标签:分离 end str1 doc user 中间 原因 png ons
DIRS=[os.path.join(BASE_DIR,"templates")]
loader.get_template(template_name),返回一个Template对象
Template对象的render(RequestContext)方法,使用context渲染模板
from django.template import loader, RequestContext from django.http import HttpResponse def index(request): tem = loader.get_template(‘temtest/index.html‘) context = RequestContext(request, {}) return HttpResponse(tem.render(context))
from django.shortcuts import render def index(request): return render(request, ‘temtest/index.html‘)
语法:
{{ variable }}
from django.db import models class HeroInfo(models.Model): ... def showName(self): return self.hname
from django.shortcuts import render from models import * def index(request): hero = HeroInfo(hname=‘abc‘) context = {‘hero‘: hero} return render(request, ‘temtest/detail.html‘, context)
{{hero.showName}}
{ %for ... in ...%}
循环逻辑
{{forloop.counter}}表示当前是第几次循环
{ %empty%}
给出的列表为或列表不存在时,执行此处
{ %endfor%}
{ %if ...%}
逻辑1
{ %elif ...%}
逻辑2
{ %else%}
逻辑3
{ %endif%}
{ % comment % }
多行注释
{ % endcomment % }
{ %include "foo/bar.html" % }
{ % url ‘name‘ p1 p2 %}
{ % csrf_token %}
if list1|length > 1
name|lower|upper
list|join:", "
value|default:"什么也没有"
value|date:‘Y-m-d‘
{#...#}
{# { % if foo % }bar{ % else % } #}
示例
查询所有英雄信息显示出来,要求奇数行显示为红色,偶数行显示为蓝色
{ %block block_name%}
这里可以定义默认值
如果不定义默认值,则表示空字符串
{ %endblock%}
{ % extends "base.html" %}
{ %block block_name%}
实际填充内容
{ %endblock%}
{ % block block_name %}
区域内容
{ % endblock block_name %}

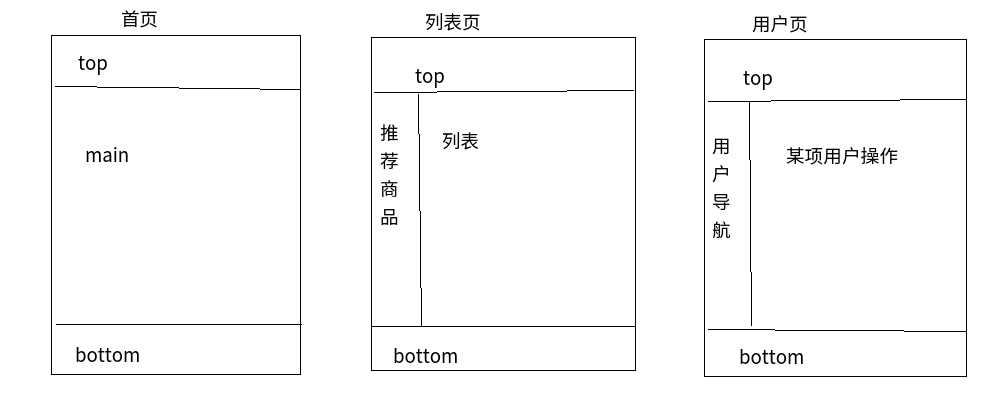
<!DOCTYPE html>
<html>
<head>
<title>{%block title%}{%endblock%} 水果超市</title>
</head>
<body>
top--{{logo}}
<hr/>
{%block left%}{%endblock%}
{%block content%}{%endblock%}
<hr/>
bottom
</body>
</html>
{%extends ‘temtest/base.html‘%}
{%block title%}商品{%endblock%}
{%block left%}
<h1>goods left</h1>
{%endblock%}
{%extends ‘temtest/base.html‘%}
{%block title%}用户中心{%endblock%}
{%block left%}
<font color=‘blue‘>user left</font>
{%endblock%}
{%extends ‘temtest/base.html‘%}
{%block content%}
首页内容
{%endblock content%}
{%extends ‘temtest/base_goods.html‘%}
{%block content%}
商品正文列表
{%endblock content%}
{%extends ‘temtest/base_user.html‘%}
{%block content%}
用户密码修改
{%endblock content%}
logo=‘welcome to itcast‘ def index(request): return render(request, ‘temtest/index.html‘, {‘logo‘: logo})
def goodslist(request): return render(request, ‘temtest/goodslist.html‘, {‘logo‘: logo})
def userpwd(request): return render(request, ‘temtest/userpwd.html‘, {‘logo‘: logo})
from django.conf.urls import url from . import views urlpatterns = [ url(r‘^$‘, views.index, name=‘index‘), url(r‘^list/$‘, views.goodslist, name=‘list‘), url(r‘^pwd/$‘, views.userpwd, name=‘pwd‘), ]
视图代码: def index(request): return render(request, ‘temtest/index2.html‘, { ‘t1‘: ‘<h1>hello</h1>‘ }) 模板代码: {{t1}}

