标签:http django ble import not splay start delete djang
---恢复内容开始---
一 启动:每个APP下的apps.py文件中。
首先执行每个APP下的admin.py 文件。
def autodiscover(): autodiscover_modules(‘admin‘, register_to=site)
二 注册:在admin中注册,那么我们在登录admin的后台管理的时候回显示出来。
class AdminSite(object): def __init__(self, name=‘admin‘): self._registry = {} def register(self, model_or_iterable, admin_class=None, **options): if not admin_class: admin_class = ModelAdmin # 配置类,我们可以通过继承此配置类来进行自定义配置类。 self._registry[model] = admin_class(model, self) # {Book:BookConfig(Book),Publish:ModelAdmin(Publish)} site=AdminSite()
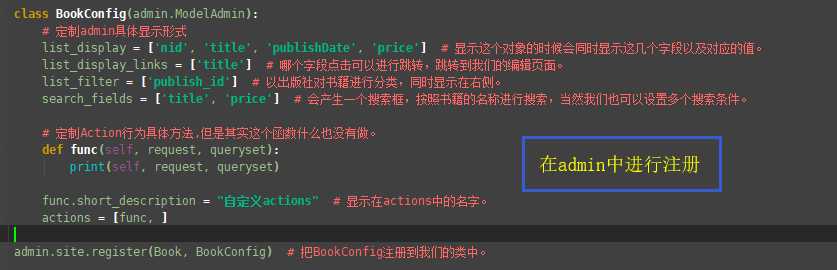
class BookConfig(ModelAdmin): #通过继承ModelAdmin来进行自定义配置类。顾名思义就是对我们的类进行配置,比如显示格式,搜索条件,分类依据等
list_display=["",]
admin.site.register(Book,BookConfig)
admin.site.register(Publish)
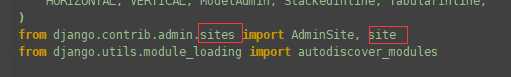
那么我们在注册的时候可以看出admin.site是一个对象,那么这个对象有一个register的方法。而site从sites中导入。
① 进入admin源码:

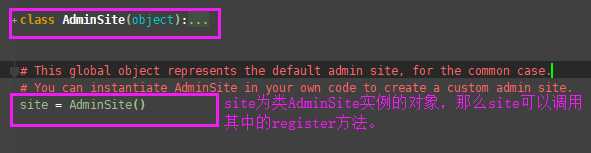
② 进入sites源码:

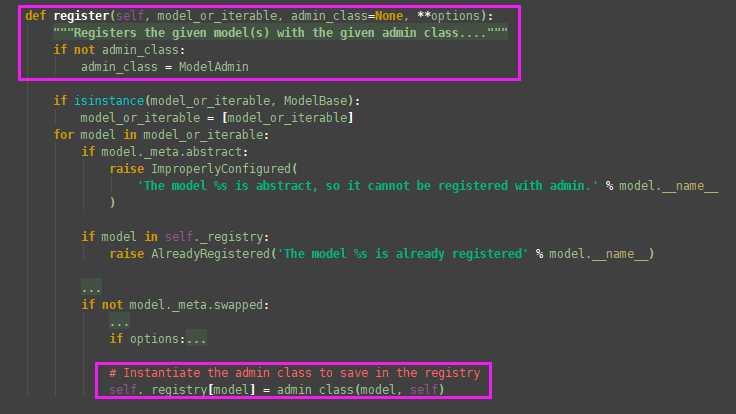
③ register方法:

