标签:bsp ons view 能力 开发 userinfo info 设置 技术分享
会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应

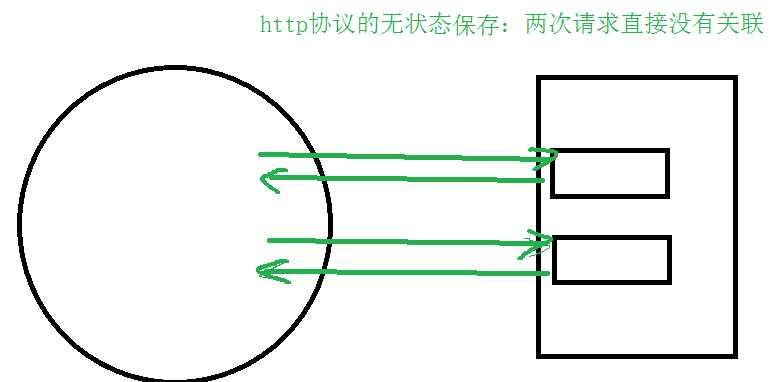
我们知道HTTP协议是无状态协议,也就是说每个请求都是独立的!无法记录前一次请求的状态。
但HTTP协议中可以使用Cookie来完成会话跟踪!在Web开发中,使用session来完成会话跟踪,session底层依赖Cookie技术。
Cookie翻译成中文是小甜点,小饼干的意思。
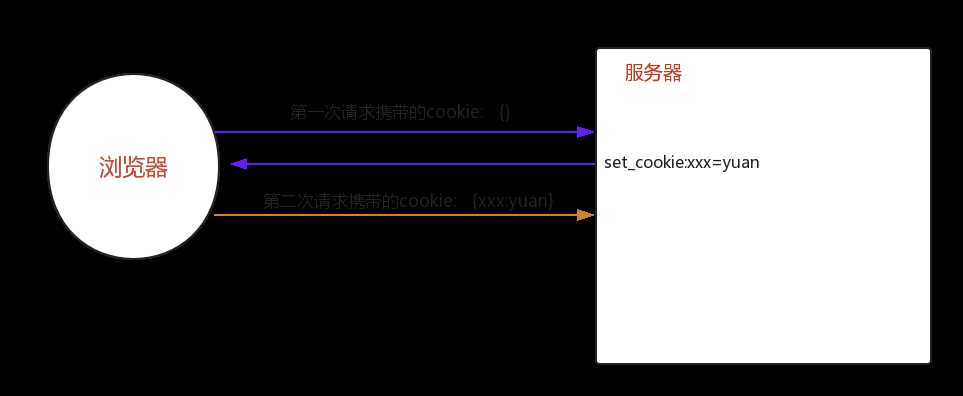
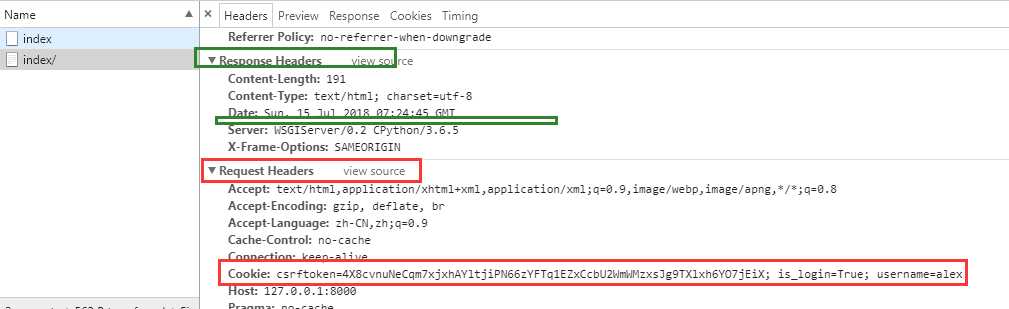
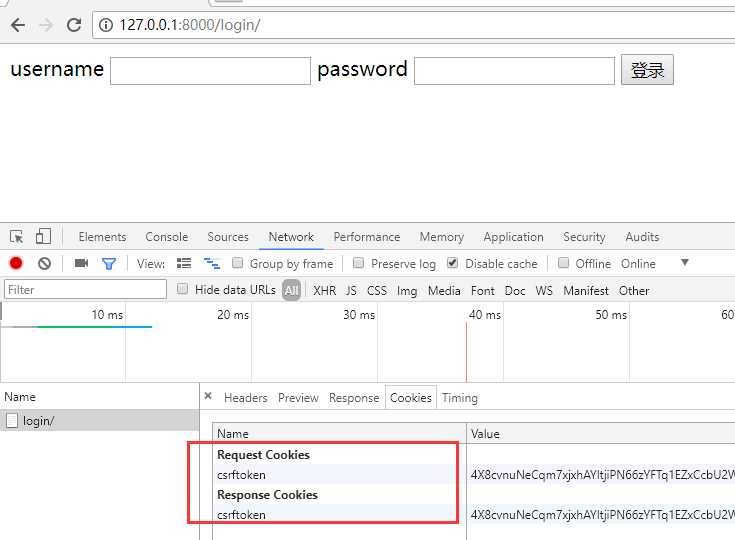
