标签:时间 新建 nts temp one 关系 初始 心得 通过
自学和用vue 框架有一段时间了,今天整理一下心得,也是对自己学习的一个总结,希望对初学者有帮助。
vue框架怎么搭建我就不说了,这里提供一篇参考文章,文章地址 :https://segmentfault.com/a/1190000008049815
当我们的框架安装好后,打开项目目录,有三个重要文件需要重要理解,个人觉得这是vue入门的一个关键步骤

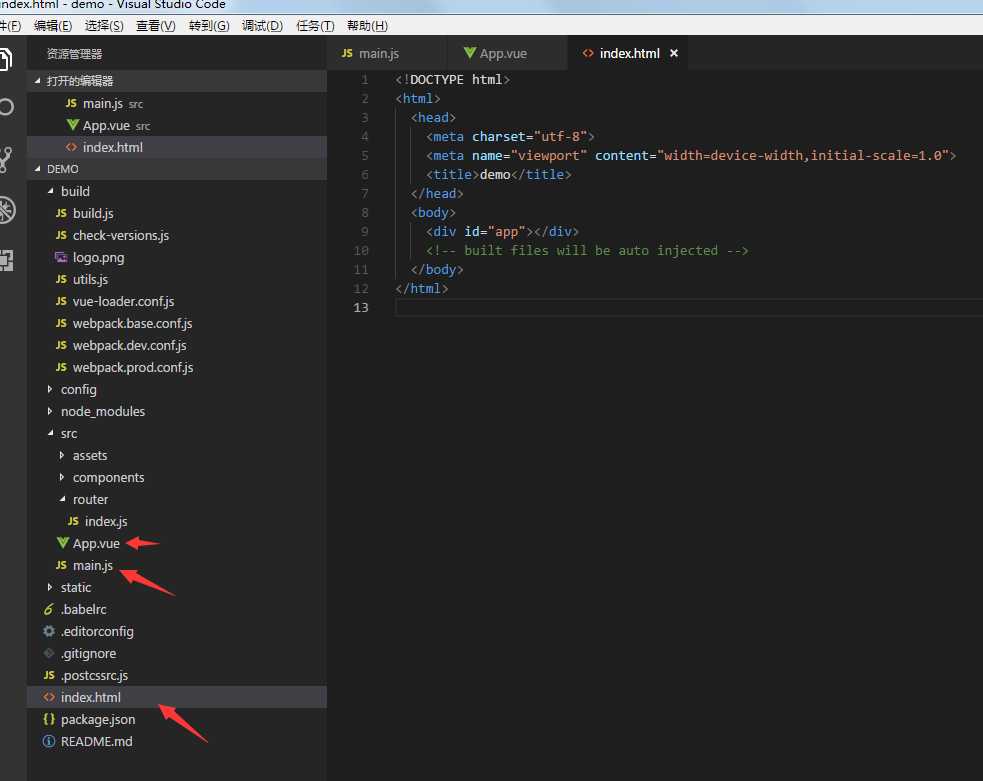
先看index.html

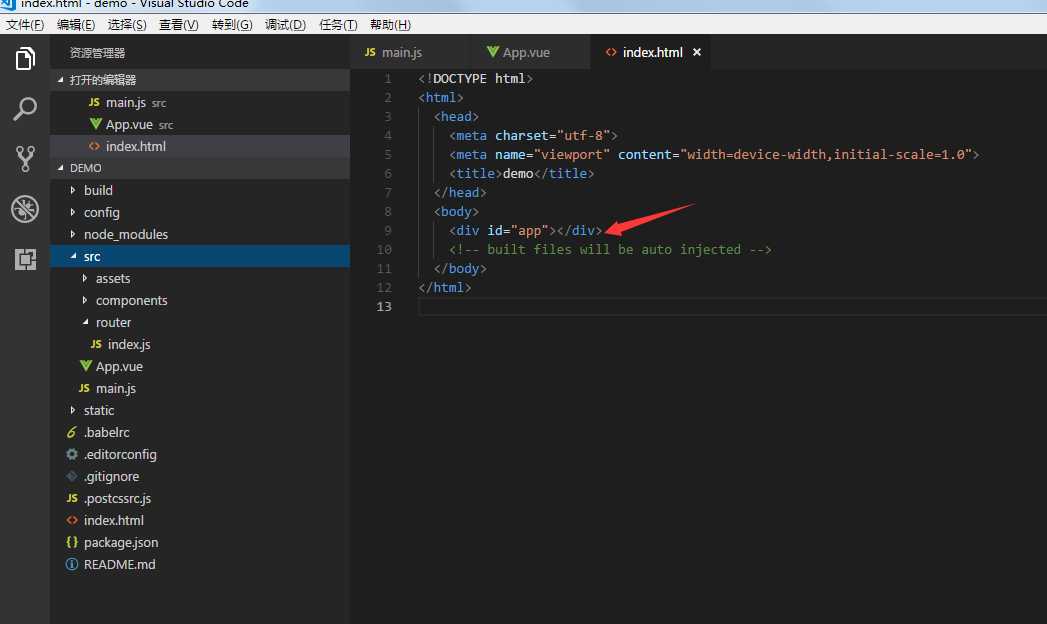
index的body中只有一个id为app的div,那是如何被渲染的呢。一步一步寻找
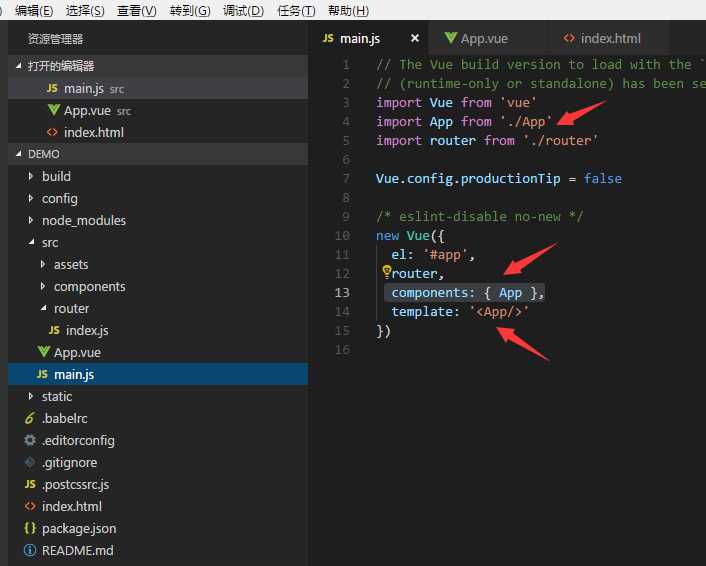
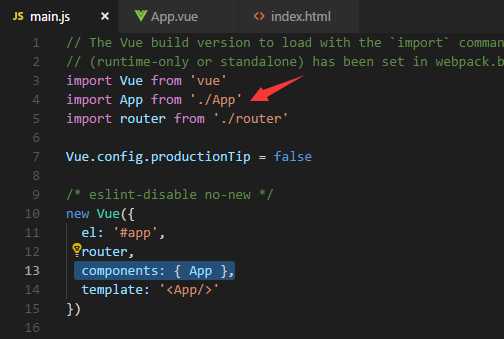
再看main.js

main.js是我们的入口文件,主要作用是初始化vue实例并使用需要的插件
这里new Vue代表新建vue对象
el官方解释:为实例提供挂载元素。值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。
这里就通过index.html中的<div id="app"><div>中的id=“app”和这里的“#app”进行挂载。