self._registry[model] = admin_class(model, self)
对应的输出结果为:
{
<class ‘django.contrib.auth.models.Group‘>: <django.contrib.auth.admin.GroupAdmin object at 0x00000256B97EF9E8>,
<class ‘django.contrib.auth.models.User‘>: <django.contrib.auth.admin.UserAdmin object at 0x00000256B9825438>,
<class ‘app01.models.Book‘>: <app01.admin.BookConfig object at 0x00000256B983C080>,
<class ‘app01.models.Publish‘>: <app01.admin.PublishConfig object at 0x00000256B983C128>
}
我们的键值都存在_registry中,我们可以通过for循环取出注册的类与其配置类的对象。
三 设置url:
设置url的目的是什么:
目的:为每一个注册的model设计增删该查4个url http://127.0.0.1:8000/admin/app01/book/ http://127.0.0.1:8000/admin/app01/book/add http://127.0.0.1:8000/admin/app01/book/1/change/ http://127.0.0.1:8000/admin/app01/book/1/delete/
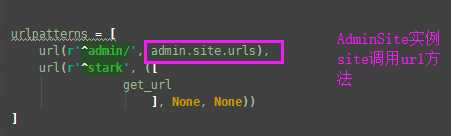
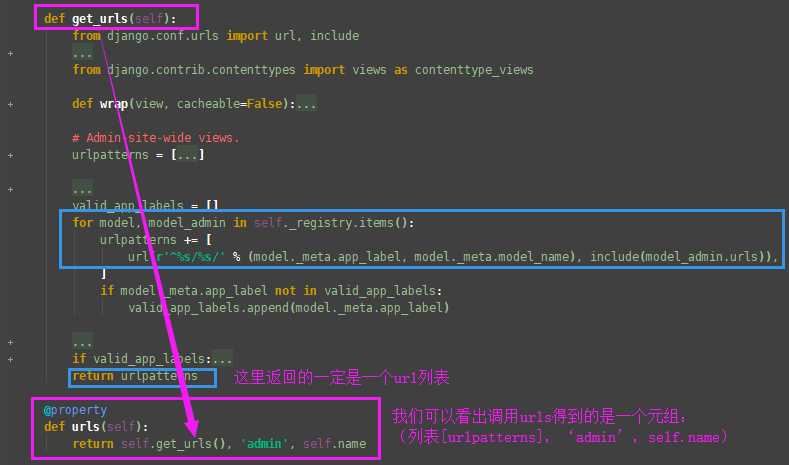
① 看admin源码如何实现url的设置。

② 进入site

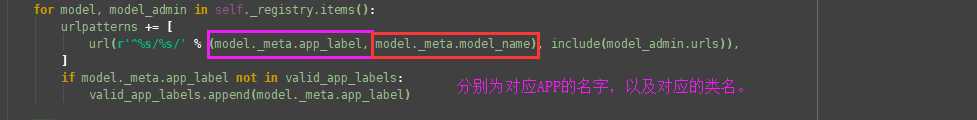
③ 第二步其中有一个点:

四 仿照admin组件开发自定义stark组件:
一 既然是仿照admin组件,那么我们就按照admin的组件来设计。
① 当我们新建一个项目APP01 ,django会自动把APP01 添加到setting中的app_install中。
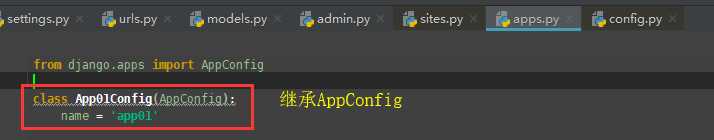
② 同时自动在APP01 下的apps中:

APPConfig中的方法:
def ready(self): """ Override this method in subclasses to run code when Django starts.
在子类中重写此方法,以便在Django启动时运行代码。这里我们就可以看出当我们进行stark重写的时候我们需要在apps中添加上这样一句:
def ready(self):
autodiscover_modules(‘stark‘)
"""
③ 我们需要在APP01 下的model中定义我们的类。
④ 同时在APP01 下的admin中进行注册。进行一些自定制的显示。

⑤ 设计url:

