ES6基础语法
00-ES6是什么?
javascript_top的第6版
在ES5的基础上增加了遇到新特性
箭头函数
字符串插值
代理
生成器
......
01-let和const
00-作用声明变量
01-let使用注意
// 01-作用域只是限于当前代码
//let 和 const 声明变量和常量 var
// 01-作用域只是限于当前代码
{
var str = ‘张三‘;
console.log(str); //张三
let str1 = ‘李四‘;
console.log(str1); //李四
}
console.log(‘+++++++++++‘,str);//张三
console.log(‘-----------‘,str1); //报错:str1 is not defined
// 02-使用let申明的变量作用域不会被提升
//es5
//es5
{
console.log(str); //undefined
var str = ‘张三‘;
console.log(str); //张三
//相当于以下代码
var str;
console.log(str); //undefined
str = ‘张三‘;
}
//es6
//es6
{
console.log(str); // 报错,es6不存在作用域提升. str is not defined
let str = ‘李四‘;
}
// 03-在相同的作用域下不能声明相同的变量
{
//es5
// var str = ‘张三‘;
// var str = ‘李四‘;
// console.log(str); // 李四
//es6
let str1 = ‘王五‘;
let str1 = ‘赵六‘;
console.log(str1); // 报错。Identifier ‘str1‘ has already been declared 先解析,有错的话所有代码都不会执行。
}
// 04-for循环体现let的父子作用域
//es5
/*
var btns = document.querySelectorAll("button");
for(var i=0;i<btns.length;i++){
btns[i].onclick = function(){
alert(i); // 5
}
}
*/
var btns = document.querySelectorAll("button");
for(var i=0;i<btns.length;i++){
(function(i){
btns[i].onclick = function(){
alert(i); // 0-4
}
})(i);
}
//es6
let btns = document.querySelectorAll("button");
for(let i=0;i<btns.length;i++){
btns[i].onclick = function(){
alert(i); // 0-4
}
}
for循环作用域
for(let i=0;i<5;i++){
console.log(i); // 0-4
}
for(let i=0;i<5;i++){
let i=20
console.log(i); // 5个20
}
02-const使用注意
// 01-只在当前的代码块中有效
// 01-只在当前的代码块中有效
{
const a = ‘zhangsan‘;
console.log(a); //zhangsan
}
console.log(a); //a is not defined
// 02-作用域不会被提升
// 02-作用域不会被提升
{
console.log(a); //报错:先解析 a is not defined
const a = ‘zhangsan‘;
}
// 03-不能重复申明
// 03-不能重复申明
{
const a = ‘zhangsan‘;
const a = ‘lisi‘;
console.log(a); // 报错Identifier ‘a‘ has already been declared
}
// 04-申明的常量必须赋值
// 04-申明的常量必须赋值
{
// let name;
// name = ‘zhangsan‘;
// console.log(name); //‘zhangsan‘;
const name;
name = ‘zhangsan‘;
console.log(name); //报错:Missing initializer in const declaration
}
// 不能修改
{
const name = ‘zhangsan‘;
name = ‘list‘;
console.log(name); //报错:Missing initializer in const declaration
}
const obj = {name:‘张三‘};
console.log(obj); //{name: "张三"}
//obj存放的地址
obj.name = ‘李四‘;
console.log(obj); //{name: "李四"}
02-结构赋值
ES6允许按照一定模式从数组和对象中提取值对变量进行赋值,这被称为解构。
01-基本用法
// 01-基本用法
// es5
let name = ‘张三‘, age = 18, sex = ‘男‘;
console.log(name); // 张三
console.log(age); // 18
console.log(sex); // 男
//es6解构赋值 批量处理 达到和以上一样的效果
let [name,age,sex] = [‘李四‘,20,‘女‘]
name = ‘hahaha‘;
