标签:sass width pull www round att hang color ane
From: http://www.imooc.com/code/3777
<div class="col-xs-6 col-md-3"> <a href="#"class="thumbnail"> <img src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" alt=""> </a>
<div class="caption"> <h3>Bootstrap框架系列教程</h3> <p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p> <p> <a href="##" class="btn btn-primary">开始学习</a> <a href="##" class="btn btn-info">正在学习</a> </p> </div> </div>
效果图:

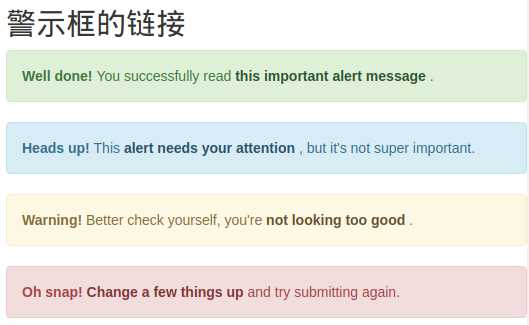
<h2>警示框的链接</h2> <div class="alert alert-success" role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> . </div> <div class="alert alert-info" role="alert"> <strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a> , but it‘s not super important. </div> <div class="alert alert-warning" role="alert"> <strong>Warning!</strong> Better check yourself, you‘re <a href="#" class="alert-link">not looking too good</a> . </div> <div class="alert alert-danger" role="alert"> <strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again. </div>

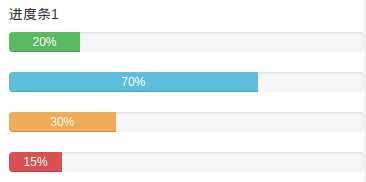
<h2>带Label的进度条</h2> <h5>进度条1</h5>
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div> </div>
<div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%">70%</div> </div>
<div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" style="width:30%">30%</div> </div>
<div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100" style="width:15%">15%</div> </div>

<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://img.mukewang.com/52e1d29d000161fe06000338-300-170.jpg" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">系列:十天精通CSS3</h4> <div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div> </div> </div>

<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">我是大漠</h4> <div>我是W3cplus站长大漠,我在写Bootstrap框中的媒体对象测试用例</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://tp2.sinaimg.cn/3306361973/50/22875318196/0" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">慕课网</h4> <div>大漠写的《玩转Bootstrap》系列教程即将会在慕课网上发布</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://tp4.sinaimg.cn/1167075935/50/22838101204/1" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">W3cplus</h4> <div>W3cplus站上还有很多教程....</div> </div> </div> </div> </div> </div> </div>

详情:http://www.imooc.com/code/3819
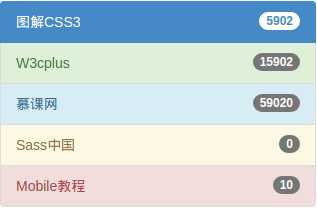
<h3>多彩列表组</h3> <div class="list-group"> <a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a> <a href="##" class="list-group-item list-group-item-success"><span class="badge">15902</span>W3cplus</a> <a href="##" class="list-group-item list-group-item-info"><span class="badge">59020</span>慕课网</a> <a href="##" class="list-group-item list-group-item-warning"><span class="badge">0</span>Sass中国</a> <a href="##" class="list-group-item list-group-item-danger"><span class="badge">10</span>Mobile教程</a> </div>

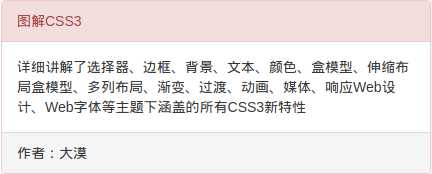
<div class="panel panel-danger"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div> <div class="panel-footer">作者:大漠</div> </div>

<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body"> <p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性 </p> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>我的书</th> <th>发布时间</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>《图解CSS3》</td> <td>2014-07-10</td> </tr> </tbody> </table> </div> <div class="panel-footer">作者:大漠</div> </div>

[UI] 04 - Bootstrap: built-in components
标签:sass width pull www round att hang color ane
原文地址:https://www.cnblogs.com/jesse123/p/9337814.html