标签:刷新 规模 作用域 下载 页面跳转 mvp mime 而不是 流行
简书原文:https://www.jianshu.com/p/84323f530223
前言
1、什么是单页面应用程序(SPA)
2、SPA与传统Web应用的区别
3、关于SPA的使用
4、SPA的相关知识
5、服务器端通信
6、单元测试
7、认识自动化工具
本篇博客以及之后的几篇关于SPA的博客是本人阅读过《SPA设计与架构》之后整理的知识,并且针对一些知识点也查找了相关博客,对其有一定的了解。而我也将我对SPA的认识和理解写出来,希望对读者能有所帮助。如果有想要深入了解关于SPA的设计理念的话,个人推荐可以去将整本书通读一下,这样会对现在的流行的框架有进一步的认识和理解。
1、SPA是一种Web开发方法,整个应用功能都存在于单个页面中。
2、在SPA应用中,应用加载之后就不会再有整页刷新。相反,展示逻辑预先加载,并有赖于内容Region(区域)中的视图切换来展示内容。
3、SPA客户端与服务器端实行异步通信。常用的数据通信格式为JSON文本格式。
4、MV*框架提供机制,让SPA应用绑定服务器端请求数据与视图(用户所见并与之交互)。
5、与依赖全局变量和函数不同的是,SPA中的JavaScript代码通过模块来组织。模块提供了状态和/或数据封装。模块还有助于代码解耦及维护。
6、SPA的优势还包括类桌面应用的呈现效果、解耦的表现层、更快速轻量的符合、更少的用户等待时间以及更好的代码维护性等。
SPA:无需刷新浏览器,将需要操作的DOM的变化放在浏览器中,如果页面需要变化的时候,由操作这些变化的JavaScript(已经加载于浏览器中的)来实现操作。
SPA实现的视图的刷新,是局部子容器(Region)的变化,而不是页面的重新加载,无重载页面是单页面应用程序的关键
1、无需刷新浏览器
2、表现逻辑位于客户端
3、服务器端事务处理
利用模块模式限制变量和函数作用域为模块自身。避开全局作用域相关的各种陷阱。
模块模式结合其他相关技术管理模块以及其依赖的可行方式,使得程序员能够借助页面构架方法来设计大型、健壮的Web应用程序。
为了让用户掌握其导航位置,单页面应用程序通常会在设计中融入路由选择(Routing)的设计思路:接触MV*框架或第三方库的代码实现,将URL风格的路径与功能关联起来。路径通常看起来像相对URL,其充当用户导航时到达特定视图的触发因素。路由器可以动态更新浏览器URL,并允许用户使用前进和后退按钮。这就进一步强化了当屏幕某部分变化时会到达新位置的设计理念。
在单页面应用程序中,UI由视图而非新页面构成。内容Region的创建以及视图在这些Region中的位置,决定了应用程序的布局。客户端路由由于连接这些点。所有的这些要素有机结合起来就影响了应用程序的可用性和美感。
1、SPA是一种架构理念,是不同于传统Web实现的一种架构。传统式的Web架构是前端交互,通过请求服务器获取处理好的新的HTML文件从而进行页面的重载刷新,而SPA式的Web架构设计是用户体验倾向于原生软件开发式的,是让用户决定我们用的就是一个原生开发式的程序应用,但是这个程序应用又不像软件一样需要下载,需要不断的更新,他就只是一个页面,通过路由器、AJAX等技术实现这样的用户体验的架构设计。
2、SPA只是一种架构理念,是想要达到的某种Web应用的体验。最终实现这样的程序应用需要用到的技术有很多,诸如路由器、AJAX、客户端自动化等等的技术。
3、MV框架就是集成了各种可以实现SPA架构理念的技术的程序集合,这些集合又体现了传统的MVC、MVP、MVVM等设计模式,但是又不局限于某种设计模式,是多种设计模式的集合体,因此我们称之为MV框架。
基于SPA架构理念,很多框架应运而生,这些框架不同程度上的支持了传统的MVC、MVP、MVVM等设计模式,通过各种不同的技术,如路由器、AJAX实现了SPA架构理念的程序应用,而这些设计模式的框架可以统称为MV*框架。