console.log(name); // hahaha
console.log(age); // 20
console.log(sex); // 女
02-对象的解构赋值
// 02-对象的解构赋值
// var obj = {name:‘张三‘,age:55,sex:‘男‘};
//解构赋值 分别拿出每一个值
let {name,age,sex} = {name:‘张三‘,age:55,sex:‘男‘};
console.log(name); // 张三
console.log(age); // 55
console.log(sex); // 男
// 一一对应
let {name,age,sex} = {name:‘张三‘,age:55,friends:[‘lulu‘,‘王五‘]};
console.log(name); // 张三
console.log(age); // 55
console.log(sex); // undefined
// 数组
let {name,age,friends} = {name:‘张三‘,age:55,friends:[‘lulu‘,‘王五‘]};
console.log(name); // 张三
console.log(age); // 55
console.log(friends); // ["lulu", "王五"]
//对象
let {name, age, friends, pet} = {name:‘张三‘,age:55,friends:[‘lulu‘,‘王五‘],pet:{name:‘土豆‘,age:6}};
console.log(name); // 张三
console.log(age); // 55
console.log(friends); // ["lulu", "王五"]
console.log(pet); // {name: "土豆", age: 6}
// 注意:必须key对应值的形式才能赋值
let {name: str} = {name:‘张三‘};
console.log(name); // 空
console.log(str); // 张三
03-数组的解构赋值
// 03-数组的解构赋值 // let [name, age, sex] = [‘李四‘, 20, ‘女‘] // 数组嵌套数组 let [arr1,[arr2,arr3,[arr4,arr5]]] = [1,[2,3,[4,5]]]; console.log(arr1,arr2,arr3,arr4,arr5); //1,2,3,4,5 let [arr1] = []; console.log(arr1); //undefined let [a,b,c] = [1,2,3]; console.log(a,b,c); // 1 2 3 let [a, , , c] = [1,2,3]; console.log(a); //1 console.log(c); //undefined let [a, , c] = [1,2,3]; console.log(a); //1 console.log(c); //3
04-基本类型的解构赋值
// 04-基本类型的解构赋值 let [a,b,c,d,e] = ‘我是中国人‘; console.log(a); //我 console.log(b); //是 console.log(c); //中 console.log(d); //国 console.log(e); //人 //数字是不存在构造器的,会报错。12306 is not iterable let [a,b,c,d,e] = 12306; console.log(a); console.log(b); console.log(c); console.log(d); console.log(e);
03-数据集合-set (ES6新增的。和数组比较相似)
// 01-特点
01-类似于数组,没有重复的元素(唯一的)
// 1.创建一个集合
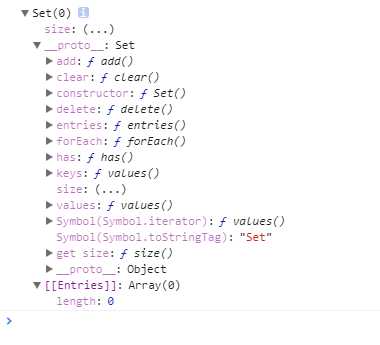
let set = new Set();
console.log(set); //Set(0)

02-开发中用于去除重复数据
03-key和value都是相等的
// 03-key和value都是相等的
// 1.创建一个集合
let set = new Set();
console.log(set); //Set(0)
// 存值
let set = new Set([‘张三‘,‘李四‘,‘王五‘]);
console.log(set); //Set(3) {"张三", "李四", "王五"}
//去重
let set1 = new Set([‘张三‘,‘李四‘,‘王五‘,‘张三‘,‘李四‘,]);
console.log(set1); //Set(3) {"张三", "李四", "王五"}
// 02-一个属性
// 02-一个属性
let set1 = new Set([‘张三‘,‘李四‘,‘王五‘,‘张三‘,‘李四‘,]);
console.log(set.size); //长度:3
// 03-四个方法
01-add 增
// add 增
let set1 = new Set([‘张三‘,‘李四‘,‘王五‘,‘张三‘,‘李四‘,]);
// set1.add("刘德华");
// console.log(set1); //Set(4) {"张三", "李四", "王五","刘德华"}
set1.add("刘德华").add("贝贝");
console.log(set1); //Set(5) {"张三", "李四", "王五","刘德华","贝贝"}
02-delete 删
