标签:tle val span 列表 文本编辑 bubuko bsp turn rop


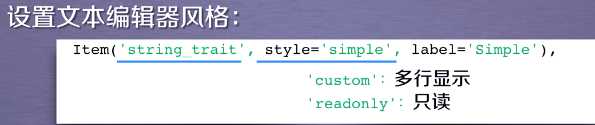
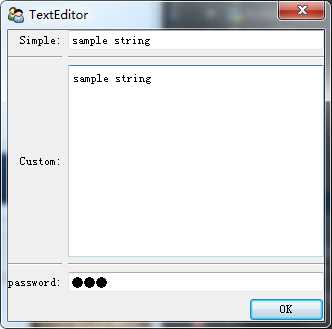
from traits.api import HasTraits,Int,Str,Password from traitsui.api import View,Item,Group,ModalButtons #View描述了界面的视图类,Item模块描述了界面中的控件类 class TextEdit(HasTraits): #定义文本编辑器的变量 string_trait = Str("sample string") password = Password #定义布局 text_str_group = Group( Item("string_trait",style="simple",label="Simple"), #value,style,label Item("_"), #分割线 Item("string_trait", style="custom", label="Custom"), Item("_"), Item("password", style="simple", label="password"), ) #定义视图 traits_view = View( text_str_group, title = "TextEditor", buttons = [‘OK‘] ) text = TextEdit() text.configure_traits()




from traits.api import HasTraits,Int,Button from traitsui.api import View #View描述了界面的视图类,Item模块描述了界面中的控件类 class ButtonEditor(HasTraits): my_button = Button(u"点击我") counter = Int def _my_button_fired(self): self.counter += 1 traits_view = View( ‘my_button‘, ‘counter‘, title = "ButtonEditor", buttons = [‘ok‘], resizable = True ) button = ButtonEditor() button.configure_traits()




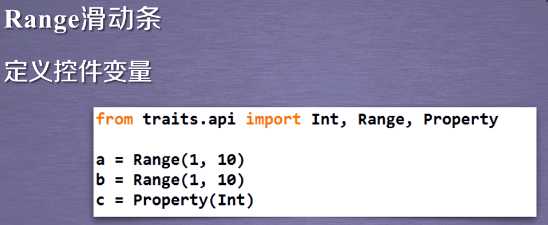
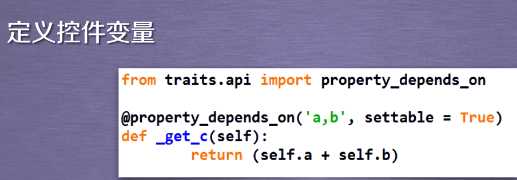
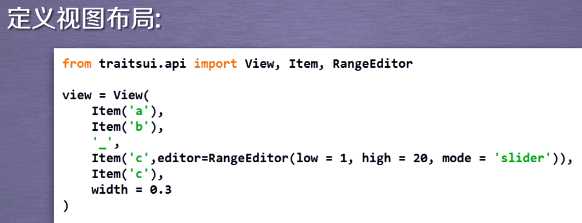
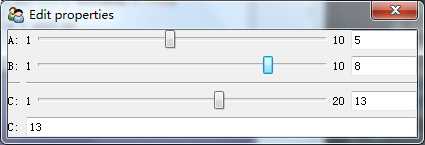
from traits.api import HasTraits,Range,Property,property_depends_on,Int from traitsui.api import View,Item,RangeEditor #View描述了界面的视图类,Item模块描述了界面中的控件类 class RangeDemo(HasTraits): a = Range(1,10) b = Range(1,10) c = Property(Int) view = View( Item(‘a‘), Item(‘b‘), Item("_"), Item("c",editor=RangeEditor(low=1,high=20,mode="slider")), #将c声明为一个滚动条 Item("c"), width = 0.3 ) @property_depends_on([‘a‘,‘b‘],settable=HasTraits) def _get_c(self): #两个c都会修改 return self.a + self.b ran = RangeDemo() ran.configure_traits()





标签:tle val span 列表 文本编辑 bubuko bsp turn rop
原文地址:https://www.cnblogs.com/ssyfj/p/9310758.html