在HTTP中它表示服务器送给客户端浏览器的小甜点。其实Cookie是key-value结构,类似于一个python中的字典。随着服务器端的响应发送给客户端浏览器。然后客户端浏览器会把Cookie保存起来,
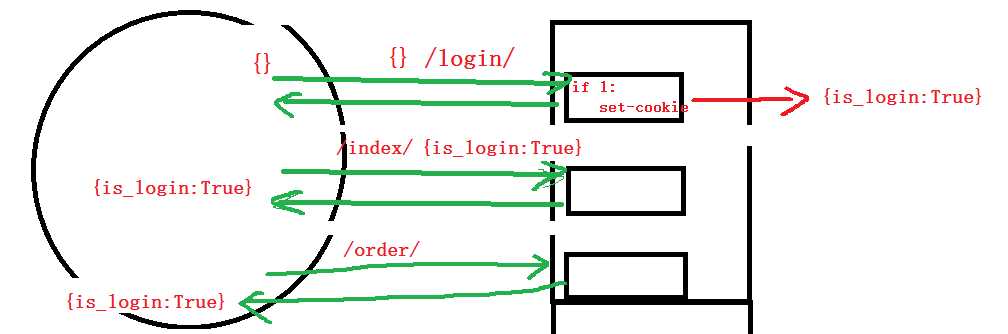
当下一次再访问服务器时把Cookie再发送给服务器。Cookie是由服务器创建,然后通过响应发送给客户端的一个键值对。
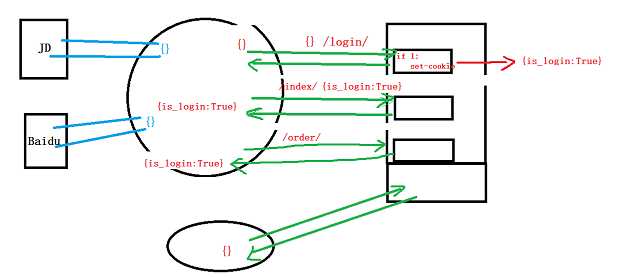
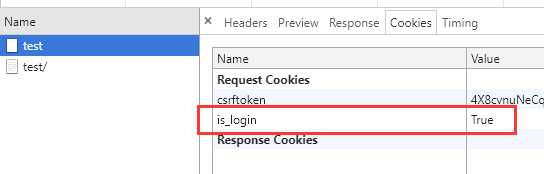
客户端会保存Cookie,并会标注出Cookie的来源(哪个服务器的Cookie)。当客户端向服务器发出请求时会把所有这个服务器Cookie包含在请求中发送给服务器,这样服务器就可以识别客户端了!




