标签:info overflow 使用 ima color span 标签 block nbsp
float的特点
1,可以使块元素在一行显示(元素浮动后会脱标不占位)
2,可以使元素进行模式转换.
但是,但是,但是 有优点 就一定有缺点. 有时候一不留神就会被它的缺点折磨的抓狂.
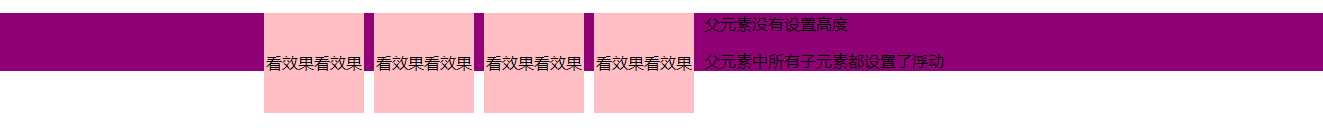
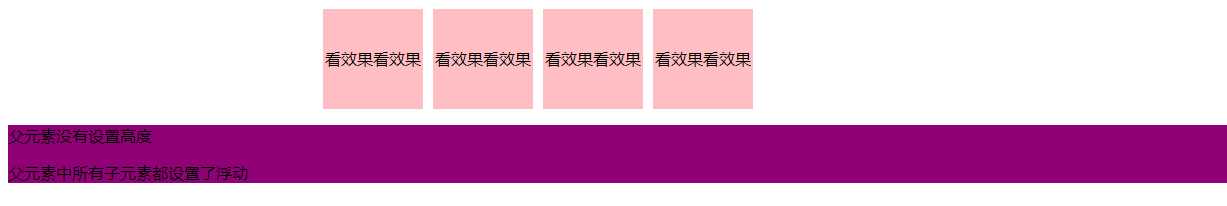
我有次用float给父元素里的所有子元素都添加了浮动效果,但是没有给父元素设置高度.. 结果是( 废话不多说 上图)

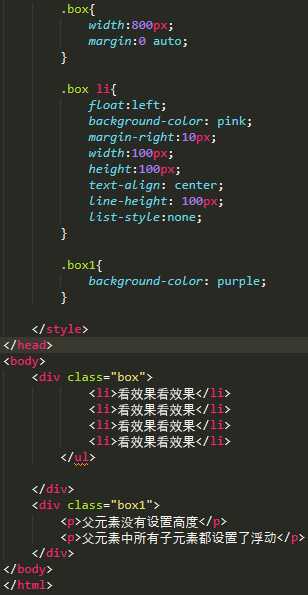
代码
代码是这样的
我当时以为是box1的高度问题,反正就是各种调 ,各种改 结果就是 呵呵呵呵呵浪费时间
所以当你用了浮动后 满足这两个条件就要使用清除浮动了
满足这两个条件就要使用清除浮动了
首先来说说清除浮动有哪些方法
(清除浮动有三种方法)

1.使用clear属性清除浮动
在浮动元素后面加个空标签
选中该标签 给它加上clear:both;属性
2,使用overflow属性清除浮动
给父元素加上overflow:hidden;(必须是子元素部分没有超出父元素)
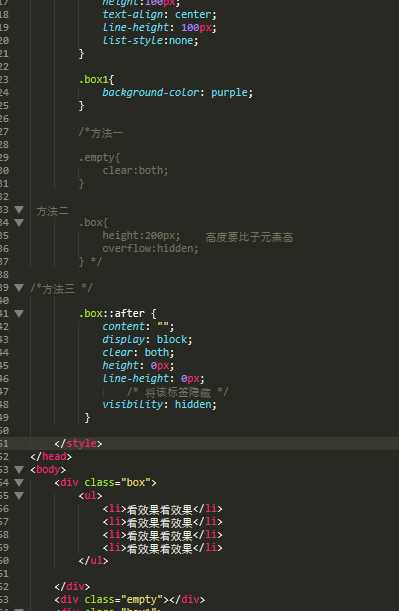
3,使用伪元素清除浮动
元素的选择器::after{
content:‘‘;
display:block;
line-height:0px;
clear:both;
visibility:hidden;
}

标签:info overflow 使用 ima color span 标签 block nbsp
原文地址:https://www.cnblogs.com/suriz/p/9319120.html