components:代表组件。
template:代表模板。官方解释:模板将会替换挂载的元素。挂载元素的内容都将被忽略。
也就是说:template: ‘<App/>‘ 表示用<app></app>替换index.html里面的<div id="app"></div>
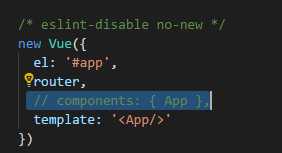
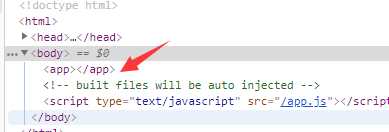
是不是这样呢,我们把我们先把main中components这行注释掉:

再看控制台显示

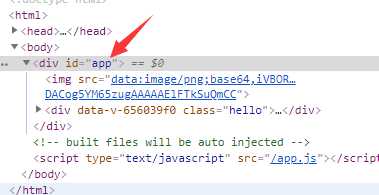
确实是这样,那组件的作用又是什么呢,把注释取消,我们重新看控制台的内容

这时看到<div id="app"></div>又回来了,难道模板替换没有用,别急,我们再来看

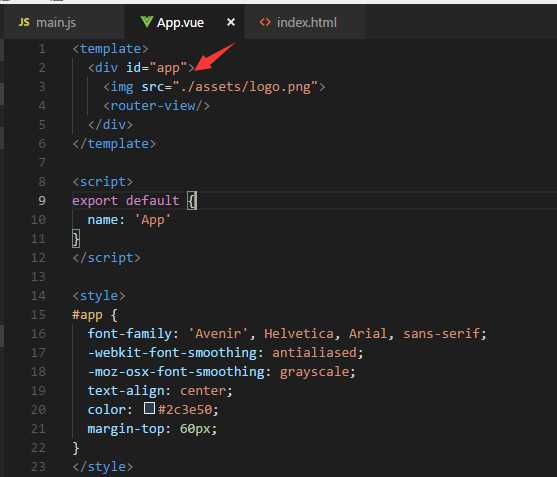
也确实引入了,但index.html中并没有<app></app>标签,这时我们打开APP.VUE这个文件

发现了吗,它的结构是由<template>,<script>,<style>三部分组成,而<template>里有一个
标签:时间 新建 nts temp one 关系 初始 心得 通过
原文地址:https://www.cnblogs.com/lmr-123/p/9304257.html