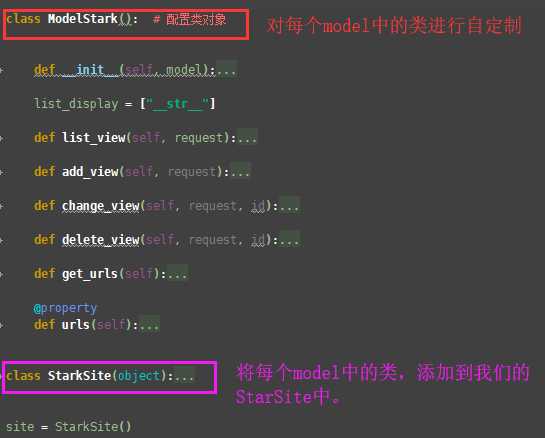
二 仿照admin组件设计stark组件:
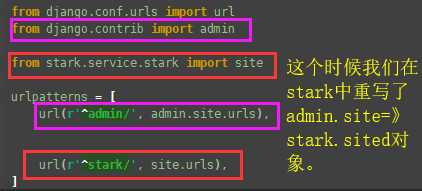
① 新建一个APP名为stark,同时将APP添加到setting中的app_install列表中,把stark注册到我们的django中:

② 在app01 和 stark下分别创建一个stark.py文件。
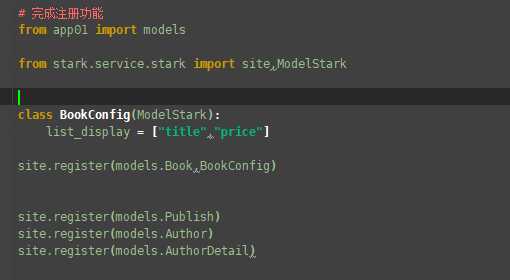
app01 中的stark替代admin进行注册功能。
③ 在app01 下定义类。
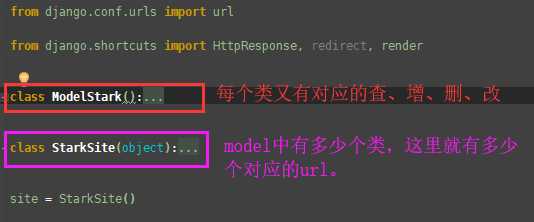
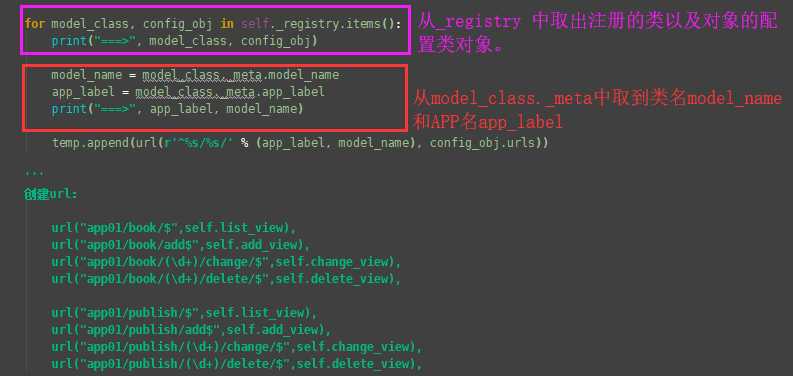
④ 设计url,在stark中设计url。

那么在仿照admin组件进行自定义的时候,有几点需要注意:
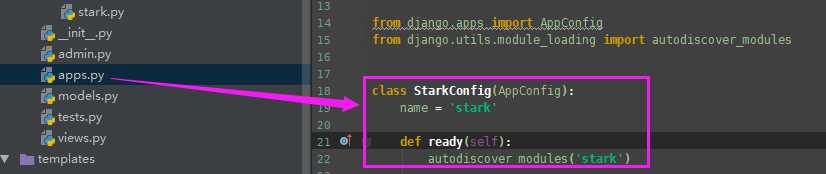
① 需要手动在setting中app_install列表中添加stark应用,同时在stark应用下的apps中手动添加:
在子类中重写此方法,以便在Django启动时运行代码。这里我们就可以看出当我们进行stark重写的时候我们需要在apps中添加上这样一句:
from django.apps import AppConfig
from django.utils.module_loading import autodiscover_modules
class StarkConfig(AppConfig):
name = ‘stark‘
def ready(self):
autodiscover_modules(‘stark‘)
② 需要在app01 下的stark中进行注册。

③ 设计url的时候:


标签:http django ble import not splay start delete djang
原文地址:https://www.cnblogs.com/zhangsanfeng/p/9346013.html