标签:tle 一个 scale 参数 viewport you path 模板 type
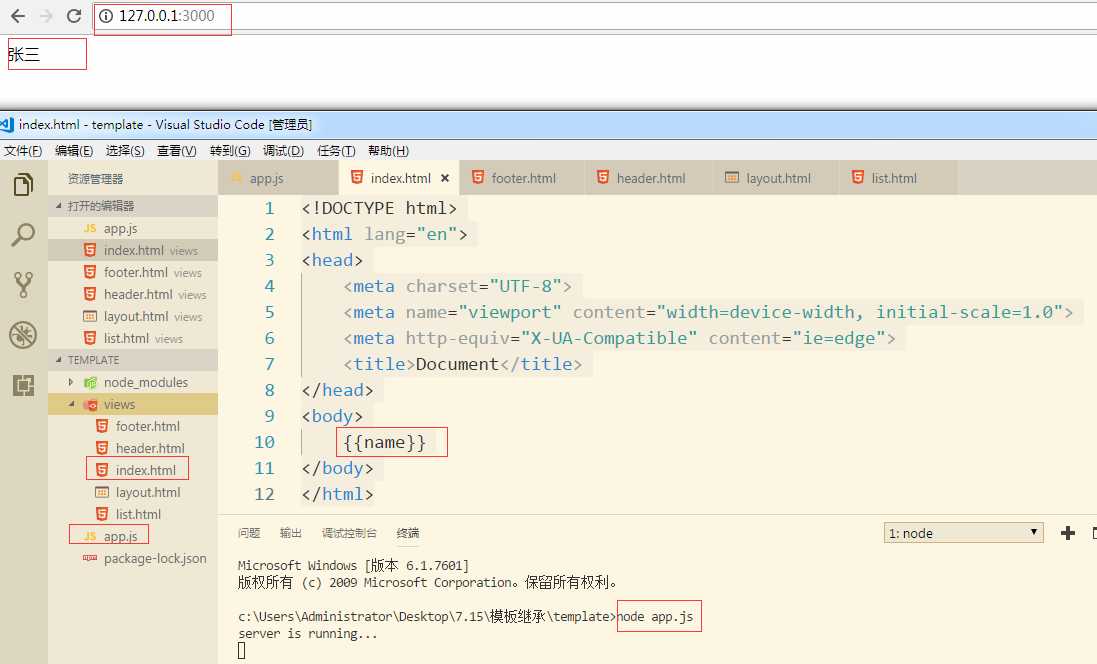
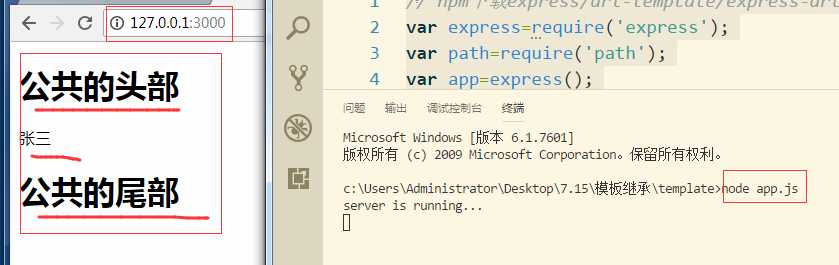
// npm下载express/art-template/express-art-tempalte,并且加载 var express=require(‘express‘); var path=require(‘path‘); var app=express(); // 配置(express-art-template是express来整合art-templatedao的,虽然不用加载art-template,但是也必须安装) app.engine(‘html‘,require(‘express-art-template‘)); //这是默认设置,需要设置其他的路径可以在这设置 app.set(‘views‘,path.join(__dirname,‘./views/‘)); // 请求和响应 app.get(‘/‘,function(req,res){ //express为response相应对象提供了一个方法render(‘html模板名‘,{模板数据}),默认是不可以使用的,配置模板引擎以后就可以使用 //第一个参数不能写路径,express默认会去项目中的views目录找index.html(约定视图文件放在views目录) res.render(‘index.html‘,{ name:‘张三‘ }) }); // 绑定端口 app.listen(3000,function(){ console.log(‘server is running...‘) });


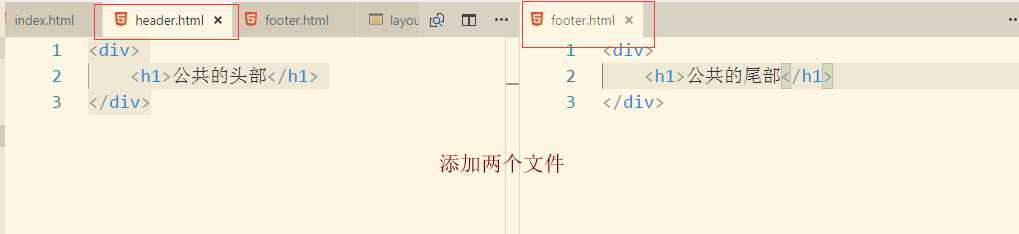
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> {{include ‘./header.html‘}} {{name}} {{include ‘./footer.html‘}} </body> </html>

①添加新文件layout.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 引入公共头部 --> {{include ‘./header.html‘}} <!-- 使用模板继承 --> {{block ‘content‘}} <h1>默认内容</h1> {{/block}} <!-- 引入公共尾部 --> {{include ‘./footer.html‘}} </body> </html>
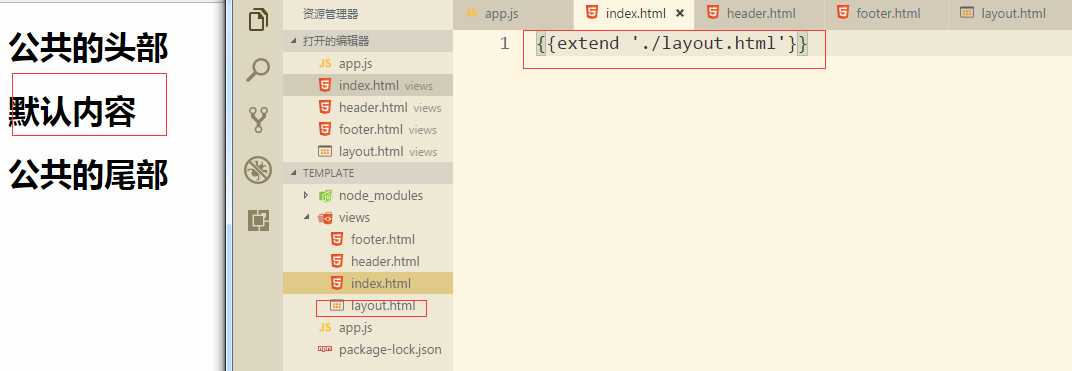
②同时修改index.html,在index.html继承

③在index.html里可以修改默认内容(填坑)
{{extend ‘./layout.html‘}} {{block ‘content‘}} <div> <h3>可以在这里修改默认的内容</h3> </div> {{/block}}

标签:tle 一个 scale 参数 viewport you path 模板 type
原文地址:https://www.cnblogs.com/EricZLin/p/9316977.html