavaScript高级程序设计》第三版第7章函数表达式部分讲到,定义函数有两种方式:一种是函数声明,另一种就是函数表达式。函数声明的语法是这样的。
function functionName(arg0, arg1, arg2) {
//函数体
}
关于函数声明,它的一个重要特征就是函数声明提升( function declaration hoisting),意思是在执行代码之前会先读取函数声明。这就意味着可以把函数声明放在调用它的语句后面。
sayHi();
function sayHi(){
alert("Hi!");
}
这个例子不会抛出错误,因为在代码执行之前会先读取函数声明。
第二种创建函数的方式是使用函数表达式。函数表达式有几种不同的语法形式。下面是最常见的一种形式。
var functionName = function(arg0, arg1, arg2){
//函数体
};
这种形式看起来好像是常规的变量赋值语句,即创建一个函数并将它赋值给变量 functionName。
这种情况下创建的函数叫做匿名函数( anonymous function),因为 function 关键字后面没有标识符。(匿名函数有时候也叫拉姆达函数。)匿名函数的 name 属性是空字符串。
函数表达式与其他表达式一样,在使用前必须先赋值。以下代码会导致错误。
sayHi(); //错误:函数还不存在
var sayHi = function(){
alert("Hi!");
};
理解函数提升的关键,就是理解函数声明与函数表达式之间的区别。例如,执行以下代码的结果可能会让人意想不到。
//不要这样做!
if(condition){
function sayHi(){
alert("Hi!");
}
} else {
function sayHi(){
alert("Yo!");
}
}
表面上看,以上代码表示在 condition 为 true 时,使用一个 sayHi()的定义;否则,就使用另一个定义。实际上,这在 ECMAScript 中属于无效语法, JavaScript 引擎会尝试修正错误,将其转换为合
理的状态。但问题是浏览器尝试修正错误的做法并不一致。大多数浏览器会返回第二个声明,忽略condition; Firefox 会在 condition 为 true 时返回第一个声明。因此这种使用方式很危险,不应该
出现在你的代码中。不过,如果是使用函数表达式,那就没有什么问题了。
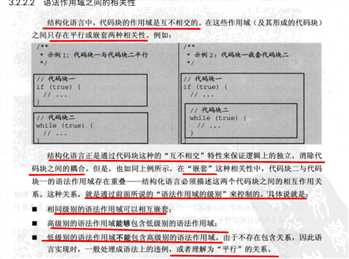
(为什么属于无效的语法呢?这要从词法作用来说,在《JavaScript语言精髓与编程实践》第3章3.2基本语法的结构化含义 ,其中3.2.2.2语法作用域的相关性这一小节回答了以上的疑问,
以下属于摘抄部分:

上面的代码function的语法作用比表达式的语法作用域高,所以上面if。。。else。。。语句不能包含函数的词法作用域,JavaScript会将其理解为“平行”的关系,即如下所示

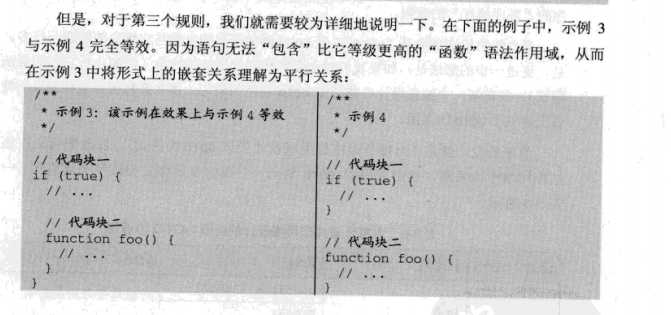
本例中的代码也会理解为:
if(condition){}
else {}
function sayHi(){
alert("Hi!");
}
function sayHi(){
alert("Yo!");
)
相当于第二个sayHi()函数覆盖了第一个,所以会大多数浏览器会返回第二个声明,忽略condition。
当然书中也建议如下作:
//可以这样做
var sayHi;
if(condition){
sayHi = function(){
alert("Hi!");
};
} else {
sayHi = function(){
alert("Yo!");
};
}
这个例子不会有什么意外,不同的函数会根据 condition 被赋值给 sayHi。
为什么if else 语句里不能用函数声明定义函数,而可以用函数表达式定义函数
标签:重要 情况下 浏览器 代码执行 图片 词法 condition 应该 on()
原文地址:https://www.cnblogs.com/menghome/p/9277855.html