标签:https fresh highlight 分享 editable tin 显示 exp har
python版本:3.6
django:1.10.8
1.下载xadmin
https://github.com/sshwsfc/xadmin
下载DjangoUeditor
https://github.com/twz915/DjangoUeditor3
2.直接将xadmin和DjangoUeditor集成在pycharm里,在项目下新建一个文件夹extra_apps,将与xadmin、DjangoUeditor的同名文件复制在extra_apps下

3.在settings.py里注册DjangoUeditor
INSTALLED_APPS = [
...
#xadmin第三方插件,实现富文本编辑
‘DjangoUeditor‘
]
4.在url里对其进行配置
url(r‘^ueditor/‘,include(‘DjangoUeditor.urls‘))
5.在xadmin中添加插件ueditor

在xadmin-》plugins下新建ueditor.py
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self,**kwargs):
self.ueditor_options=kwargs
self.Media.js = None
super(XadminUEditorWidget,self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == ‘ueditor‘:
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {‘widget‘: XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = ‘<script type="text/javascript" src="%s"></script>‘ % (settings.STATIC_URL + "ueditor/ueditor.config.js") #自己的静态目录
js += ‘<script type="text/javascript" src="%s"></script>‘ % (settings.STATIC_URL + "ueditor/ueditor.all.min.js") #自己的静态目录
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
6.在xadmin-》plugins-》__init__.py中添加ueditor
PLUGINS = (
‘actions‘,
‘filters‘,
‘bookmark‘,
‘export‘,
‘layout‘,
‘refresh‘,
‘details‘,
‘editable‘,
‘relate‘,
‘chart‘,
‘ajax‘,
‘relfield‘,
‘inline‘,
‘topnav‘,
‘portal‘,
‘quickform‘,
‘wizard‘,
‘images‘,
‘auth‘,
‘multiselect‘,
‘themes‘,
‘aggregation‘,
‘mobile‘,
‘passwords‘,
‘sitemenu‘,
‘language‘,
‘quickfilter‘,
‘sortablelist‘,
‘importexport‘
‘ueditor‘
)
7.将ueditor添加到adminx.py中
class NoticeAdmin(admin.ModelAdmin):
style_fields = {"detail": "ueditor"}
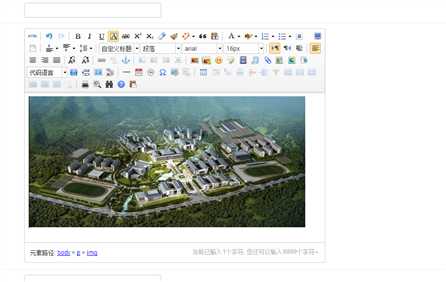
8.运行结果:

9.前端显示需要加上:
{% autoescape off %}
{% endautoescape %}
Django中在xadmin中集成DjangoUeditor
标签:https fresh highlight 分享 editable tin 显示 exp har
原文地址:https://www.cnblogs.com/1998lu/p/9313852.html