// delete 删
let set1 = new Set([‘张三‘,‘李四‘,‘王五‘,‘张三‘,‘李四‘,]);
// set1.delete("张三");
// console.log(set1); //Set(2) {"李四", "王五"}
//有返回值
console.log(set1.delete("张三")); //true
03-has 判断有没有该元素true/false
// has 判断有没有该元素true/false
let set1 = new Set([‘张三‘,‘李四‘,‘王五‘,‘张三‘,‘李四‘,]);
console.log(set1.has("张三")); //true
console.log(set1.has("张三1")); //false
04-clear 清除
// clear 清除
let set1 = new Set([‘张三‘,‘李四‘,‘王五‘,‘张三‘,‘李四‘,]);
set1.clear(); //没有返回值
console.log(set1); //set(0){}
// keys values
// keys values
let set1 = new Set([‘张三‘,‘李四‘,‘王五‘,‘张三‘,‘李四‘,]);
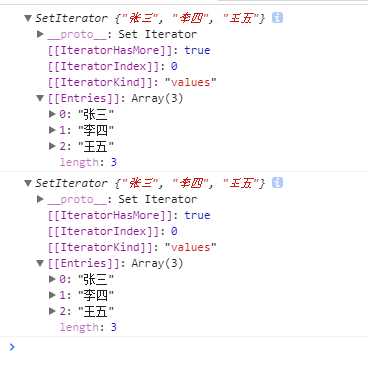
console.log(set1.keys()); // SetIterator {"张三", "李四", "王五"}
console.log(set1.values()); // SetIterator {"张三", "李四", "王五"}

04-数据集合-map(和对象比较相似)
// 01-特点
01-类似于对象本质上是键值对的集合
02-‘键‘不是限于字符串。各种类型的值(包括对象)都可以当作键
03-对象‘字符串-值‘Map‘值-值‘是一种更加完善的结构实现
对象的键不管是什么类型的,都会转成了字符串。
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
//存值
obj.name = ‘张三‘; //键是字符串
obj[obj1] = ‘天空‘; //{name: "张三", [object Object]: "天空"}
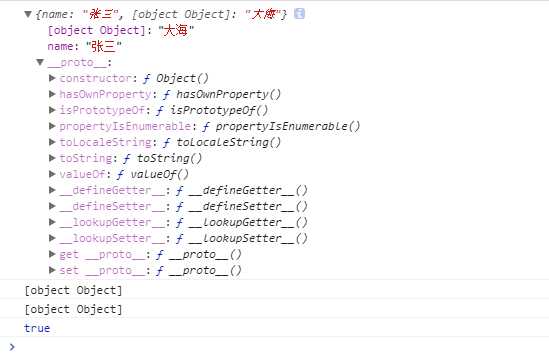
obj[obj2] = ‘大海‘; //{name: "张三", [object Object]: "大海"} =======大海覆盖了天空
console.log(obj);
// 相当于都转成了字符串
console.log(obj1.toString());
console.log(obj2.toString());
console.log(obj1.toString() === obj2.toString()); //true
打印结果

1.创建一个Map,字符串作为键
//1.创建一个Map
// const map = new Map();
// console.log(map); //Map(0) {}
//存值
const map = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘]
]);
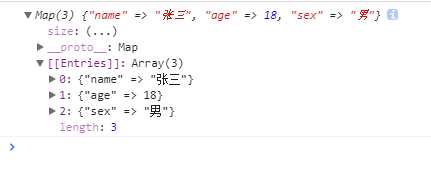
console.log(map); //Map(3) {"name" => "张三", "age" => 18, "sex" => "男"}
结果:

2.对象作为键、数组作为键
// 对象作为键
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
const map1 = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘],
[obj1,‘今天天气真好!‘],
[obj2,‘适合敲代码!‘]
]);
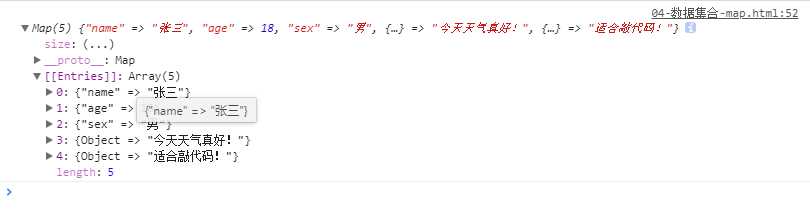
console.log(map1); //Map(5) {"name" => "张三", "age" => 18, "sex" => "男", {…} => "今天天气真好!", {…} => "适合敲代码!"}
结果:
// 数组作为键
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
const map1 = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘],
[obj1,‘今天天气真好!‘],
[obj2,‘适合敲代码!‘],
[[1,2],‘hhh‘]
]);
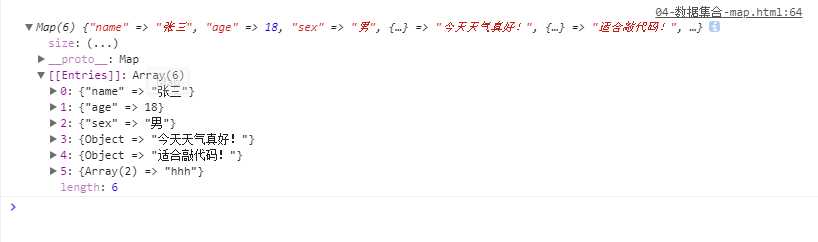
console.log(map1);
结果:

//============================================================常用属性 size 长度。Map也具备去除
//常用属性
// size 长度。Map也具备去除
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
const map = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘],
[obj1,‘今天天气真好!‘],
[obj2,‘适合敲代码!‘],
[[1,2],‘hhh‘],
[‘name‘,‘李四‘],
[‘age‘,55]
]);
console.log(map);
console.log(map.size); // 6