上面的数据只是HTTP的Cookie规范,但在浏览器大战的今天,一些浏览器为了打败对手,为了展现自己的能力起见,可能对Cookie规范“扩展”了一些,例如每个Cookie的大小为8KB,最多可保存500个Cookie等!但也不会出现把你硬盘占满的可能!
注意,不同浏览器之间是不共享Cookie的。也就是说在你使用IE访问服务器时,服务器会把Cookie发给IE,然后由IE保存起来,当你在使用FireFox访问服务器时,不可能把IE保存的Cookie发送给服务器。
获取cookie值
request.COOKIES[‘key‘]
request.get_signed_cookie(key, default=RAISE_ERROR, salt=‘‘, max_age=None)
参数:
default: 默认值
salt: 加密盐
max_age: 后台控制过期时间
设置cookie值
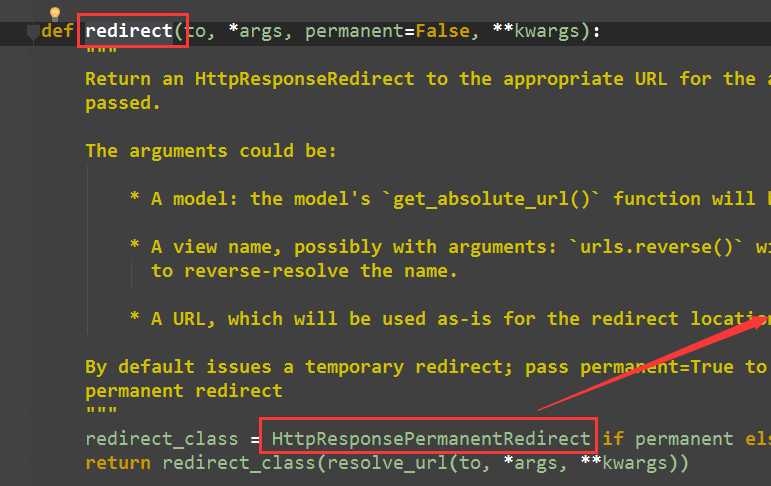
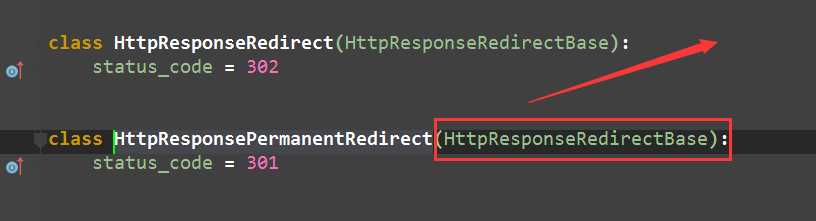
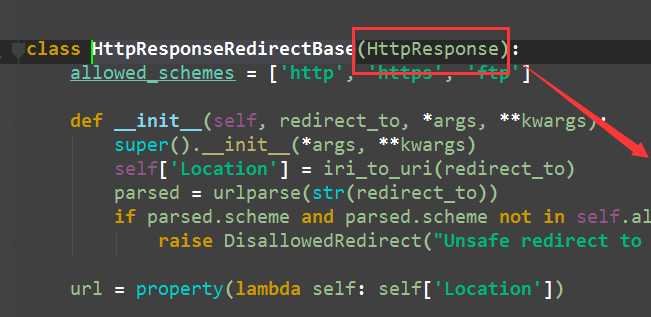
rep = HttpResponse(...) 或 rep = render(request, ...) 或 rep = redirect()
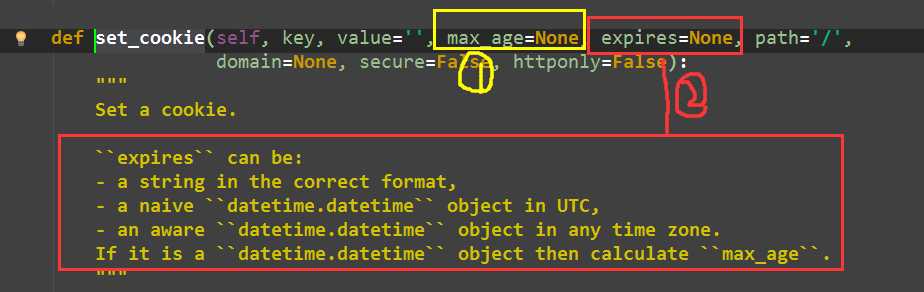
rep.set_cookie(key,value,...)
