标签:... sas rip 下载安装 服务 缓存 匹配 vue-cli 服务器
Windows安装:
下载安装包安装就可以。
Ubuntu安装:
//安装nodejs sudo apt-get install nodejs //安装包管理工具 sudo apt-get install npm
安装结果确认:
~/dev/devtest$ node --version v8.11.1 ~/dev/devtest$ npm --version 5.8.0
//设置npm仓库镜像为国内淘宝镜像 npm config set registry https://registry.npm.taobao.org //查看配置是否成功 npm config get registryf //全局安装 webpack npm install -g webpack //全局安装 vue-cli npm install -g vue-cli //创建一个基于webpack模板的项目 vue init webpack my-project cd my-project npm install //这一步看着简单,实际上都在配置文件里面配好了,可以去研究一下 npm run dev
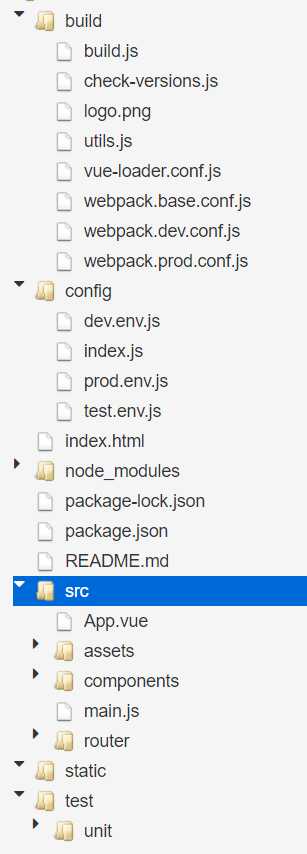
自动生成的目录结构:

~/dev/my-project$ npm init -y Wrote to /home/ubuntu/dev/my-project/package.json: { "name": "my-project", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" } //Webpack ~/dev/my-project$ npm i webpack webpack-dev-server --save-dev //Vue ~/dev/my-project$ npm i vue --save //Loader ~/dev/my-project$ npm i vue-loader vue-html-loader css-loader vue-style-loader vue-hot-reload-api file-loader cross-env --save-dev // 自动将依赖写入html文件 ~/dev/my-project$ npm install html-webpack-plugin --save-dev //新建build目录 ~/dev/my-project$ mkdir -m 777 build ~/dev/my-project$ cd build //新建webpack.config.js文件
webpack.config.js
//修改webpack.config.js var path = require(‘path‘); var webpack = require(‘webpack‘); module.exports = { entry: ‘./src/main.js‘, // 项目的入口文件,webpack会从main.js开始,把所有依赖的js都加载打包 output: { path: path.resolve(__dirname, ‘./dist‘), // 项目的打包文件路径 publicPath: ‘/dist/‘, // 通过devServer访问路径 filename: ‘build.js‘ // 打包后的文件名 }, devServer: { historyApiFallback: true, overlay: true } }; //修改package.josn //webpack-dev-server会自动启动一个静态资源web服务器 --hot参数表示启动热更新 "scripts": { "dev": "webpack-dev-server --open --hot", "build": "webpack --progress --hide-modules" }, //运行 //浏览器自动打开的一个页面,随意修改js,浏览器会自动刷新 npm run dev //编译 npm run build
引入Vue:
//webpack默认不支持转码es6,但是import export这两个语法却单独支持 //webpack默认只支持js的模块化,如果需要把其他文件也当成模块引入,就需要相对应的loader解析器//webpack.config.js var path = require(‘path‘); var webpack = require(‘webpack‘); module.exports = { entry: ‘./src/main.js‘, output: { path: path.resolve(__dirname, ‘./dist‘), publicPath: ‘/dist/‘, filename: ‘build.js‘ }, devServer: { historyApiFallback: true, overlay: true }, resolve: { alias: { ‘vue$‘: ‘vue/dist/vue.esm.js‘ } }, module: { rules: [ { test: /\.css$/, use: [ ‘vue-style-loader‘, ‘css-loader‘ ], } ] } }; //匹配后缀名为css的文件,然后分别用css-loader,vue-style-loader去解析 解析器的执行顺序是从下往上(先css-loader再vue-style-loader) //我们这里用vue开发,所以使用vue-style-loader,其他情况使用style-loader
打包发布:
// 对文件进行压缩,缓存,分离等等优化处理//修改package.json "scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot", "build": "cross-env NODE_ENV=production webpack --progress --hide-modules" } //修改webpack.config.js,判断NODE_ENV为production时,压缩js代码 var path = require(‘path‘); var webpack = require(‘webpack‘); module.exports = { // 省略... } if (process.env.NODE_ENV === ‘production‘) { module.exports.devtool = ‘#source-map‘; module.exports.plugins = (module.exports.plugins || []).concat([ new webpack.DefinePlugin({ ‘process.env‘: { NODE_ENV: ‘"production"‘ } }), new webpack.optimize.UglifyJsPlugin(), ]) }
module: { //加载器配置 loaders: [ //.css 文件使用 style-loader 和 css-loader 来处理 { test: /\.css$/, loader: ‘style-loader!css-loader‘ }, //.js 文件使用 jsx-loader 来编译处理 { test: /\.js$/, loader: ‘jsx-loader?harmony‘ }, //.scss 文件使用 style-loader、css-loader 和 sass-loader 来编译处理 { test: /\.scss$/, loader: ‘style!css!sass?sourceMap‘}, //图片文件使用 url-loader 来处理,小于8kb的直接转为base64 { test: /\.(png|jpg)$/, loader: ‘url-loader?limit=8192‘} ] }
标签:... sas rip 下载安装 服务 缓存 匹配 vue-cli 服务器
原文地址:https://www.cnblogs.com/lixiaobin/p/vuedevenv.html