//=============================================================常用方法
// 02-set和get
//常用方法
// 02-set和get
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
const map = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘],
[obj1,‘今天天气真好!‘],
[obj2,‘适合敲代码!‘],
[[1,2],‘hhh‘]
]);
console.log(map);
//set设置,键可以多样化设置,链式设置。
map.set(‘friends‘,[‘赵六‘,‘力气‘]).set([‘dag‘],‘小白‘);
console.log(map);
//get获取值(键相同即可取值)
console.log(map.get(‘name‘)); //张三
console.log(map.get(obj1)); //今天天气真好!
// 03-delete
// 03-delete删除
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
const map = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘],
[obj1,‘今天天气真好!‘],
[obj2,‘适合敲代码!‘],
[[1,2],‘hhh‘]
]);
console.log(map);
// map.delete(obj1);
console.log(map.delete(obj1)); //true
console.log(map.delete(‘xxxxx‘)); //false
console.log(map);
// 04-has是否有该值
// 04-has
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
const map = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘],
[obj1,‘今天天气真好!‘],
[obj2,‘适合敲代码!‘],
[[1,2],‘hhh‘]
]);
console.log(map.has(obj1)); //true
console.log(map.has(‘xxxxx‘)); //false
// 05-clear清空
// 05-clear
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
const map = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘],
[obj1,‘今天天气真好!‘],
[obj2,‘适合敲代码!‘],
[[1,2],‘hhh‘]
]);
map.clear();
console.log(map); //Map(0) {}
// 06-keys,values,entres
// 06-keys,values,entries所有的键值
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
const map = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘],
[obj1,‘今天天气真好!‘],
[obj2,‘适合敲代码!‘],
[[1,2],‘hhh‘]
]);
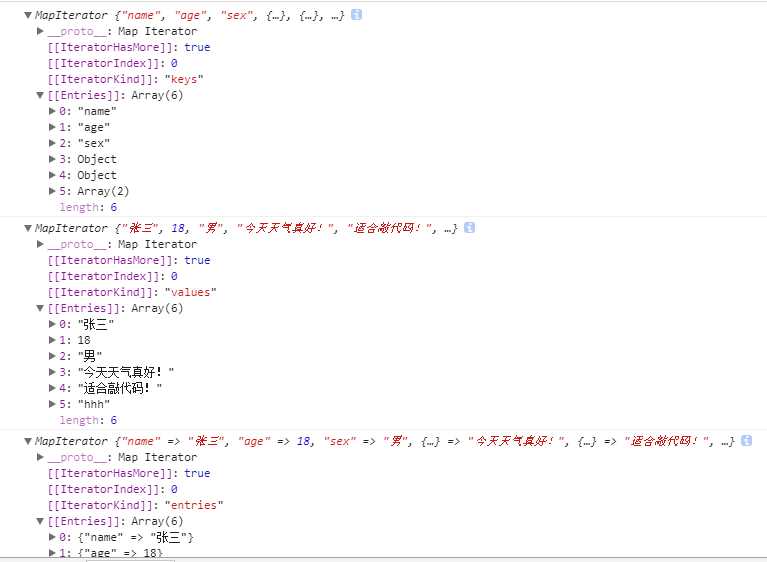
console.log(map.keys());
console.log(map.values());
console.log(map.entries());
结果:

// 07-遍历
// 07-遍历集合
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
const map = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘],
[obj1,‘今天天气真好!‘],
[obj2,‘适合敲代码!‘],
[[1,2],‘hhh‘]
]);
map.forEach(function(value, index){
// console.log(‘value:‘,value);
// console.log(‘index:‘,index);
console.log(index + ‘:‘ + value);
});
结果:

注意事项::两个空对象是不同的地址
//注意事项:两个空对象是不同的地址
let obj1 = {a:1}, obj2 = {b:2}, obj = {};
const map = new Map([
[‘name‘,‘张三‘],
[‘age‘,18],
[‘sex‘,‘男‘],
[obj1,‘今天天气真好!‘],
[obj2,‘适合敲代码!‘],
[[1,2],‘hhh‘]
]);
map.set({},‘呵呵呵‘);
map.set({},‘哈哈哈‘);
console.log(map);
console.log({} === {}); //false
05-Symol
ES6引入了一种新的原始数据类型Symbol,表示独一无二的值。
重新复习下新知识:基本数据类型有6种:Undefined、Null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
场景