rep.set_signed_cookie(key,value,salt=‘加密盐‘,...)
参数:
key, 键
value=‘‘, 值
max_age=None, 超时时间
expires=None, 超时时间(IE requires expires, so set it if hasn‘t been already.)
path=‘/‘, Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问
domain=None, Cookie生效的域名
secure=False, https传输
httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
modles
from django.db import models class UserInfo(models.Model): username = models.CharField(max_length=32) password = models.CharField(max_length=32)
数据库迁移
python manage.py makemigrations python manage.py migrate
添加数据

主url
from django.contrib import admin from django.urls import path, re_path, include urlpatterns = [ path(‘admin/‘, admin.site.urls), re_path(r‘^‘, include((‘app01.urls‘, ‘app01‘))) ]
url
from django.urls import path, re_path, include from app01 import views urlpatterns = [ re_path(r‘^login/$‘, views.login, name=‘login‘), re_path(r‘^index/$‘, views.index, name=‘index‘), ]
vies视图
from django.shortcuts import render, HttpResponse, redirect from app01.models import UserInfo def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") user_obj = UserInfo.objects.filter(username=user, password=pwd).first() if user_obj: # 登录成功 """ 响应体: 3种响应,返回的都是HttpResponse对象 return HttpResponse() return render() return redirect() """
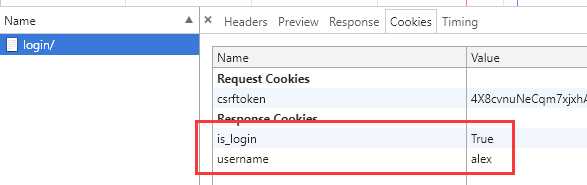
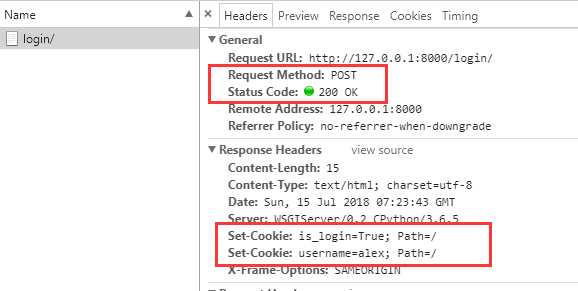
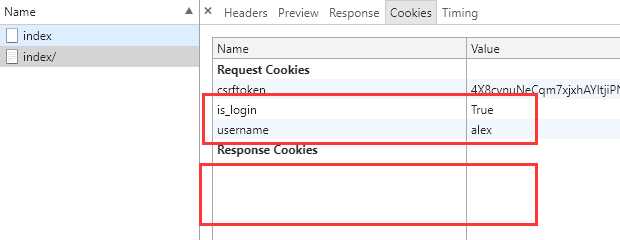
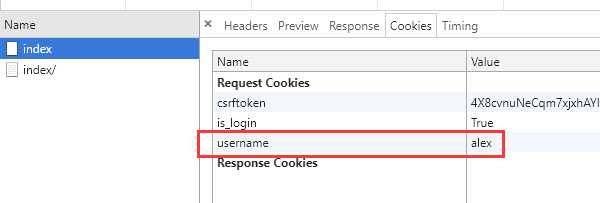
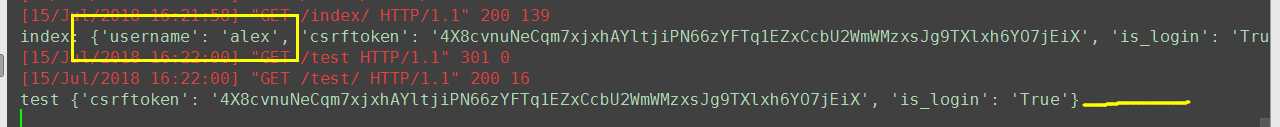
