标签:知识 标签 vat 支持 top 连接 字段 扩展 常用
1 id 定位 driver.find_element_by_id()
HTML 规定id 属性在HTML 文档中必须是唯一的。这类似于公民的身份证号,具有很强的唯一性
from selenium import webdriver
driver = webdriver.Chrome()
driver.get(‘http://ui.imdsx.cn/uitester/‘)
driver.maximize_window() #最大化当前窗口
driver.execute_script(‘window.scrollTo(0,0);‘)
#执行JavaScript语句,通过js 来操作滚动条
driver.find_element_by_id(‘i1‘).send_keys(111)
2 name 定位 driver.find_element_by_name()
HTML 规定name 来指定元素的名称,因此它的作用更像是人的姓名
driver.find_element_by_name(‘name‘).send_keys(111)
3 class 定位 driver.find_element_by_class()
HTML 规定class 来指定元素的类名
driver.find_element_by_class_name(‘classname‘).send_keys(111)
4 tag 定位(标签名定位) driver.find_element_by_tag_name()
HTML 的本质就是通过tag来定义实现不同的功能,每一个元素本质上也是一个tag
因为一个tag 往往用来定义一类功能,所以通过tag识别某个元素的概率很低
一个页面都会有大量的<div> ,<input> <a> 等tag ,所以很难通过标tag name 去区分不同的元素
driver.find_element_by_tag_name(‘input‘).send_keys(‘tag-name‘)
#默认写入第一个input 标签内
5 link text 定位(文本定位) driver.find_element_by_link_text()
代码 <a href="http://www.imdsx.cn">跳转大师兄博客地址</a>
driver.find_element_by_link_text(‘跳转大师兄博客地址‘).click()
通过上面的代码发现, find_element_by_link_text()方法通过元素标签对之间的文本信息来定位元素
6 partial link 定位 driver.find_element_by_partial_link_text()
partial link 定位是对link 定位的一种补充,有些文本链接会比较长,这个时候可以取文本链接的一部分定位,只要这一部分信息可以唯一地标识这个链接
driver.find_element_by_partial_link_text(‘师兄博客地址‘).click()
通过上面的代码发现, find_element_by_partial_link_text()方法也是通过元素标签对之间的文本信息来定位元素
7 Xpath 定位 driver.find_element_by_xpath()
XPath是XML的路径语言,通俗一点讲就是通过元素的路径来查找到这个标签元素
XPath 使用方法
7.1 //* 定位页面下所有元素
7.2 绝对路径定位
7.3 利用元素属性定位
driver.find_element_by_xpath(‘//input[@placeholder="请通过XPATH定位元素"]‘)
driver.find_element_by_xpath(‘//*[@placeholder="请通过XPATH定位元素"]‘)
//表示当前页面某个目录下
input 表示定位元素的标签名,如果不想指定标签名,用* 代替
[ ] 固定格式
@ 表示引用某样属性
placeholder="请通过XPATH定位元素" 元素的属性值
知识扩展:
使用绝对路径定位的缺点:前端修改层级后,之前的case报废
通过属性定位的方式可以提高容错率
7.4 层级与属性结合(层级过滤)
当标签页重复时,Xpath提供了层级过滤
例如:找不到儿子,那么就先找他的爸爸,实在不行可以再找他的爷爷
//form/div/input[@placeholder="用户名"]
支持通过 / 进行层级递进,找到符合层级关系的标签
一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟。Xpath提供了索引过滤
通过索引,在List中定位属性,与python的索引有些差别,Xpath从1开始
8 CSS 定位 driver.find_element_by_css_selector()
Css Selector定位实际就是HTML的Css选择器的标签定位
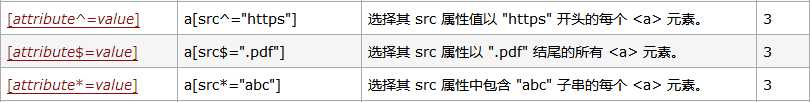
CSS 选择器常用语法如下图:(参考链接 http://www.w3school.com.cn/cssref/css_selectors.asp)


8.1 通过class 属性定位
. 代表通过class属性来定位元素 .c1
9 用By 定位元素 driver.find_element()
通过查看Webdriver 的底层实现代码发现:
以上八种定位方式,最后都是调用find_element() 方法
它需要两个参数,第一个参数是定位的类型,由BY 提供,第二个参数是定位的具体方式
满足W3C 最后都是通过BY.CSS_SELECTOR 方法定位
底层代码如下:
def find_element(self, by=By.ID, value=None):
"""
‘Private‘ method used by the find_element_by_* methods.
:Usage:
Use the corresponding find_element_by_* instead of this.
:rtype: WebElement
"""
if self.w3c:
if by == By.ID:
by = By.CSS_SELECTOR
value = ‘[id="%s"]‘ % value
elif by == By.TAG_NAME:
by = By.CSS_SELECTOR
elif by == By.CLASS_NAME:
by = By.CSS_SELECTOR
value = ".%s" % value
elif by == By.NAME:
by = By.CSS_SELECTOR
value = ‘[name="%s"]‘ % value
return self.execute(Command.FIND_ELEMENT, {
‘using‘: by,
‘value‘: value})[‘value‘]
10 以上九种定位方式的复数形式
elements返回list 用角标取值
需要循环的时候用复数形式
driver.find_elements_by_class_name(‘classname‘)[0].send_keys(‘111‘)
二、定位控件
appium 通过 uiautomatorviewer.bat 工具来查看控件的属性。该工具位于 Android SDK 的 /tools/bin/ 目录下。
1、id 定位
driver.find_element_by_id(‘resource-id‘)
# ID定位于selenium不同,可能存在重复的问题。
# appium-desktop抓取元素时如果出现有id,则可以直接用。
标签:知识 标签 vat 支持 top 连接 字段 扩展 常用
原文地址:https://www.cnblogs.com/klb561/p/9315147.html