标签:管理 element 导航 post work class block imp 显示
Widget是一个更好的工具,可以将内容插入或编辑到CMS页面块或页面中。
小部件是Magento 2配置中的强大功能。作为商店管理员,您可以利用小部件来改善生动界面下的店面。小部件允许显示静态信息或动态内容营销。我想说明一些Magento小部件的实现,例如:
创建etc/widget.xml包含以下内容的文件
<?xml version="1.0" ?> <widgets xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:helloworld:Magento_Widget:etc/widget.xsd"> <widget class="Mageplaza\HelloWorld\Block\Widget\Posts" id="mageplaza_helloworld_posts"> <label>Blog Posts</label> <description>Posts</description> <parameters> <parameter name="posts" sort_order="10" visible="true" xsi:type="text"> <label>Custom Posts Label</label> </parameter> </parameters> </widget> </widgets>
文件: view/frontend/templates/widget/posts.phtml
<?php if($block->getData(‘posts‘)): ?> <h2 class=‘posts‘><?php echo $block->getData(‘posts‘); ?></h2> <p>This is sample widget. Perform your code here.</p> <?php endif; ?>
创建块文件: Block/Widget/Posts.php
<?php namespace Mageplaza\HelloWorld\Block\Widget; use Magento\Framework\View\Element\Template; use Magento\Widget\Block\BlockInterface; class Posts extends Template implements BlockInterface { protected $_template = "widget/posts.phtml"; }
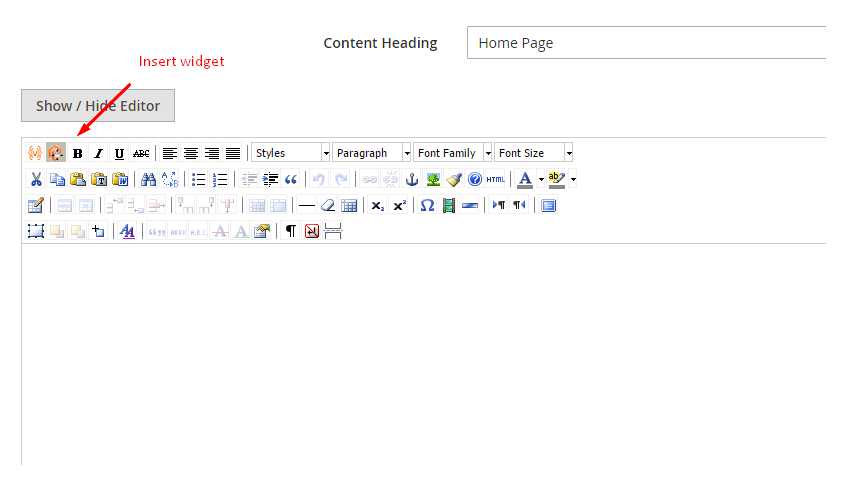
去 admin panel > Content > Pages > Home page > Edit
在Content选项卡中,单击Insert Widget图标

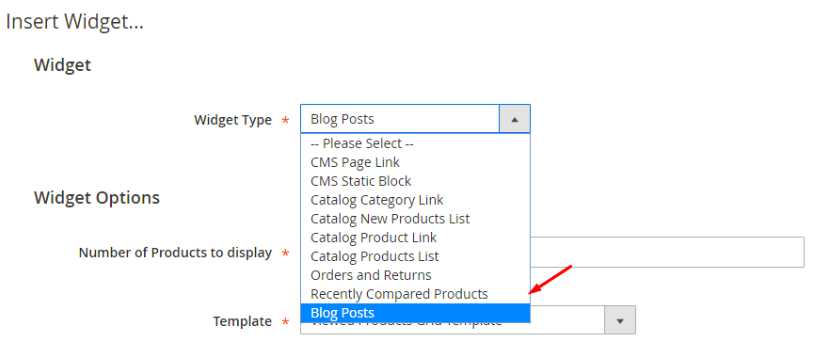
您将看到Blog posts小部件列表

插入成功。
标签:管理 element 导航 post work class block imp 显示
原文地址:https://www.cnblogs.com/q1104460935/p/9301880.html