标签:java 100% str image oam idt class tool tps
按照以下三个步骤即可:
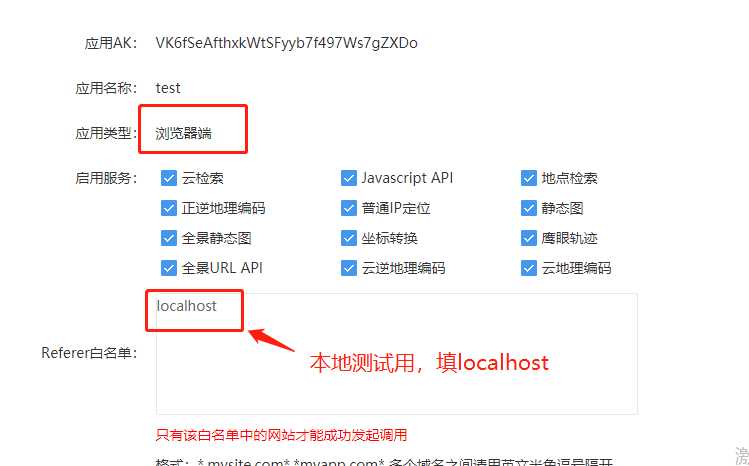
1、首先要去百度地图上申请密钥。
2、在react中引入百度地图相关script
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=自己的密钥" ></script>
3、为了防止之后报错BMap is not defined,我这里采用的是引用echarts,在echarts里绘制百度地图的方法。
我用的版本是:
"echarts": "3.7.2"
"echarts-for-react": "2.0.6"
代码如下:
// 百度地图 import React, { Component } from ‘react‘; import ReactEcharts from ‘echarts-for-react‘; import ‘echarts/dist/extension/bmap‘; export default class BaiduMapUseEcharts extends Component { constructor(props) { super(props); this.state = { option: { tooltip: { trigger: ‘item‘ }, bmap: { center: [116.331398, 39.897445], zoom: 10, roam: true }, series: [ { type: ‘scatter‘, coordinateSystem: ‘bmap‘, data: [ { value: [116.384722, 39.977552] } ], symbol: ‘pin‘, symbolSize: ‘16‘, itemStyle: { normal: { color: ‘#FF4500‘ }, emphasis: { color: ‘red‘ } } } ] } }; } render() { return ( <div> <ReactEcharts ref={(element) => { this.echartsReact = element; }} style={{width: ‘100%‘, height: ‘366px‘}} option={this.state.option} notMerge lazyUpdate /> </div> ); } }
标签:java 100% str image oam idt class tool tps
原文地址:https://www.cnblogs.com/LXY02/p/9339077.html