标签:import 一个 font idt 问题 技术 ul li info 高度
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。 CSS2.1 中只有 BFC 和 IFC, CSS3 中还增加了 GFC 和 FFC。
BFC直译为“块级格式化上下文”;它是页面中一个独立的渲染区域,规定了block-level-box如何布局,并且与该区域外的元素布局互不影响。
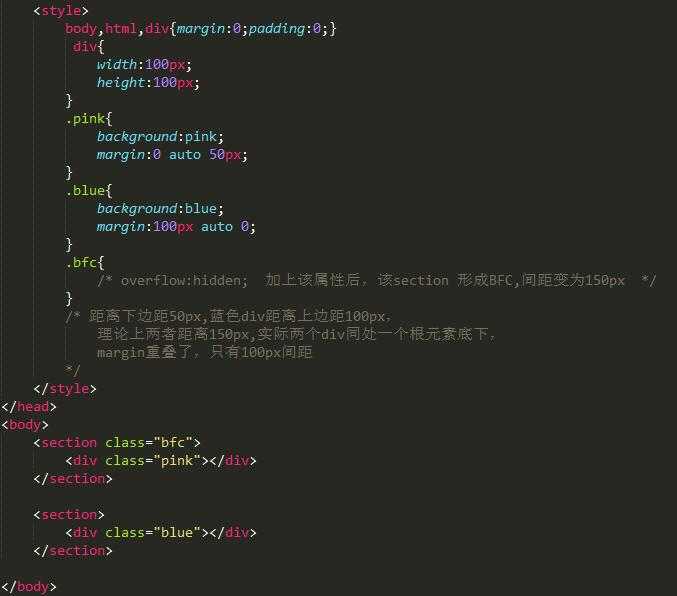
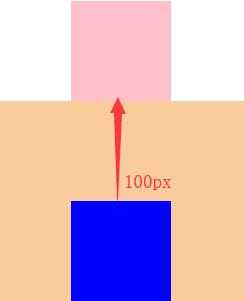
1、根据BFC布局规则:“ 属于同一个BFC的两个相邻盒子的margin可能会发生重叠 ” ———— 解决margin重叠


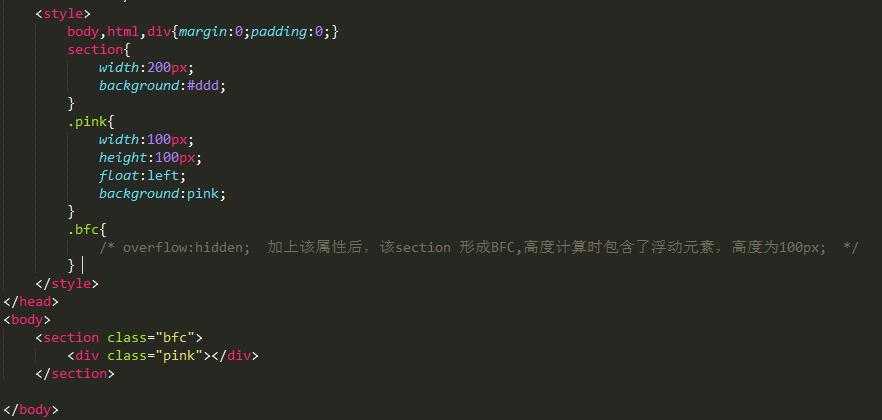
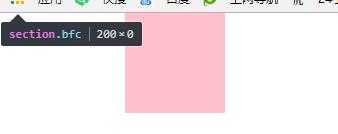
2、根据BFC布局规则:“ 计算BFC的高度时,浮动元素也参与计算 ” ———— 解决浮动带来的父级高度坍塌问题


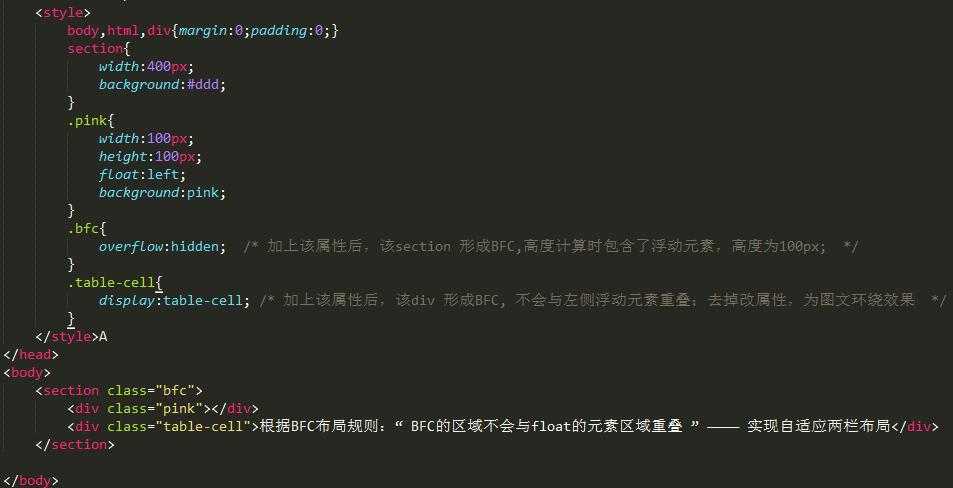
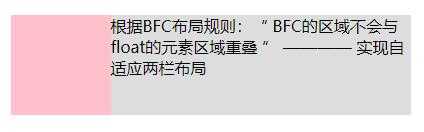
3、根据BFC布局规则:“ BFC的区域不会与float的元素区域重叠 ” ———— 实现自适应两栏布局


标签:import 一个 font idt 问题 技术 ul li info 高度
原文地址:https://www.cnblogs.com/spencer66/p/9295676.html