标签:nba art 分组 部分 elf 窗口 info 目录 效果图
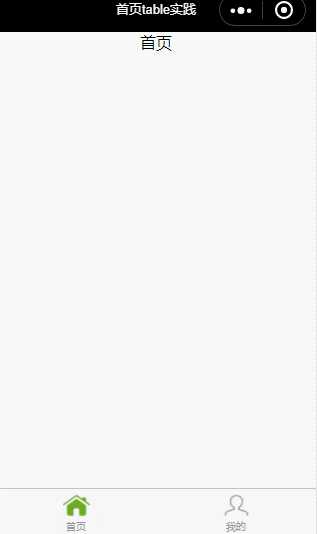
先看下效果图:

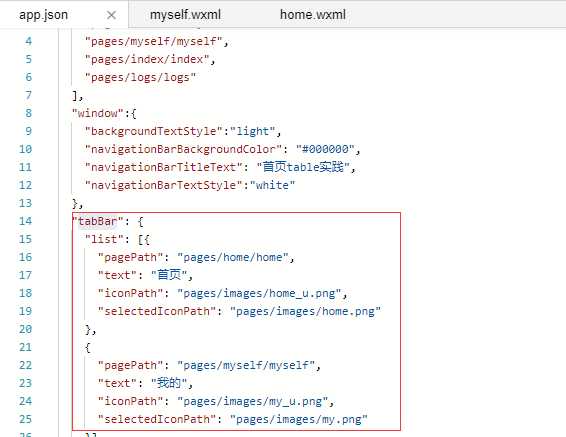
底部tab切换的实现主要在App.json中的 tabBar列表。如下图所示:

接下来详细介绍一下App.json中的参数
1.默认情况下主要分为Pages和window两个模块,tabBar是我们在需要的时候添加进去的
2.pages--我们开发中所写的页面路径都需要引用在这里
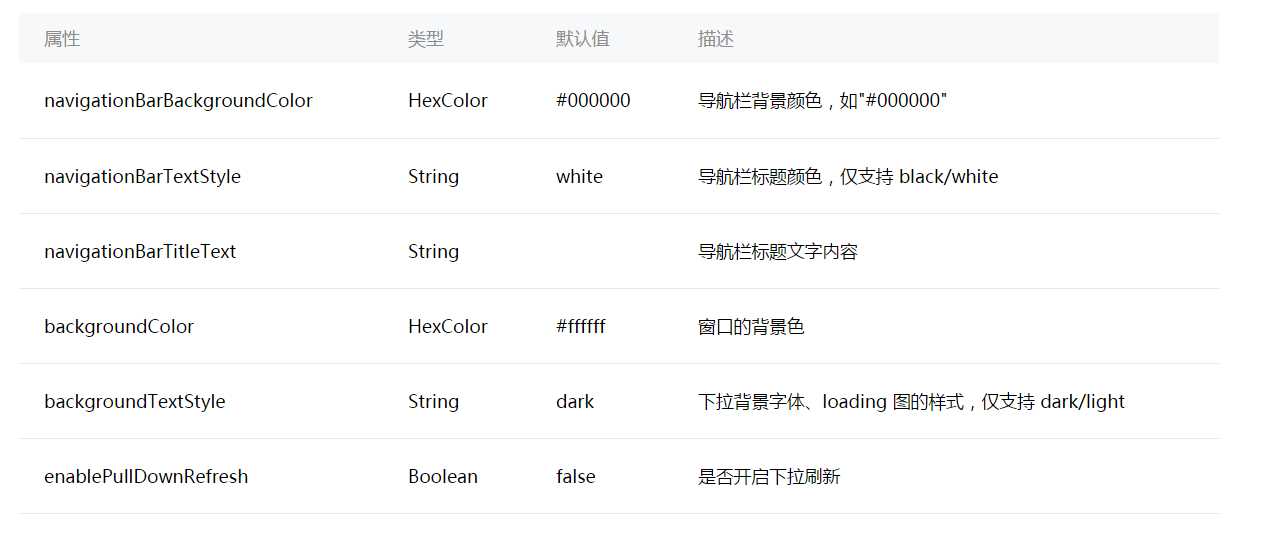
3.windows--设置小程序的状态栏、导航条、标题、窗口背景色,详细如下:

4.tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。可查看官方API文档 tabBar
属性说明:

其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:

最后我们来看下底部tabBar功能的具体实现
一、首先我们先创建两个自己所需要的页面,页面结构分为js、json、wxml以及wxss四部分组成
js:处理页面逻辑性问题;json:顶部导航名称命名-navigationBarTitleText;wxml:布局页面结构;wxss:也就是所谓的样式css
二、创建一个存放图片的文件夹,一般都命名为images
三、需要在app.json中配置tabBar,详细的配置参数说明,在上面已经说明。进行配置就可以了。
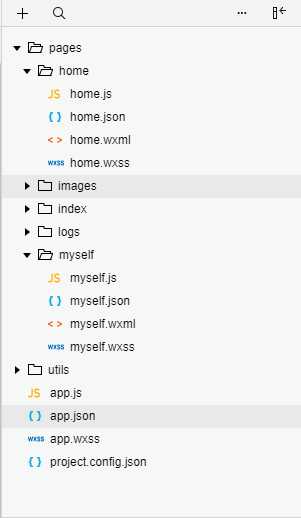
四、项目目录结构

五、附上最终代码:
{
"pages":[
"pages/home/home",
"pages/myself/myself",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "首页table实践",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "pages/images/home_u.png",
"selectedIconPath": "pages/images/home.png"
},
{
"pagePath": "pages/myself/myself",
"text": "我的",
"iconPath": "pages/images/my_u.png",
"selectedIconPath": "pages/images/my.png"
}]
}
}
标签:nba art 分组 部分 elf 窗口 info 目录 效果图
原文地址:https://www.cnblogs.com/jiqk/p/9328307.html