标签:最小 分享图片 搜索 绝对值 显示 The 获得 模糊 9.png
下午搜索了一堆相关文章,没有找到符合要求的。
对一张图片应用不规则区域的羽化,该怎么做呢?
首先去查了下 羽化的原理,然而没有什么用,
然后就开始从表现层去研究怎么模拟?
idea 1:
blur滤镜,可以实现边缘“羽化”,但是呢 整个图片都会被模糊。那么可不可以 blur滤镜 后 将它的边缘拿出来给原始图片使用呢?(多层图片叠)。
在PS里模拟操作后,程序难度较大。
1:应用blur的层,需要比目标区域大一些,(牵扯程序对点阵外扩的算法)
2:blur层和显示层,边缘结合依然会有“硬边”的问题。
实际出来效果并不好,
idea 2:
将目标啊区域的图截取出来,检测透明点和透明点距离越近的点 改变其透明度越高。
例如目标图
step1:被遮罩成 如下区域

step2:获得最小矩形区域

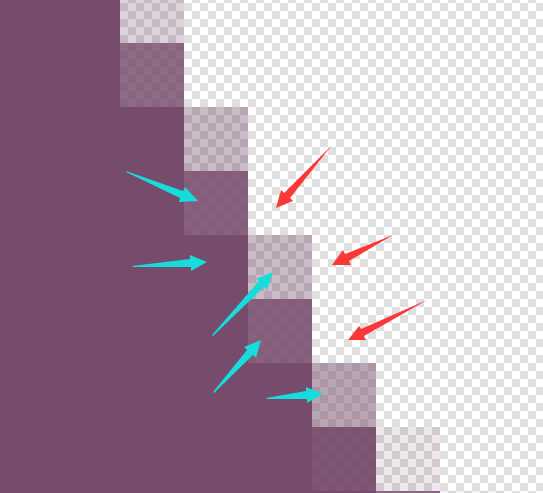
step3:检测不透明点与透明点的坐标差绝对值,差越小说明 不透明点距离透明点越近,那么我们让这些点变得更透明

如上 :红色是透明点(没有内容),那么凡是离这种点越近的(青色的点) 我们让他的透明度变高。
距离差超过多少像素的点就不在改变其透明度(这也就是羽化程度)
以上,理论上可以操作。具体效果需要进一步实验,(今天先到这里。)
标签:最小 分享图片 搜索 绝对值 显示 The 获得 模糊 9.png
原文地址:https://www.cnblogs.com/luoeeyang/p/9337871.html