标签:使用 bsp script angular 分享 image 技术分享 save ida
例如引入第三方swiper:
首先:npm install swiper --save
npm install swiper --save-dev
npm install @types/swiper --save
npm install @types/swiper --save-dev
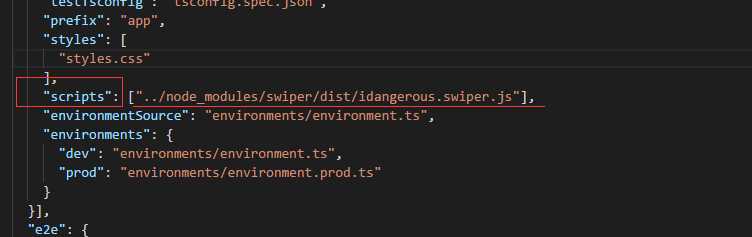
下载好之后:在.angular-cli.json中scripts:

然后,在要使用的components.ts中,引入
在html、ts中,正常写入html和js代码即可
标签:使用 bsp script angular 分享 image 技术分享 save ida
原文地址:https://www.cnblogs.com/adong69/p/9282138.html