# 设置cookie response = HttpResponse(‘登录成功!‘) # response = render(request, ‘index.html‘) # response = redirect(‘/index/‘) response.set_cookie("is_login", True) response.set_cookie("username", user_obj.username) return response return render(request, ‘login.html‘) def index(request): # 读取cookie print(request.COOKIES) # {‘csrftoken‘: ‘ikgYXtyDQeDMjie‘, ‘is_login‘: ‘True‘, ‘username‘: ‘alex‘} is_login = request.COOKIES.get("is_login") if is_login: username = request.COOKIES.get(‘username‘) return render(request, "index.html", {"username": username}) else: return render(request, "index.html")
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> {% csrf_token %} username <input type="text" name="user"> password <input type="password" name="pwd"> <input type="submit" value="登录"> </form> </body> </html>
index.html
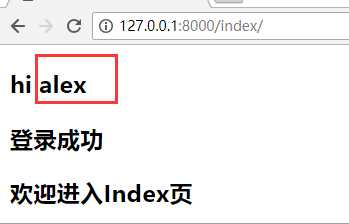
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>hi {{ username }}</h3> <h3>登录成功</h3> <h3>欢迎进入Index页</h3> </body> </html>
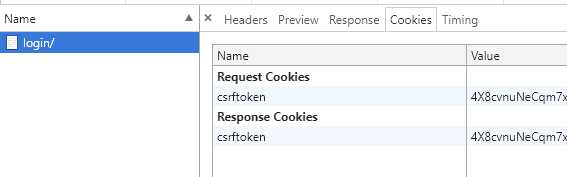
csrftoken:中间件,跨站请求防护 # 不用管他








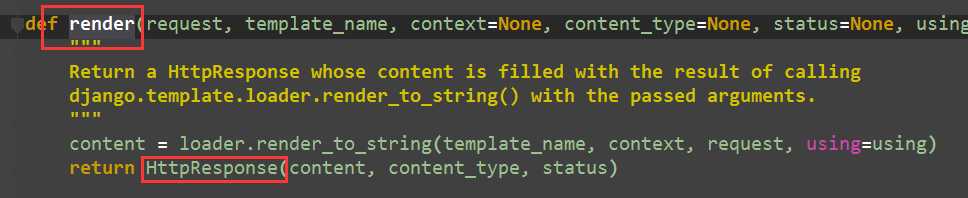
响应体: 3种响应,返回的都是HttpResponse对象 return HttpResponse() return render() return redirect()






‘‘‘ class HttpResponseBase: def set_cookie(self, key, 键 value=‘‘, 值 max_age=None, 超长时间 cookie需要延续的时间(以秒为单位) 如果参数是\ None`` ,这个cookie会延续到浏览器关闭为止。 expires=None, 超长时间 expires默认None ,cookie失效的实际日期/时间。 path=‘/‘, Cookie生效的路径, 浏览器只会把cookie回传给带有该路径的页面,这样可以避免将 cookie传给站点中的其他的应用。 / 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 你可用这个参数来构造一个跨站cookie。 如, domain=".example.com" 所构造的cookie对下面这些站点都是可读的: www.example.com 、 www2.example.com 和an.other.sub.domain.example.com 。 如果该参数设置为 None ,cookie只能由设置它的站点读取。 secure=False, 如果设置为 True ,浏览器将通过HTTPS来回传cookie。 httponly=False 只能http协议传输,无法被JavaScript获取 (不是绝对,底层抓包可以获取到也可以被覆盖) ): pass ‘‘‘
