标签:边框 图片 技术分享 循环 body for循环 image style code
<style>
table{
border-collapse:collapse;
}
table,th, td{
border: 1px solid black;
}
</style>
<body>
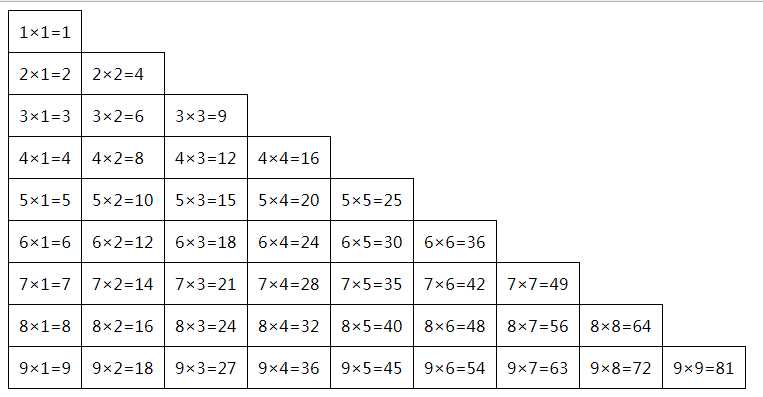
<script>
document.write("<table cellpadding=‘10‘ cellspacing=‘0‘>");
for(var j=1;j<=9;j++){
document.write("<tr>")
for(var i=1;i<=j;i++){
document.write("<td>"+j+"×"+i+"="+i*j+"</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</body>
标签:边框 图片 技术分享 循环 body for循环 image style code
原文地址:https://www.cnblogs.com/baiweisuye/p/9332840.html