标签:res hub pos 思维 items 大致 分享图片 class 做了
关于分析React源码的文章已经有比较多,我就不献丑了。
根据分析的结果把React的大致流程和思维导图做了一点总结,图片如下:
源码在: https://github.com/laryosbert/mini-react.git
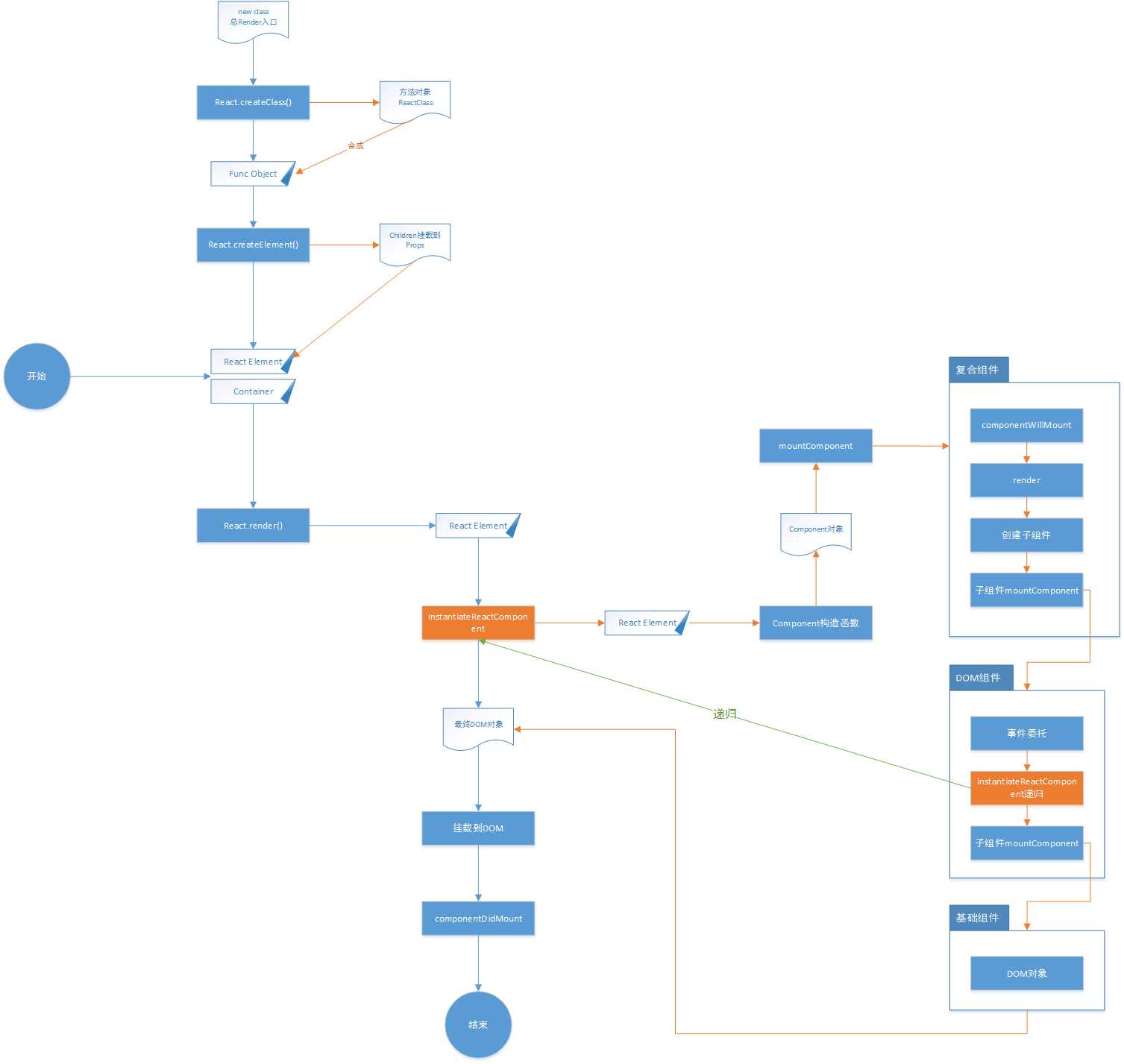
渲染过程:

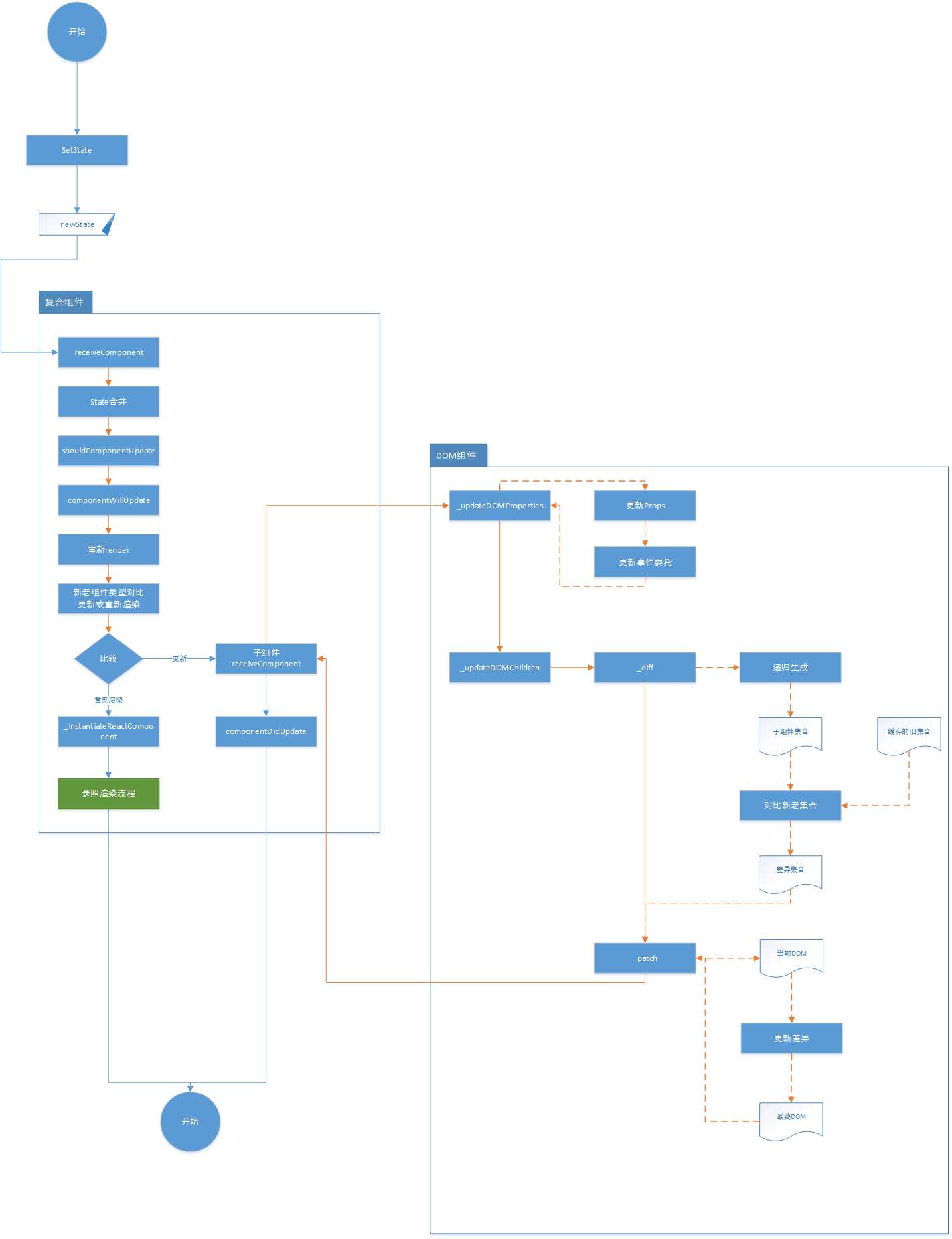
