标签:数位 缩放 代码 math get 初始化 逆时针 ptr .com
这节主要是对我们的纹理矩形进行一下变换,例如缩放,旋转,中间需要运用到一些线性代数的东西这里就不再阐述,因为我自己也不怎么会。。。我们直接介绍代码怎么写吧。
矩阵的相乘是从右往左读取的,这点提醒一下自己。
代码中大部分的矩阵处理信息都是通过glm库来处理的,全称OPENGL MATHEMATICS ,去这里下载,把glm文件夹放到工程的include下即可。代码i引入文件库
#include <glm/glm.hpp> #include <glm/gtc/matrix_transform.hpp> #include <glm/gtc/type_ptr.hpp>
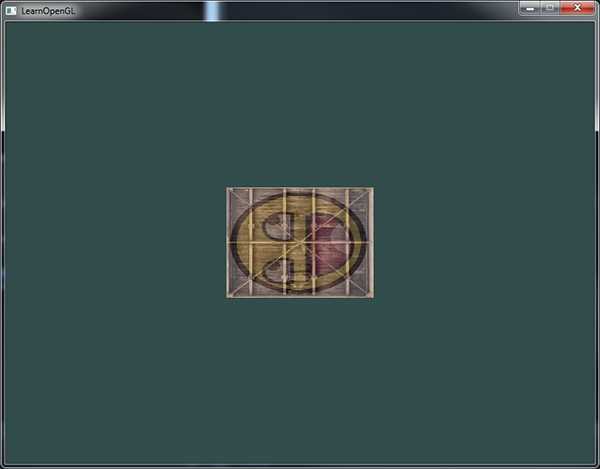
我们尝试一下把图案先逆时针旋转90度,然后缩放0.5倍,代码可以这么写:
glm::mat4 trans = glm:mat4(1.0f); //初始化为4*4都是1.0f的矩阵 trans = glm::rotate(trans, glm::radians(90.0f), glm::vec3(0.0, 0.0, 1.0)); //绕着z轴逆时针旋转90度 trans = glm::scale(trans, glm::vec3(0.5, 0.5, 0.5)); //缩放为0.5
此刻trans就是包含这2个变换的矩阵了,我们把他乘以顶点就可以得到变换后的矩阵
顶点着色器修改为:
#version 330 core layout (location = 0) in vec3 aPos; layout (location = 1) in vec2 aTexCoord; out vec2 TexCoord; uniform mat4 transform; //这里设定一个变换矩阵 void main() { gl_Position = transform * vec4(aPos, 1.0f); //实现变换 TexCoord = vec2(aTexCoord.x, 1.0 - aTexCoord.y); }
然后我们需要从代码里传入我们的变换矩阵供给着色器使用
unsigned int transformLoc = glGetUniformLocation(ourShader.ID, "transform"); glUniformMatrix4fv(transformLoc, 1, GL_FALSE, glm::value_ptr(trans)); //第一个是参数位置,第二个是矩阵数量,第三个是是否开启矩阵置换,就是行和列换过来,这里不需要。第四个是矩阵指针
这个时候,应该变换成功了。

我们玩点花样,让图案转动起来,我们在传入旋转角度的时候加上时间变量
glm::mat4 trans; trans = glm::translate(trans, glm::vec3(0.5f, -0.5f, 0.0f)); trans = glm::rotate(trans, (float)glfwGetTime(), glm::vec3(0.0f, 0.0f, 1.0f));
这样,就能旋转起来了,这里是先旋转,再进行位移,和我提醒的一致。
标签:数位 缩放 代码 math get 初始化 逆时针 ptr .com
原文地址:https://www.cnblogs.com/usp10/p/9290889.html