标签:optional url wip controls .com 安装 ack inf img
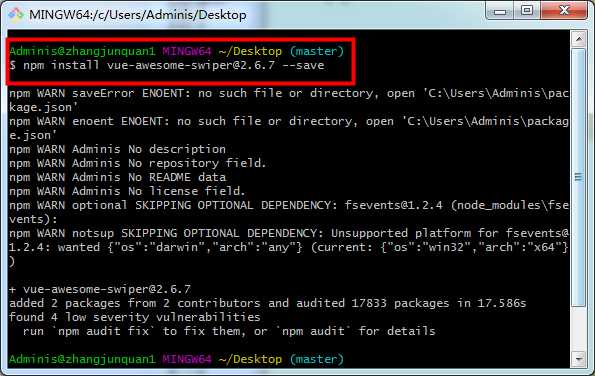
1. 安装

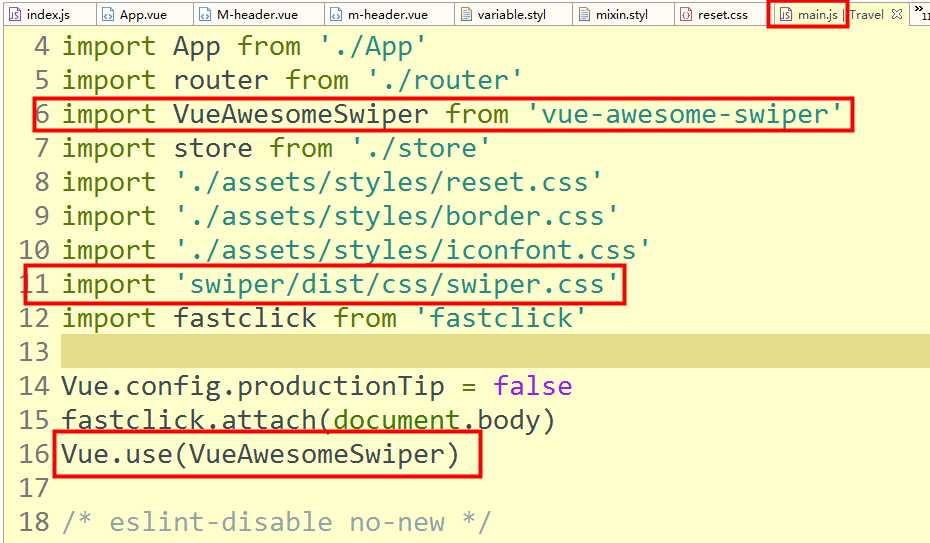
2. 使用

<template> <div class="wrapper"> <swiper :options="swiperOption" v-if="showSwiper"> <!-- slides --> <swiper-slide v-for="item of list"> <img class="swiper-img" :src="item.imgUrl"/> </swiper-slide> <!-- Optional controls --> <div class="swiper-pagination" slot="pagination"></div> </swiper> </div> </template>
<script> export default { name: ‘HomeSwiper‘, data () { return { swiperOption: { pagination: ‘.swiper-pagination‘, loop:true //连续滚动 } } } </script>
标签:optional url wip controls .com 安装 ack inf img
原文地址:https://www.cnblogs.com/jy13638593346/p/9335870.html