标签:z-index web ... img 视频播放 object value 问题 页面
项目有一个双击监控视频全屏的需求,视频播放使用的是IE下的ActiveX控件,web页面中使用HTML嵌入对象元素object。预期方案如下:
在第二种方案中,首先经过测试添加单击或双击事件均无响应。
(疑问1:object不支持单双击事件?但是这种方式可以响应:
document.getElementById("objectid").onclick=fullScreen();
)
然后我想通过透明div覆盖object,给div添加单双击事件,但是发现div无法覆盖,查阅后才知道object似乎拥有很高的层级。
(疑问2:object作为嵌入对象元素是否在web文档流中?我的猜测:从web历史上来看,web文档最初是用来显示文本的,作为引用外部资源的object元素是不在文档流中的,而且我发现在ie下选取元素的时候是无法选取到object元素的,其他浏览器暂时未测试。)
从查阅得知iframe的层级高于object,于是便设置div覆盖iframe,iframe覆盖object,从而间接实现div覆盖object。
虽然覆盖可以实现,但是有一个问题就是当div和iframe都设置透明时,object似乎夹在二者中间被贯穿了,直接一透到底,透明的下面不是object,而是网页的底色。
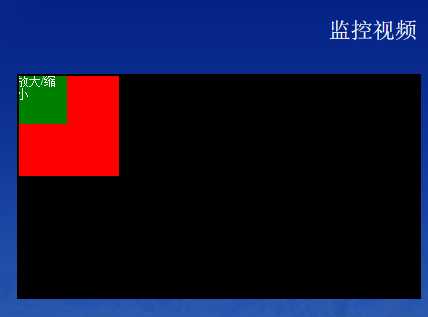
1 <div class="wrap2-item-video1"> 2 <div ondblClick="fullScreen()" style="color:#fff;font-size:12px;position:absolute;background:green;width:50px;height:50px;top:0;left:0;z-index:9;"> 3 放大/缩小 4 </div> 5 6 <iframe style="background:red;position:absolute;visibility:inherit; top:0px;left:0px;width:100px;height:100px;z-index:1;"></iframe> 7 8 <object classid="clsid:30209FBC-57EB-4F87-BF3E-740E3D8019D2" codebase="" standby="Waiting..." 9 id="playOcx" width="100%" height="100%" name="playOcx" align="center"> 10 <param value="transparent" name="wmode"> 11 </object> 12</div>

如上,div(绿色,zindex:9),iframe(红色,zindex:1),object三者的层级关系。

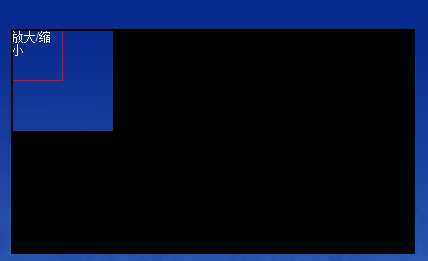
修改div的背景,添加边框,修改iframe的背景后,如上,div(红色边框透明,zindex:9),iframe(透明,zindex:1),object三者的层级关系。
似乎第二种方案并不可行,只能修改成通过不在object元素范围内的元素控制大小的方案,比如在页面里添加个button并绑定事件。
标签:z-index web ... img 视频播放 object value 问题 页面
原文地址:https://www.cnblogs.com/luanfujian/p/9324801.html