标签:lin input col The 修改 app ext 返回 编码
导入auth模块
from django.contrib import auth
提供用户认证,即验证用户名以及密码是否正确,一般需要username password(django的auth_user自带数据库就有的名字)两个关键字参数
user = authenticate(username=‘someone‘,password=‘somepassword‘)
1.2 auth.login(request,user) :此函数使用django的session框架给某个已认证的用户附加上session id等信息
auth.login(request,user) # 直接使用
auth.logout(request)
if not request.user.is_authenticated: return redirect("/login/")
对于此,我们也可以使用django提供的组件装饰器:login_required()
from django.contrib.auth.decorators import login_required @login_required def my_view(request): ...
在django自带的auth_user中创建用户,注意导入方式
from django.contrib.auth.models import User def register(request): User.objects.create(username="luffy",password=123) return redirect("/login/")
user = User.objects.get(username=‘‘) user.set_password(password=‘‘) user.save
url.py
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path(‘admin/‘, admin.site.urls),
path("login/",views.login),
path("index/",views.index),
path("logout/",views.logout),
]
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<form action="" method="post">
{% csrf_token %}
用户名:<input type="text" name="user">
密码:<input type="password" name="pwd">
<input type="submit">
</form>
<body>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>Hi, {{ request.user.username }} <a href="/logout/">注销</a></h3>
</body>
</html>
views.py
登录
rom django.shortcuts import render,redirect
# 导入用户认证组件,auth模块
from django.contrib import auth
def login(request):
if request.method=="POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
# 用户验证,一致则返回user对象,否则返回none
user = auth.authenticate(username=user,password=pwd)
print(user)
if user:
# 登录成功,则注册session组件,在session中存储信息
auth.login(request,user)
return redirect("/index/")
return render(request,"login.html")
登录验证
def index(request):
# 打印存储在auth_user中的用户id,及姓名
print(request.user.id,request.user.username)
# 登录验证,用户登录后才能访问某些页面,没有登录就访问该页面则跳转登录页面
if not request.user.is_authenticated:
return redirect("/login/")
return render(request, "index.html")
注销
def logout(request):
# 注销用户,之前请求的session信息会全部清除
auth.logout(request)
return redirect("/login/")
代码:
models.py
from django.db import models class Book(models.Model): title=models.CharField(max_length=32) price=models.DecimalField(max_digits=8,decimal_places=2)
index.html
这里导入了bootstrap的样式,里面还有其他分页器的样式,自己可以在官网查找
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.1.0/css/bootstrap.css"> </head> <body> <h3>INDEX</h3> <ul> {% for book in book_list %} <li>{{ book.title }}>>>>{{ book.price }}</li> {% endfor %} </ul> <nav aria-label="Page navigation"> <ul class="pagination"> {% for i in pageRange %} {% if current_num == i %} <li class="active"><a href="?page={{ i }}">{{ i }}</a></li> {% else %} <li><a href="?page={{ i }}">{{ i }}</a></li> {% endif %} {% endfor %} </ul> </nav> </body> </html>
views.py
from django.shortcuts import render
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
from app01.models import Book
def index(request):
# 批量导入
book_list = []
for i in range(1,101):
book = Book(title="book_%s" % i,price=i**2)
book_list.append(book)
# 批量创建列表中的对象,这样效率比硬编码创建要高得多
# Book.objects.bulk_create(book_list)
# 分页器
paginator = Paginator(book_list,10) # 必须的先实例化
print(paginator.count) # 总数据量
print(paginator.num_pages) # 分页数
print(paginator.page_range) #页码范围,range(1, 11)
page1 = paginator.page(1) # 第一页的page对象
print(page1.start_index()) # 起始页码,1
print(page1.end_index()) # 最的页码数,10
print(page1.has_next()) # True
print(page1.has_other_pages()) # True
print(page1.has_previous()) # False
print(page1.next_page_number()) # 2
# print(page1.previous_page_number()) # 报错,没有前一页
print(page1.object_list) # 第一页的所有数据,不过得到的是对象
# 报错
# page = paginator.page(12) # error:EmptyPage
# page = paginator.page("z") # error:PageNotAnInteger
return render(request, "index.html", locals())
基于以上案例对分页器样式的设计
book_list = Book.objects.all()
paginator = Paginator(book_list, 2)
try:
current_num = int(request.GET.get("page", 1))
book_list = paginator.page(current_num)
except EmptyPage:
book_list = paginator.page(1)
# 如果页数十分多时,换另外一种显示方式
if paginator.num_pages > 11:
if current_num - 5 < 1:
pageRange = range(1, 11)
elif current_num + 5 > paginator.num_pages:
pageRange = range(current_num - 5, paginator.num_pages + 1)
else:
pageRange = range(current_num - 5, current_num + 6)
else:
pageRange = paginator.page_range
return render(request, "index.html", locals())
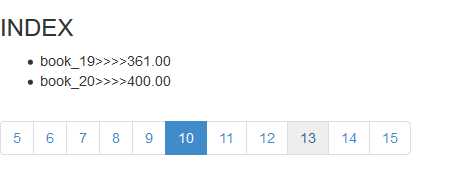
最终效果:

标签:lin input col The 修改 app ext 返回 编码
原文地址:https://www.cnblogs.com/LearningOnline/p/9286386.html