SublimeServer插件安装和使用
sublime默认打开的html文件使用的是file协议。
SublimeServer可以为我们启动静态服务器,这样就可以发送ajax请求,当然也可以直接打开我们html文件。
1、首先在sublime中安装 SublimeServer插件
关于怎么安装sbulime插件请看我的这篇文章
sublime3的安装和基本使用
2、在sublime中配置SublimeServer插件 (工具->sublimeServer ->setting)
说明:因为sublimeserver的设置中不支持.json文件,如果直接启动sublimeServer,当请求一个.json文件时,浏览器会下载这个.json文件,原因是本地浏览器Content-Type识别不了,就把.json文件当做附件下载下来了,浏览器认为这种文件类型
Content-type:application/octet-stream,没有能力打开,所以要在sublimeServer的setting选项中设置如下代码
{
"attempts": 5,
"autorun": false,
"defaultExtension": ".html",
"interval": 500,
"mimetypes":
{
"": "application/octet-stream",
".c": "text/plain",
".h": "text/plain",
".json": "application/json", // 增加支持json文件的打开方式
".py": "text/plain"
},
"port": 8080 //端口号
}
3、默认浏览器设置 首选项-> packageseting->side Bar->setting User
{
"default_browser": "chrome"
}
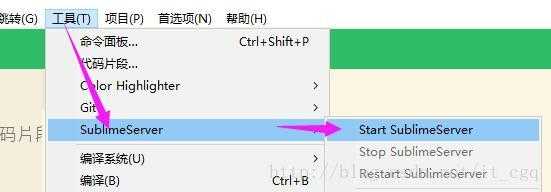
4、启动sublimeServer静态服务器
- 工具-> SublimeServer-> start SublimeServer

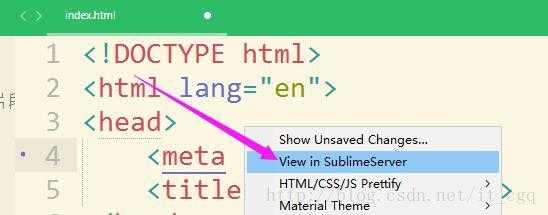
- 在index.html文件中右击选择 view in SublimeServer

标签:alt 选择 gpo view 基本使用 lin 插件 nav false
原文地址:https://www.cnblogs.com/yimiflh/p/9280655.html
踩
(0)
赞
(0)
举报
评论 一句话评论(0)