ES5的对象属性名都是字符串,容易造成属性名冲突。
ES6引入了一种新的原始数据类型Symbol,表示独一无二的值。
对象的属性名可以有两种类型
字符串
Symbol类型
独一无二,不会去其他属性名产生冲突。
//1.定义
let str1 = Symbol();
let str2 = Symbol();
console.log(str1 === str2); //false
console.log(typeof str1); //symbol
console.log(typeof str2); //symbol
//2.描述
let str3 = Symbol(‘name‘);
let str4 = Symbol(‘name‘);
console.log(str3); //Symbol(name)
console.log(str4); //Symbol(name)
console.log(str3 === str4); //false
//3.对象的属性名(最常用)
const obj = {};
// obj.name = ‘张三‘;
// obj.name = ‘李四‘; //属性名相同值会覆盖
// console.log(obj); //{name: "李四"}
obj[Symbol(‘name‘)] = ‘张三‘;
obj[Symbol(‘name‘)] = ‘李四‘;
console.log(obj); //{Symbol(name): "张三", Symbol(name): "李四"}
06-Class的基本运用
//ES5
//1.构造函数
function Person(name,age){
this.name = name;
this.age = age;
}
//原型
Person.prototype = {
constructor: Person, //属性
print(){ //方法
console.log(‘我叫‘ + this.name + ‘,今年‘ + this.age + ‘岁‘);
}
};
//new一个对象
let person = new Person("张三",19);
console.log(person);
//ES6 2 通过class面向对象
//ES6
// 2 通过class面向对象
class Person{
//constructor:构造函数
constructor(name,age){
this.name = name; //属性
this.age = age;
}
//方法
print(){
console.log(‘我叫‘ + this.name + ‘,今年‘ + this.age + ‘岁‘);
}
}
let person = new Person("张三",19);
console.log(person); //Person {name: "张三", age: 19}
person.print(); // 我叫张三,今年19岁
07-Class运用-绚丽小球
08-内置对象扩展
// 1.模板字符串 ``反引号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08-内置对象扩展</title>
</head>
<style>
.test{
width:100px;
height: 100px;
background: red;
}
</style>
<body>
</body>
<script_top>
//1.模板字符串 ``反引号
let str = ‘合适敲代码‘;
let className = ‘test‘;
let html=`
<html>
<head>
<title></title>
</head>
<body>
<p>今天的天气很好!</p>
<div class="${className}">${str}</div>
</body>
</html>
`
console.log(html);
</script_top>
</html>
//2.数组的扩展
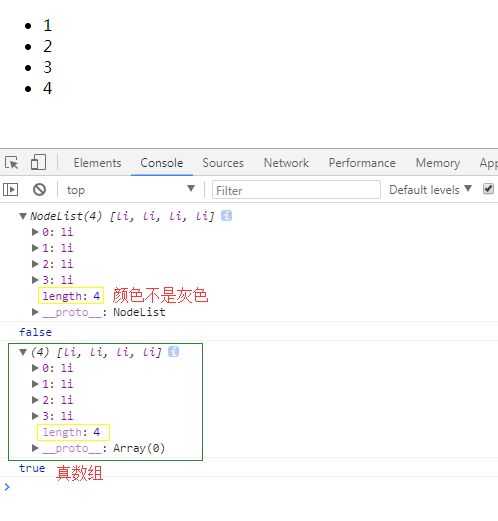
2.1 Array.from 将伪数组转成真数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>08-内置对象扩展</title> </head> <style> </style> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </body> <script_top> //2.数组的扩展 // Array.from 将伪数组转成真数组 let allList = document.querySelectorAll(‘li‘); //allList像一个数组。注意:length属性颜色不是灰色。 console.log(allList); //NodeList(4) [li, li, li, li] // 判断是不是一个数组 console.log(Array.isArray(allList)); // false //如何以数组的格式存储??? console.log(Array.from(allList));//(4) [li, li, li, li] console.log(Array.isArray(Array.from(allList))); //True </script_top> </html>
结果:

2.2 Array.of 其他类型都可转成数组
//2.数组的扩展 //2.2 Array.of 其他类型都可转成数组 console.log(Array.of(1,2,3,4)); //(4) [1, 2, 3, 4] console.log(Array.of(‘张三‘,‘李四‘,‘王五‘)); //(3) ["张三", "李四", "王五"]
