标签:技术 导出 vue组件 上传 使用 upload 参数 导入 数据
以下是使用自己写的一个简单的文件上传框为例
时间:20180710
编写:luoxm
qq:1085656523
1、自定义组件结构(一个js文件,一个vue文件),最好单独放一个文件

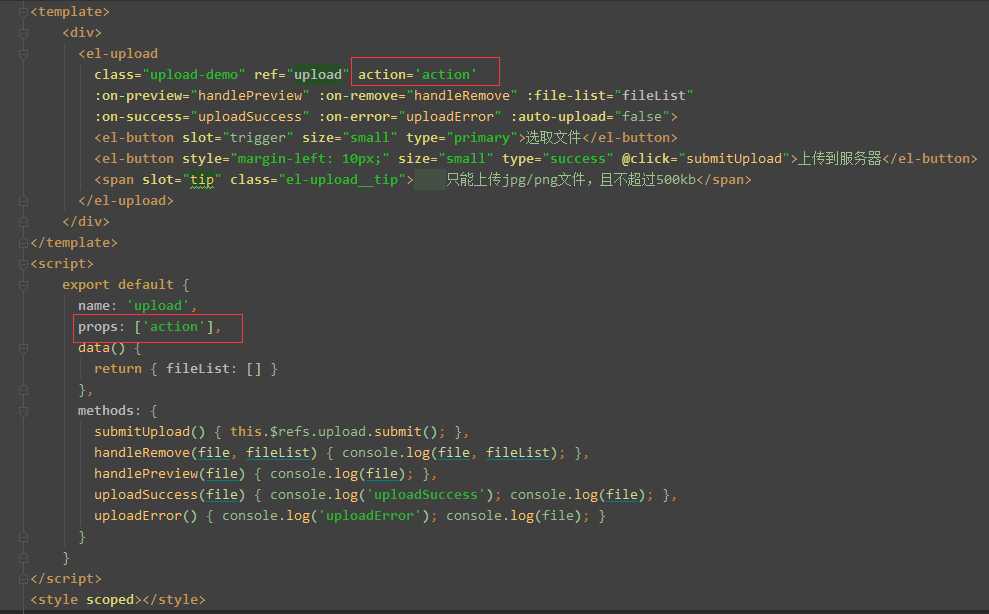
2、upload.vue 内容

其中,action是父组件传递给子组件的参数,使用props进行接收,并关联到action中。
props 父级传给组件的数据 然后用 $emit(‘方法名‘,数据) 返回父级数据
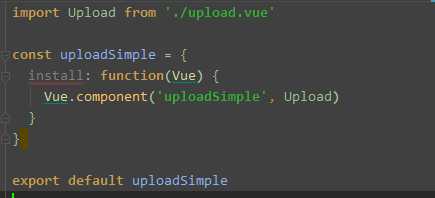
3、index.js内容

index.js的内容分成3个步骤(缺一不可):
a)、引入vue组件
b)、进行全局安装
c)、导出组件
以上是完成一个子组件定义。
接下来进行组件的使用
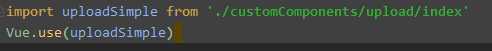
4、在main.js文件中,导入自定义的组件,并进行Vue.use()

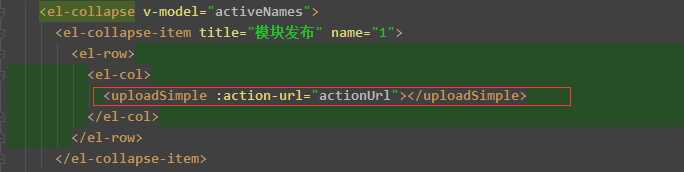
5、在需要使用该组件的地方进行调用

其中,:action-url=‘actionUrl‘中的actionUrl值,在data中进行定义即可
标签:技术 导出 vue组件 上传 使用 upload 参数 导入 数据
原文地址:https://www.cnblogs.com/luoxuemei/p/9289897.html