标签:info com div inter 矩形 url rect 命名空间 for
使用js来动态绘制svg图片,首先就是要创建svg 节点。
document.createElementNS(namespaceURI, qualifiedName[, options]);
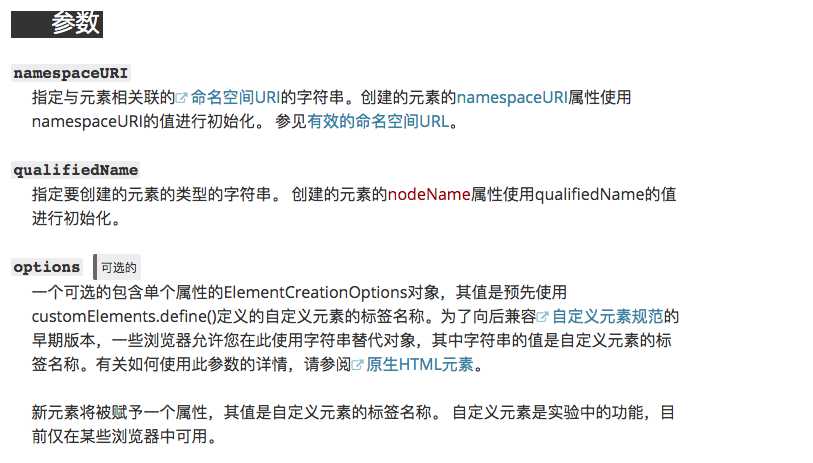
参数:

有效的命名空间URL有:

代码举例:
var nameSpace = ‘http://www.w3.org/2000/svg‘; //命名空间url
var max = Math.max.apply(null, data);
var proportion = max/350;
var interval = 40;
var columnStyle = ‘stroke: blue; fill: blue‘;
for (var singleColumn of data) {
document.createElementNS(nameSpace,‘rect‘) //创建矩形
}
标签:info com div inter 矩形 url rect 命名空间 for
原文地址:https://www.cnblogs.com/yadiblogs/p/9302471.html