标签:sublime targe png htm 插入 red set bindings 一段
输入 Shift + Ctrl + P(也可以点击 Preferences --> 选择 Package Control: ,然后输入install)
,然后在插件库中分别选择安装Markdown Preview;

直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings User,输入(注意一定要将代码放在列表中):
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} },
保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。


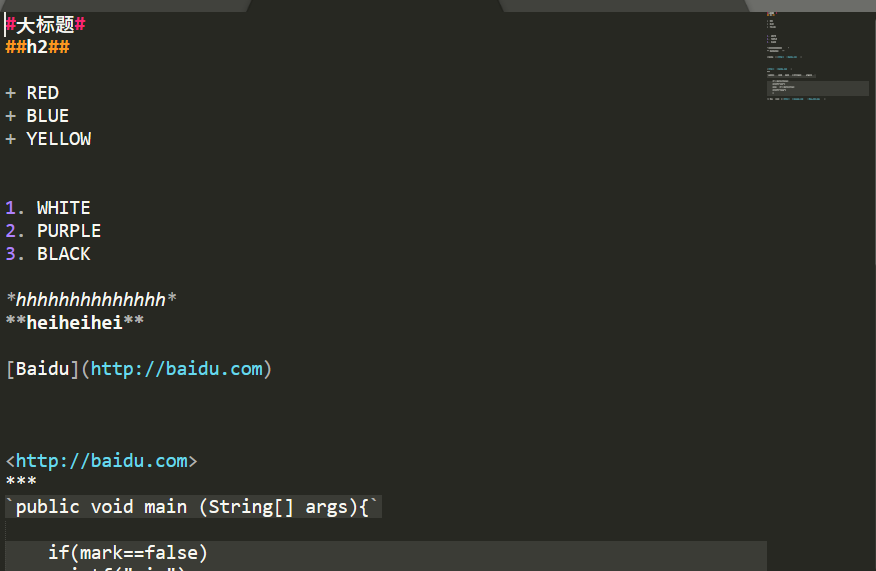
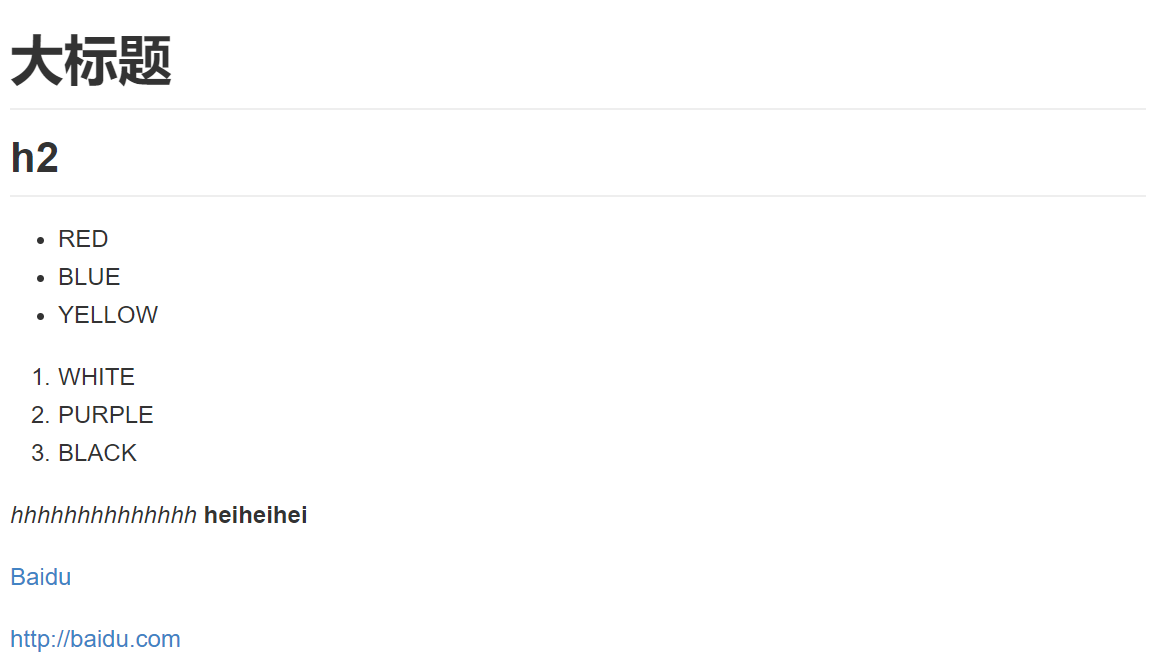
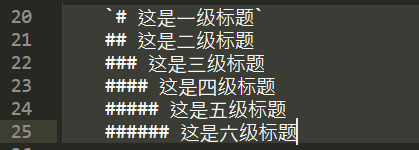
标题是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定义为标题,只要在这段文字前加 # 号即可。
`# 这是一级标题`
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
***
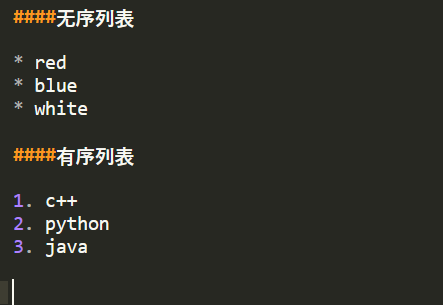
熟悉 HTML 的同学肯定知道有序列表与无序列表的区别,在 Markdown 下,列表的显示只需要在文字前加上 - 或 * 即可变为无序列表,有序列表则直接在文字前加1. 2. 3. 符号要和文字之间加上一个字符的空格。

***
如果你需要引用一小段别处的句子,那么就要用引用的格式。
只需要在文本前加入 > 这种尖括号(大于号)即可
这里是引用
插入链接与插入图片的语法很像,区别在一个 !号
图片为:![]()
链接为:[]()
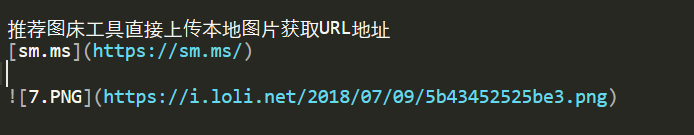
推荐图床工具直接上传本地图片获取URL地址
sm.ms

Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。
(注意*与内容之间不要留空隙)
粗体字 斜体字
分割线的语法只需要三个 *号
在 Markdown下实现也非常简单,只需要用两个把`中间的代码包裹起来。
(注意只需要将开头包裹起来,其余的利用tab缩进即可,直到没有缩进代码框才终止)
`public staic void main(Strin[] args){`
if(mark==True)
printf("true")
else
printf("false")标签:sublime targe png htm 插入 red set bindings 一段
原文地址:https://www.cnblogs.com/vincy99/p/9285644.html