传统Web应用中,每次刷新页面都是通过请求服务器,获取到处理好的HTML页面,进而刷新重载当前HTML页面。每次的URL的变化都会导致请求的发送,从而刷新页面,实现展示新的页面,显示新的功能的效果。
但是区别于传统Web应用,SPA架构理念的Web应用是不应该给人以页面跳转的那种效果的,URL的变化虽然同样会发送请求,但是请求的就不再是整个HTML的页面,HTML页面的变化应该是由本地已经加载好的JS来实现的,而发送的请求只是为了数据的加载。
这样的URL的变化不同于传统的URL变化之后产生的影响,因此需要通过路由器这样的技术实现,从而从传统的URL路由向客户端路由转变,从而实现单页面导航的效果
也许在MV*框架中的很多知识并不是SPA架构理念应用的实现的最本质的技术,但是通过这些技术可以更好的实现SPA架构理念的Web应用,而模块化编程便是其中之一。
通过模块化编程,可以让整个Web应用变成一个又一个功能模块,通过功能模块的调用从而实现某个视图的需求。通过URL的变化从而得知需要展示的视图,不同的视图调用不同的模块从而达到功能的实现,这就是模块化编程的意义,编写一个个功能模块,通过路由器的控制,进而通过js实现页面的变化,通过调用模块实现功能。
基于异步加载数据的服务器端通信是实现SPA架构理念的Web应用重点之一,因为如果没有异步的实现,加载数据时程序应用停滞,那么给用户的体验就不可能和所谓原生的无缝对接相类似了
单元测试是实现代码更优化的实现途径之一,通过单元测试可以将一些bug扼杀在最初的时候,避免之后代码功能实现,但是又由于bug的出现而不得不修改某块单元代码,进而又影响到整个功能块从而不得不重构整个代码
客户端自动化可以简便程序开发中很多繁杂的工作,让开发更像一个工程的开发,更智能,更快捷
服务器端通信的数据类型——互联网媒体类型
为了SPA应用客户端与服务器端间能够通信,两端都需要有能够对上话的共同语言。首要任务就是决定发送与接收数据的类型
JSON是SPA应用程序与服务器端通信时的常用格式(尽管数据类型可以是从纯文本到XML、文件的各种格式)
尽管使用JSON格式文本作为通用数据交换格式,但它只不过是系统原生对象的表述形式。要让文本能为我所用,两端都需要对其进行转换。
调用服务器端时,请求可以包括合适的互联网媒体类型(Internet Media Type,MIME)相关信息,因为资源可用于各种语言及媒体类型。之后服务端就可以相应其认为最合适的某个版本的请求资源。这叫做内容协商(Content Negotiation)。对于JSON,可以为数据交换显示声明一种application/json的互联网媒体类型。
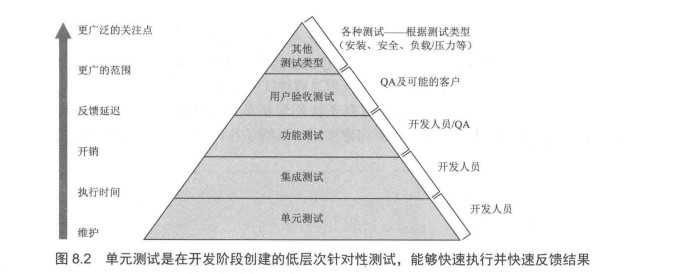
从广义上来说,单元测试指在应用程序的最小可测部分上执行测试。此类测试是在开发阶段由开发人员执行的低层次测试。此外,不管测试主体是MV*对象还是一个普通模块,单元测试通常都会对代码行为方式进行断言。
单元测试还可以通过它与其他类型测试的关系来表述。按照诸如范围、时间及规模的度量,通常用一个金字塔结构来描述不同测试类型。由于单元测试的关注点和范围较窄、能够快速执行并易于管理,而且能够快速反馈结果,因此其处于金字塔底层。

在软件开发中,经常会发现自己再整个开发周期里不断重复某些任务。这些任务包括针对给定语言执行特定开发步骤、运行测试以及创建构建过程等。为了实现这些任务的自动化,许多基于任务的自动化工具(或Task Runner)纷纷涌现。
在现代Web应用程序中,如我们的SPA应用程序,JavaScript专业人员需要的不仅仅是一个构建工具。当代开发人员面临的现实相当繁杂,同时要求Task Runner能够自动化面向开发的大量任务。
标签:刷新 规模 作用域 下载 页面跳转 mvp mime 而不是 流行
原文地址:https://www.cnblogs.com/shcrk/p/9286768.html