标签:分享图片 ack rest api int 第一部分 步骤 gns 轻松 命名
转自:https://zhuanlan.zhihu.com/p/22531819?refer=lsxiao
最近这段时间我寻思着把几个月前爬下来的6万多首诗词曲文做成一个API,免费开放给大家用。
这么做的原因有三:
说写就写吧,前几天就开工了,用了的Dingo/api和tymondesigns/jwt-auth来做,不过过程中发现很多坑,而且这些坑大部分都需要自己去填,这样写下来,真的是很不爽。
我真的不是想贬低tymondesigns/jwt-auth,这是一个很好的扩展包,提高了效率。但是,真的很不好用,我不知道作者是不是真的用过这个库实现过一些API的Demo,我就随便举个栗子,比如说客户端请求并发的问题。
说这个问题前,先普及一些概念。
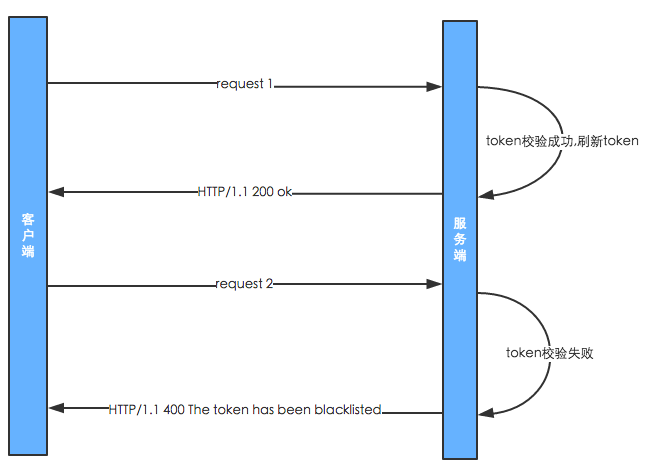
由于JWT推荐Token过期时效尽量不要太长,比如1至2小时都是可以的,那么为了尽量减轻客户端主动请求刷新Token的操作,可以在每次客户端发起需要验证Token的请求时,对旧Token进行刷新,新Token会以 Authorization: Bearer <token> 头的形式添加到HTTP响应头中,因为开启了黑名单,旧的Token会在刷新完成后,被加入黑名单,也就不能再次使用了。
当客户端请求并发的时候,问题就来了,请求的处理完成速度肯定会有先后,当前一个请求处理完成后,Token已经刷新了,后一个请求拿着一个已经被加入黑名单的Token问服务器要数据,此时请求只会被拒绝。
如下所示,并发请求:

用第三方包图的就是方便,结果还要去翻Issues,看看别人是怎么用的,着实恼火。
不过最新的1.0dev版本增加了JWT_BLACKLIST_GRACE_PERIOD配置,设置一个黑名单宽限时间,允许在遇到并发请求的时候,避免上述的情况,不过这个方案我认为不能根本上的解决并发的问题,而且我个人已经不想在花时间给未来可能带来的问题上了。
所以,你们也就知道我要干什么了,别人的轮子不好用,不顺手,只有自己撸轮子了。
这篇教程我会分为三个部分来写:
第一部分的代码在我写这篇序的时候已经完成了。
最后每个部分的代码我都会以Tutorial-1、Tutorial-2、Tutorial-3、Tutorial-4、Tutorial-5分支的形式上传到Github中。
master分支会存放完成后的扩展包代码。
----------------------------------------------------------------
2016年9月23日 01:41:22
由于JWT实现篇幅太长,JWT实现拆分成:
----------------------------------------------------------------
2016年9月30日 08:28:22
这个系列已经完结了,不过我会增加一个编写artisan 来实现命令行生成秘钥的章节。
Github lsxiao/jwt-auth,点击前往。
标签:分享图片 ack rest api int 第一部分 步骤 gns 轻松 命名
原文地址:https://www.cnblogs.com/yadongliang/p/9320514.html