标签:asi math mat only fixed charts 初始 symbols orm
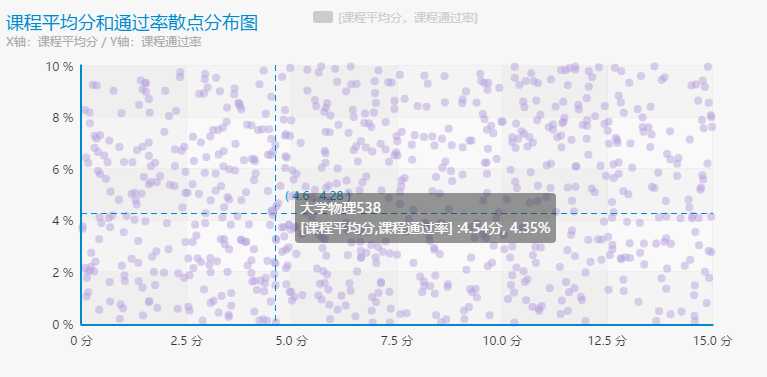
需求:课程平均分(X)与课程通过率散点图

http://echarts.baidu.com/echarts2/doc/example/scatter1.html https://www.cnblogs.com/dengyg200891/p/6863128.html https://blog.csdn.net/luanpeng825485697/article/details/76864440 // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); //第二步构造数据 var data1 = [];//数据区域缩放组件 //构造随机数 var random = function (max){ return (Math.random() * max).toFixed(3); }; //将数据装载到数组中 for (var i = 0; i < 500; i++) { data1.push([random(15), random(10), random(1)]); }; //3、配置option项 //第三步就是使用echarts的option进行参数的配置 option = {} ============================================================== option = { title : { text: ‘课程平均分和通过率散点分布图‘, subtext: ‘X轴:课程平均分 / Y轴:课程通过率‘ }, tooltip : { trigger: ‘axis‘, showDelay : 0, formatter : function (params) { if (params.value.length > 1) { return params.value[2] +‘ <br/>‘ + params.seriesName + ‘ :‘ + params.value[0] + ‘分, ‘ + params.value[1] + ‘% ‘; } else { return params.seriesName + ‘ :<br/>‘ + params.name + ‘ : ‘ + params.value + ‘%‘; } }, axisPointer:{ show: true, type : ‘cross‘, lineStyle: { type : ‘dashed‘, width : 1 } } }, legend: { data:[‘[课程平均分,课程通过率]‘] }, toolbox: { show : true, feature : { mark : {show: false}, dataZoom : {show: false}, dataView : {show: false, readOnly: false}, restore : {show: false}, saveAsImage : {show: false} } }, xAxis : [ { type : ‘value‘, //name:‘课程平均分‘, scale:true, axisLabel : { formatter: ‘{value} 分‘ } } ], yAxis : [ { type : ‘value‘, //name:‘课程通过率‘, scale:true, axisLabel : { formatter: ‘{value} %‘ } } ], series : [ { name:‘[课程平均分,课程通过率]‘, type:‘scatter‘, symbolSize: function (value){ return Math.round(value[1] / 12); }, data: [ [70.5, 67.7,‘大学物理1‘], [79.1,82.7,‘大学物理2‘], [77.8, 100,‘大学物理3‘] ] } ] }; ======================================= //第二步构造数据 var data1 = [];//数据区域缩放组件 //构造随机数 var random = function (max){ return (Math.random() * max).toFixed(2); }; i //将数据装载到数组中 for (var i = 0; i < 751; i++) { data1.push([random(15), random(10), "大学物理"+i ]); }; console.log("data1:") console.log(data1) option = { title : { text: ‘课程平均分和通过率散点分布图‘, subtext: ‘X轴:课程平均分 / Y轴:课程通过率‘ }, tooltip : { trigger: ‘axis‘, showDelay : 0, formatter : function (params) { if (params.value.length > 1) { return params.value[2] +‘ <br/>‘ + params.seriesName + ‘ :‘ + params.value[0] + ‘分, ‘ + params.value[1] + ‘% ‘; } else { return params.seriesName + ‘ :<br/>‘ + params.name + ‘ : ‘ + params.value + ‘%‘; } }, axisPointer:{ show: true, type : ‘cross‘, lineStyle: { type : ‘dashed‘, width : 1 } } }, legend: { data:[‘[课程平均分,课程通过率]‘] }, toolbox: { show : true, feature : { mark : {show: false}, dataZoom : {show: false}, dataView : {show: false, readOnly: false}, restore : {show: false}, saveAsImage : {show: false} } }, xAxis : [ { type : ‘value‘, //name:‘课程平均分‘, scale:true, axisLabel : { formatter: ‘{value} 分‘ } } ], yAxis : [ { type : ‘value‘, //name:‘课程通过率‘, scale:true, axisLabel : { formatter: ‘{value} %‘ } } ], series : [ { name:‘[课程平均分,课程通过率]‘, type:‘scatter‘, data:data1 } ] };
标签:asi math mat only fixed charts 初始 symbols orm
原文地址:https://www.cnblogs.com/avivaye/p/9297944.html