< 会转换为< > 会转换为> ‘ (单引号) 会转换为' " (双引号)会转换为 " & 会转换为 &
{{t1|escape}}
{{ data|safe }}
{ % autoescape off %}
{{ body }}
{ % endautoescape %}
{ { data|default:"<b>123</b>" }}
{ { data|default:"<b>123</b>" }}
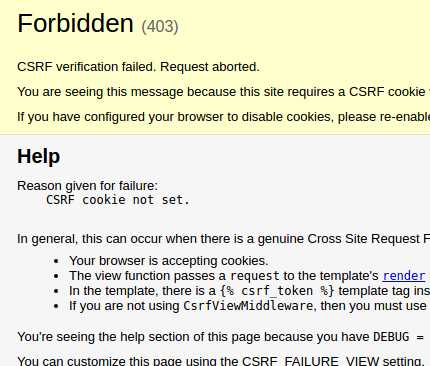
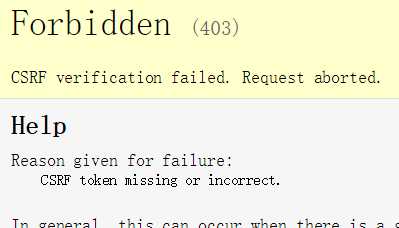
def csrf1(request): return render(request,‘booktest/csrf1.html‘) def csrf2(request): uname=request.POST[‘uname‘] return render(request,‘booktest/csrf2.html‘,{‘uname‘:uname})
url(r‘^csrf1/$‘, views.csrf1), url(r‘^csrf2/$‘, views.csrf2),
<html>
<head>
<title>Title</title>
</head>
<body>
<form method="post" action="/crsf2/">
<input name="uname"><br>
<input type="submit" value="提交"/>
</form>
</body>
</html>
<html>
<head>
<title>Title</title>
</head>
<body>
{{ uname }}
</body>
</html>

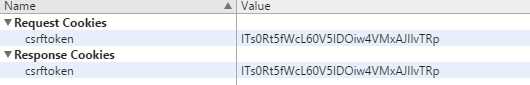
<form> {% csrf_token %} ... </form>

from django.views.decorators.csrf import csrf_exempt @csrf_exempt def csrf2(request): uname=request.POST[‘uname‘] return render(request,‘booktest/csrf2.html‘,{‘uname‘:uname})
<input type=‘hidden‘ name=‘csrfmiddlewaretoken‘ value=‘nGjAB3Md9ZSb4NmG1sXDolPmh3bR2g59‘ />


ImageFont表示字体对象,ubuntu的字体路径为“/usr/share/fonts/truetype/freefont”
代码如下:
from django.http import HttpResponse def verifycode(request): #引入绘图模块 from PIL import Image, ImageDraw, ImageFont #引入随机函数模块 import random #定义变量,用于画面的背景色、宽、高 bgcolor = (random.randrange(20, 100), random.randrange( 20, 100), 255) width = 100 height = 25 #创建画面对象 im = Image.new(‘RGB‘, (width, height), bgcolor) #创建画笔对象 draw = ImageDraw.Draw(im) #调用画笔的point()函数绘制噪点 for i in range(0, 100): xy = (random.randrange(0, width), random.randrange(0, height)) fill = (random.randrange(0, 255), 255, random.randrange(0, 255)) draw.point(xy, fill=fill) #定义验证码的备选值 str1 = ‘ABCD123EFGHIJK456LMNOPQRS789TUVWXYZ0‘ #随机选取4个值作为验证码 rand_str = ‘‘ for i in range(0, 4): rand_str += str1[random.randrange(0, len(str1))] #构造字体对象 font = ImageFont.truetype(‘FreeMono.ttf‘, 23) #构造字体颜色 fontcolor = (255, random.randrange(0, 255), random.randrange(0, 255)) #绘制4个字 draw.text((5, 2), rand_str[0], font=font, fill=fontcolor) draw.text((25, 2), rand_str[1], font=font, fill=fontcolor) draw.text((50, 2), rand_str[2], font=font, fill=fontcolor) draw.text((75, 2), rand_str[3], font=font, fill=fontcolor) #释放画笔 del draw #存入session,用于做进一步验证 request.session[‘verifycode‘] = rand_str #内存文件操作 import cStringIO buf = cStringIO.StringIO() #将图片保存在内存中,文件类型为png im.save(buf, ‘png‘) #将内存中的图片数据返回给客户端,MIME类型为图片png return HttpResponse(buf.getvalue(), ‘image/png‘)
from . import viewsUtil urlpatterns = [ url(r‘^verifycode/$‘, viewsUtil.verifycode), ]
<img id=‘verifycode‘ src="/verifycode/" alt="CheckCode"/>
<script type="text/javascript" src="/static/jquery-1.12.4.min.js"></script> <script type="text/javascript"> $(function(){ $(‘#verifycodeChange‘).css(‘cursor‘,‘pointer‘).click(function() { $(‘#verifycode‘).attr(‘src‘,$(‘#verifycode‘).attr(‘src‘)+1) }); }); </script> <img id=‘verifycode‘ src="/verifycode/?1" alt="CheckCode"/> <span id=‘verifycodeChange‘>看不清,换一个</span>
<form method=‘post‘ action=‘/verifycodeValid/‘> <input type="text" name="vc"> <img id=‘verifycode‘ src="/verifycode/?1" alt="CheckCode"/> <span id=‘verifycodeChange‘>看不清,换一个</span> <br> <input type="submit" value="提交"> </form>
from django.http import HttpResponse def verifycodeValid(request): vc = request.POST[‘vc‘] if vc.upper() == request.session[‘verifycode‘]: return HttpResponse(‘ok‘) else: return HttpResponse(‘no‘)
urlpatterns = [ url(r‘^verifycodeValid/$‘, views.verifycodeValid), ]
标签:分离 end str1 doc user 中间 原因 png ons
原文地址:https://www.cnblogs.com/alexzhang92/p/9315286.html