标签:http 使用 ar 数据 div art c on 代码
当一个Binding有明白的数据来源时能够通过为Source或ElementName赋值的办法让Binding与之关联,有的时候因为不能确定Source的对象叫什么名字,但知道它与作为Binding目标的对象在UI布局上有相对关系,比方控件自己关联自己的某个数据、关联自己某级容器的数据,就要使用Binding的RelativeSource属性。RelativeSource属性的数据类型为RelativeSource类,通过这个类的几个静态或非静态属性能够控制它搜索相对数据源的方式。
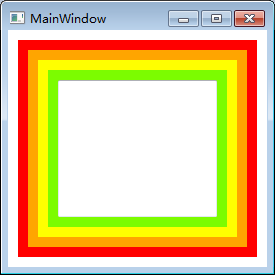
以下这个界面是在多层布局控件中放置着一个TextBox
<Grid x:Name="g1" Background="Red" Margin="10">
<DockPanel x:Name="d1" Background="Orange" Margin="10">
<Grid x:Name="g2" Background="Yellow" Margin="10">
<DockPanel x:Name="d2" Background="LawnGreen" Margin="10">
<TextBox x:Name="textBox1" FontSize="24" Margin="10"></TextBox>
</DockPanel>
</Grid>
</DockPanel>
</Grid>
使用例如以下代码,将TextBox控件向外,从第一层開始寻找,找到的第一个Grid对象的Name与TextBox控件绑定
RelativeSource rs = new RelativeSource();
rs.Mode = RelativeSourceMode.FindAncestor;
rs.AncestorLevel = 1;
rs.AncestorType = typeof(Grid);
Binding binding = new Binding();
binding.RelativeSource = rs;
binding.Path = new PropertyPath("Name");
textBox1.SetBinding(TextBox.TextProperty, binding);
与之等价的XAML代码是
Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorLevel=1, AncestorType={x:Type Grid}}, Path=Name}"数据绑定(八)使用Binding的RelativeSource
标签:http 使用 ar 数据 div art c on 代码
原文地址:http://www.cnblogs.com/blfshiye/p/4003091.html