标签:function slider src MinIP detail key 三元运算符 红色 ref
效果图展示:

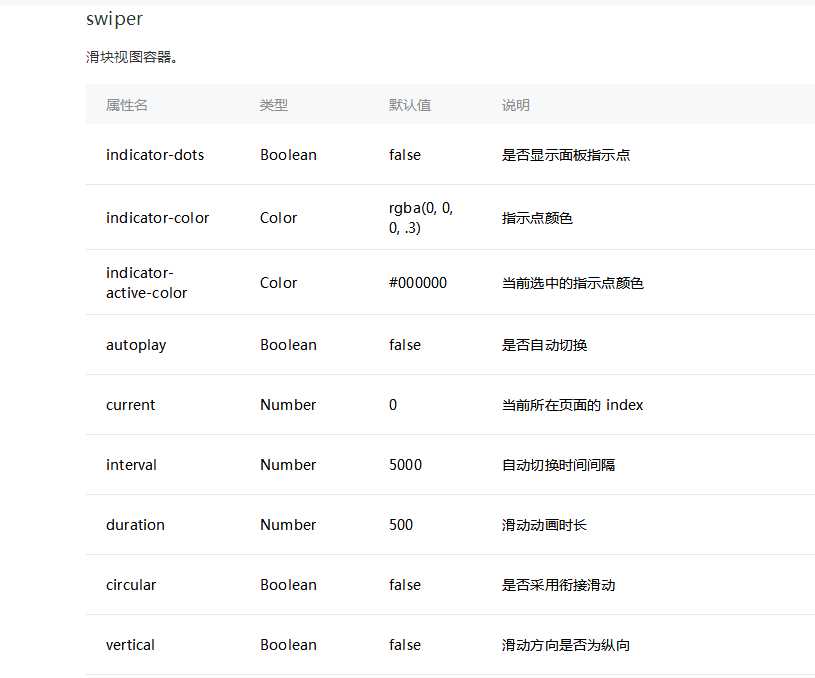
先了解下swiper组件参数配置

轮播实现的具体步骤如下:
第一步:添加图片素材,我这边是放到images下,文件以及图片名字自定义即可。

第二步:在wxml中进行页面布局
在这里呢,用到了列表渲染、 swiper组件,三元运算符(注:由于小程序不能操作dom,三元运算符还有一个常用的使用场景是控件class样式输出,达到jQuery.addClass()的效果)
<view class="swiper-container">
<swiper autoplay="auto" interval="5000" duration="500" current="{{swiperCurrent}}" bindchange="swiperChange" class="swiper">
<block wx:for="{{slider}}" wx:key="unique">
<swiper-item>
<image src="{{item.picUrl}}" class="img" data-index="{{index}}"></image>
</swiper-item>
</block>
</swiper>
<view class="dots">
<block wx:for="{{slider}}" wx:key="unique">
<view class="dot {{index == swiperCurrent ? ‘ active‘ : ‘‘}}"></view>
</block>
</view>
</view>
第三步:在js中创建图片列表,以便于进入页面的时候就会渲染图片。
红色标注为,swiperChange方法中传入的参数用于三木运算符控制轮播图下面的圆点样式。
/**
* 页面的初始数据
*/
data: {
slider:[
{picUrl:‘../images/1.jpg‘},
{ picUrl: ‘../images/2.jpg‘ },
{ picUrl: ‘../images/3.jpg‘ }
],
swiperCurrent:0,
},
//轮播 组件控制
swiperChange:function(e){
this.setData({
swiperCurrent:e.detail.current
})
},
标签:function slider src MinIP detail key 三元运算符 红色 ref
原文地址:https://www.cnblogs.com/jiqk/p/9329063.html