# max_age=None, 超时时间 cookie需要延续的时间(以秒为单位) 如果参数是\ None`` ,这个cookie会延续到浏览器关闭为止。 # expires=None, 超时时间 expires默认None ,cookie失效的实际日期/时间。

def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") user_obj = UserInfo.objects.filter(username=user, password=pwd).first() if user_obj: # 设置cookie response.set_cookie("is_login", True, max_age=15) # 设置15s后失效 import datetime date = datetime.datetime(year=2018, month=7, day=15, hour=16, minute=9) response.set_cookie("username", user_obj.username, expires=date) # 设置到2018/7/15 16:06失效 return response return render(request, ‘login.html‘)



配置新的test视图函数
from django.shortcuts import render, HttpResponse, redirect from app01.models import UserInfo def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") user_obj = UserInfo.objects.filter(username=user, password=pwd).first() if user_obj: # 登录成功 # 设置cookie response = HttpResponse(‘登录成功!‘) response.set_cookie("is_login", True) response.set_cookie("username", user_obj.username, path="/index/") # 只对index视图起作用 return response return render(request, ‘login.html‘) def index(request): # 读取cookie print("index:", request.COOKIES) # {‘csrftoken‘: ‘ikgYXtyDQeDMjie‘, ‘is_login‘: ‘True‘, ‘username‘: ‘alex‘} is_login = request.COOKIES.get("is_login") if is_login: username = request.COOKIES.get(‘username‘) return render(request, "index.html", {"username": username}) else: return redirect("/login/") def test(request): print("test", request.COOKIES) return HttpResponse("test登录成功")