更新过程:

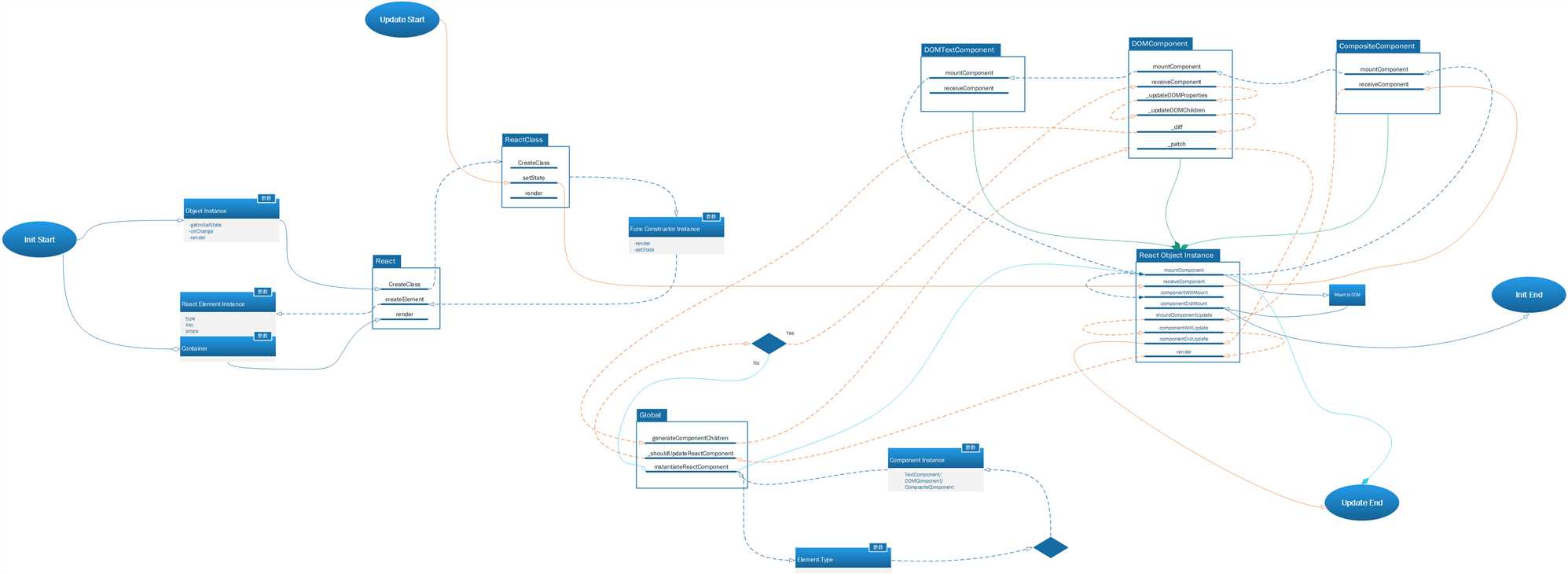
内部关系思维导图:

小bug:在render函数中使用map时,return函数(无状态)组件时,return后的‘(’必须紧跟在rentrun关键词后同一行。
render() {
return (
<div>
{
this.state.addrItems.map(item=>{
// ‘(‘须与return同一行
return (
<div>{item.address}</div>
);
})
}
</div>
);
}
refs:
https://juejin.im/post/5983dfbcf265da3e2f7f32de
https://github.com/purplebamboo/little-reactjs
标签:res hub pos 思维 items 大致 分享图片 class 做了
原文地址:https://www.cnblogs.com/full-stack-engineer/p/8824526.html