标签:失败 res 接下来 打开 镜像 图片 管理器 tao cnp
首先先安装 node.js ,没安装的朋友请自行百度,或查看(https://www.runoob.com/nodejs/nodejs-install-setup.html) 安装教程。
安装成功后,打开命令行,输入 node -v 检查版本,如果出现如下图,则表示安装成功。

接下来就是用 npm包管理器 创建项目了。
npm 是随同 NodeJS 一起安装的包管理工具,命令行输入 npm -v 来检查npm版本,如下图

有些 npm 国外资源会被屏蔽,所以经常导致安装失败,所以建议大家安装国内镜像 cnpm。
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后执行,出现如下图所示,表示安装成功。

以上都是创建 vue 项目的前所需安装的一些东西。
安装 vue-cli 脚手架构建工具
在命令行中输入 npm install -g vue-cli 等待安装完成。
安装完成后,选定一个项目目录,然后执行 vue init webpack ceshi ceshi 为项目文件夹名称
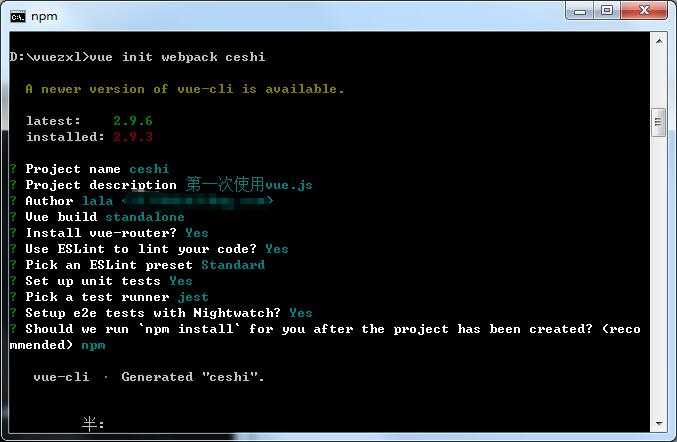
执行过程中会有以下选项
project name 项目名称
project description 项目说明
author 作者
vue build vue构建 按回车即可
install vue-router 安装路由
user eslint to lint your code 是否使用 eslint依赖 规范你的代码,为避免低级 Bug,产出风格统一的代码,之后也可以更改。
pick an eslint preset standard 选择 eslint 预设标准
set up unit tests 设置单元测试
setup e2e tests with nightwatch 用newtwatch 设置e2e测试
完成后如下图

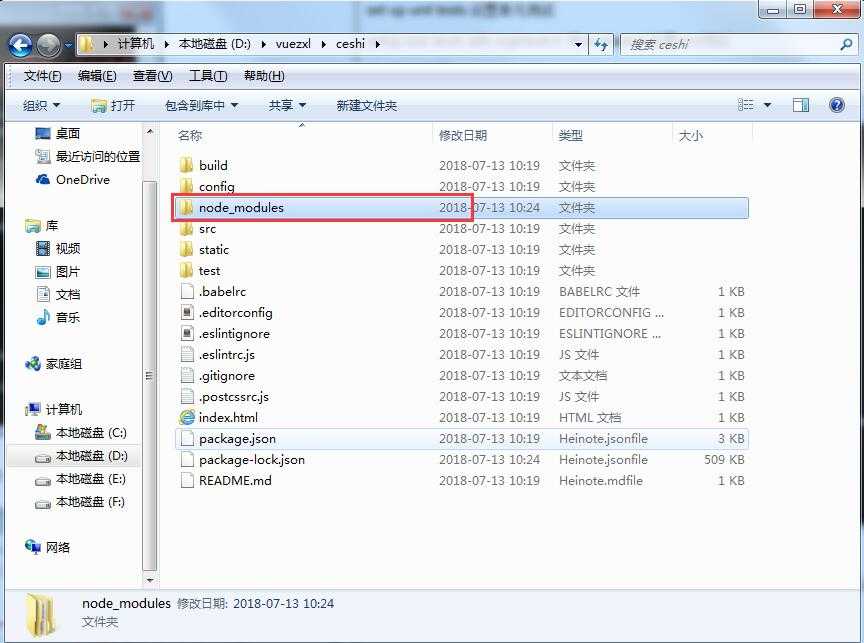
然后进入项目文件 cd ceshi ,安装依赖包,命令行输入 npm install,结果如下图。

红框 node-modules 文件夹,为安装的依赖包
命令行输入 npm run dev 运行应用,完成之后浏览器中输入 localhost:8080 查看我们的项目。结果图下图。

到这里,就表明你创建的第一个 vue 项目运行成功了。
标签:失败 res 接下来 打开 镜像 图片 管理器 tao cnp
原文地址:https://www.cnblogs.com/lgxyl/p/9303659.html