标签:选择器 一个 如图所示 调用 因此 easyui 选择 存在 依赖
在做主页面的模板时,原想法是引入页面模板.,然后只需要在左侧部分引入菜单栏即可,但是在实践中,首先遇到的问题就是:无法将菜单动态的导入到左侧板块,显示原因为在调用tree方法的时候无法识别,因此说不是一个方法,造成的主要原因仍然有两种:其一, jquery.js引入的先后顺序不对,其二, jquery的依赖文件有冲突,
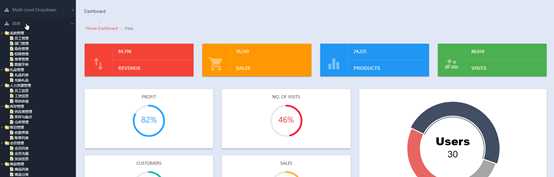
在解决掉先后顺序,并将jquery依赖文件冲突部分进行处理之后,动态的导入了左侧部分,但是问题依然存在,如图所示:

(1) 由于动态导入是采用easyui的tree写的,在到进左侧板块之后,依然以tree的形式进行展示,影响美观
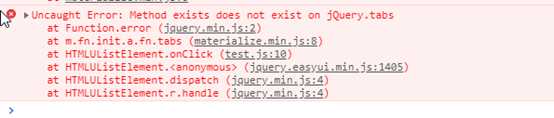
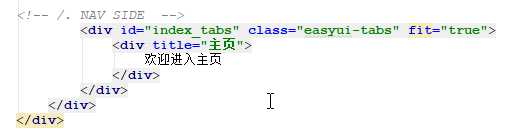
(2) 原设计在页面设置一个id为index_tabs的标签,在js中通过id选择器进行初始化,但是在实践中,总是报如下图所示的异常,目前还未解决:


‘
标签:选择器 一个 如图所示 调用 因此 easyui 选择 存在 依赖
原文地址:https://www.cnblogs.com/doubelive/p/9306437.html