删除cookie
response.delete_cookie("cookie_key",path="/",domain=name)
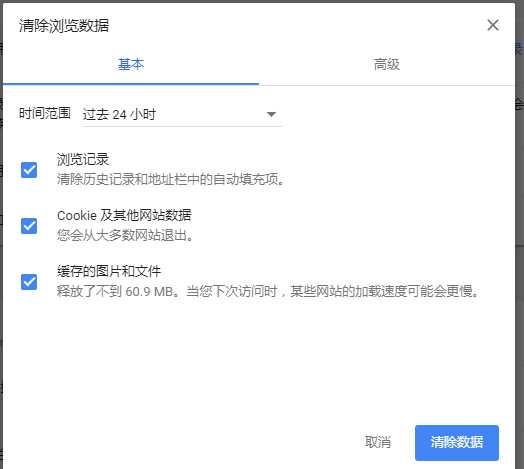
删除浏览器cookie
ctrl+shif+delete

由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。
<script src=‘/static/js/jquery.cookie.js‘></script>
$.cookie("list_pager_num", 30,{ path: ‘/‘ });
案例1:显示上次访问时间。
案例2:显示上次浏览过的商品。
vies视图
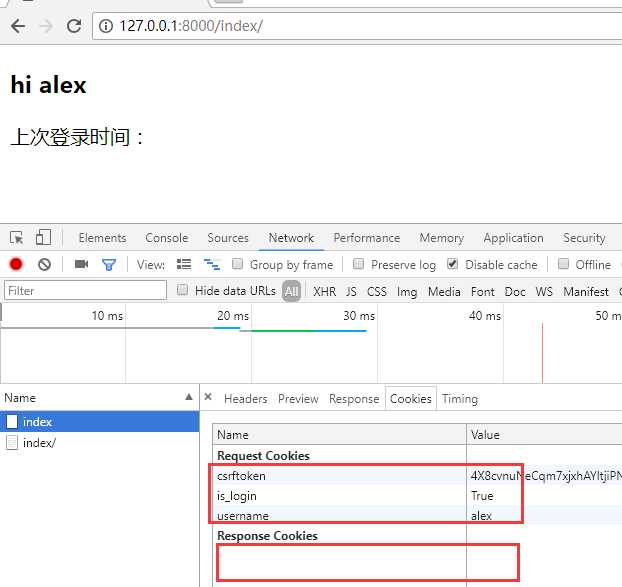
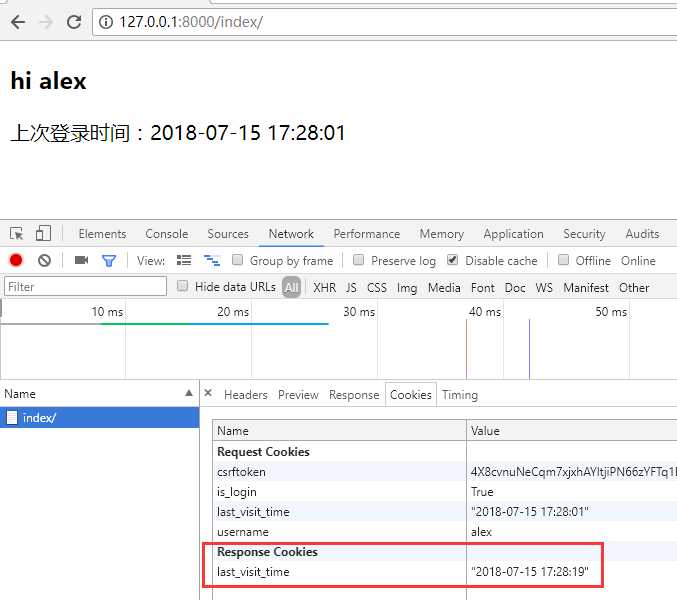
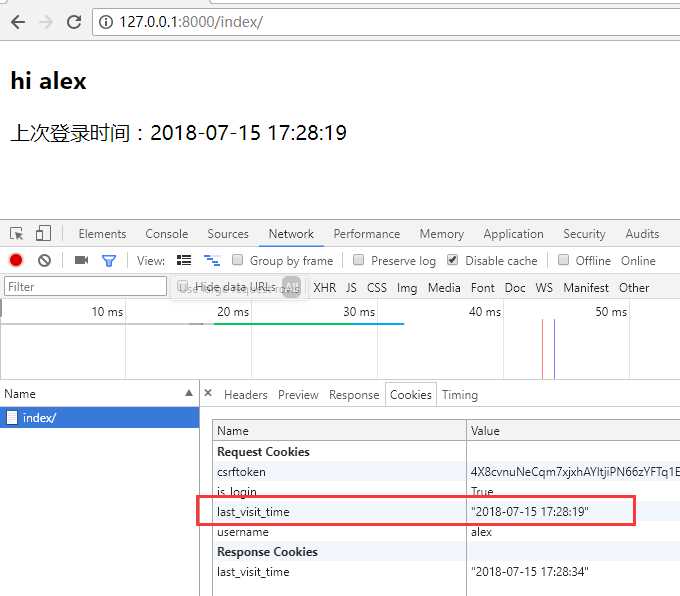
from django.shortcuts import render, HttpResponse, redirect from app01.models import UserInfo def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") user_obj = UserInfo.objects.filter(username=user, password=pwd).first() if user_obj: response = HttpResponse("登录成功") response.set_cookie("is_login", True) response.set_cookie("username", user_obj.username) return response return render(request, ‘login.html‘) def index(request): is_login = request.COOKIES.get("is_login") if is_login: username = request.COOKIES.get(‘username‘) last_visit_time = request.COOKIES.get("last_visit_time", "") # 取出时间,如果没有为None response = render(request, "index.html", {"username": username, "last_visit_time": last_visit_time}) import datetime now = datetime.datetime.now().strftime("%Y-%m-%d %X") response.set_cookie("last_visit_time", now) # 设置登录时间 return response else: return redirect("/login/")
模板层
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>hi {{ username }}</h3> <p>上次登录时间:{{ last_visit_time }}</p> </body> </html>





标签:bsp ons view 能力 开发 userinfo info 设置 技术分享
原文地址:https://www.cnblogs.com/venicid/p/9314236.html