3.对象的扩展
1. ES6中 key和value是一样的,写一个就够了。
// 对象扩展
/*
// es5 对象
let obj = {
// key:value
‘name‘:‘张三‘,
‘age‘:18
};
console.log(obj); // {name: "张三", age: 18}
*/
//1. ES6中 key和value是一样的,写一个就够了。
let name = ‘张三‘;
let age = 18;
let obj = {
// key:value
// ‘name‘:name,
// ‘age‘:age
name,
age
};
console.log(obj); // {name: "张三", age: 18}
//3.2 Object.assign() 合并对象
//3.2 Object.assign() 合并对象
let obj1 = {name:‘张三‘};
let obj2 = {age:18};
let obj3 = {sex:‘男‘};
let obj4 = {friends:‘李四‘};
//合并对象
let obj = {}
Object.assign(obj,obj1,obj2,obj3,obj4);
console.log(obj); //{name: "张三", age: 18, sex: "男", friends: "李四"}
//3.3延展操作符 三个点(...)
// 3.31 打散字符串放到数组中
//3.3延展操作符 三个点(...) // 3.31 打散字符串放到数组中 let str = ‘今天的天气很好!‘; let strArr = [...str]; console.log(strArr);//(8) ["今", "天", "的", "天", "气", "很", "好", "!"]
//3.32 一整个对象传入到对象中,不拆分。用于数据的传递。
// 3.33 去重
// 3.33 去重
let myArr = [1,2,10,‘张三‘,20,2,1];
//方法1:转成集合
// console.log(new Set(myArr)); //Set(5) {1, 2, 10, "张三", 20}
//方法2:...
console.log([...new Set(myArr)]); // (5) [1, 2, 10, "张三", 20]
09-函数扩展
1.默认值
// es5. 形参设置默认值
function sum(num1,num2){
num1 = num1 || 10;
num2 = num2 || 10;
console.log(num1 + num2);
}
sum(10,30); //40
sum(); //20
// es6. 形参设置默认值
function sum(num1 = 10,num2 = 10){
console.log(num1 + num2);
}
sum(10,30); //40
sum(); //20
2.参数形式
// 2. 参数形式
//es5 arguments:参数
function sum(){
let result = 0;
// arguments:参数
for(let value of arguments){
result += value;
}
return result;
}
console.log(sum(10,20,30)); // 60
//es6 ...延展操作符 优势:不用区分实参类型
function sum(name,...nums){
let result = 0;
// console.log(name);
for(let value of nums){
result += value;
}
return result;
}
// console.log(sum(10,20,30,50)); //110
console.log(sum(‘贝贝‘,10,20,30,50)); //110
3.遍历数组
// function 函数名(){}
// 箭头函数
// () => {}
let sum = (num1,num2)=>{ return num1 + num2;}
console.log(sum(100,300)); //400
//=============================== 遍历数组
//普通函数
let nameArr = [‘张三‘,‘李四‘,‘王五‘]
nameArr.forEach(function(value,index){
console.log(value+‘===‘+index);
});
// 张三===0
// 李四===1
// 王五===2
//箭头函数
let nameArr = [‘张三‘,‘李四‘,‘王五‘]
nameArr.forEach((value,index)=>{
console.log(value+‘---‘+index);
});
// 张三---0
// 李四---1
// 王五---2
4.this的指向
//this的指向
function demo(){
setTimeout(function(){
console.log(this); //Window
},1000);
setTimeout(()=>{
console.log(this); //{}
},1000);
};
let obj = {};
demo.call(obj);
标签:let和const foreach res 对象 处理 str font 其他 个数
原文地址:https://www.cnblogs.com/yimiflh/p/9280597.html