标签:style custom embed dom 简单 想象力 https ica 条件
概述
上一节我们算是跟UIViewController打了个招呼,同时也表示我们正式介入iOS开发。本节我们将介绍UI界面的一个常用元素:导航栏。
iOS为UIViewController提供了内置导航栏,其界面符合iOS系统主题,同时有系统进行辅助维护,是一个非常方便的导航栏。
但是,不管iOS提供了多么好用的导航栏,也无法赶的上开发者们的想象力,有时候我们希望自定义导航栏的样式,这时候我们就需要自己定制导航栏了。
内嵌导航栏
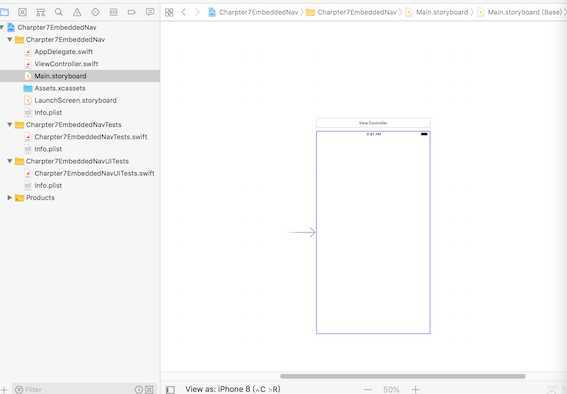
我们新建1个工程Charpter7EmbeddedNav

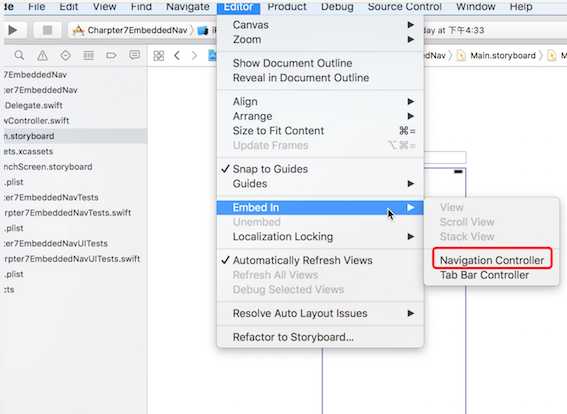
在Main.storyboard选中ViewController面板(对面板单击一下鼠标即可),然后选择Editor->Embed In->NavigationController。

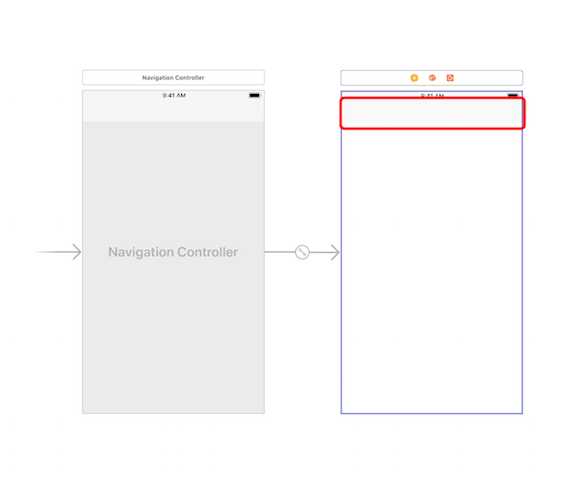
于是我们就得到了内嵌的导航栏了,我们可以看到ViewController的顶部多出了1块阴影面积,那就是导航栏。

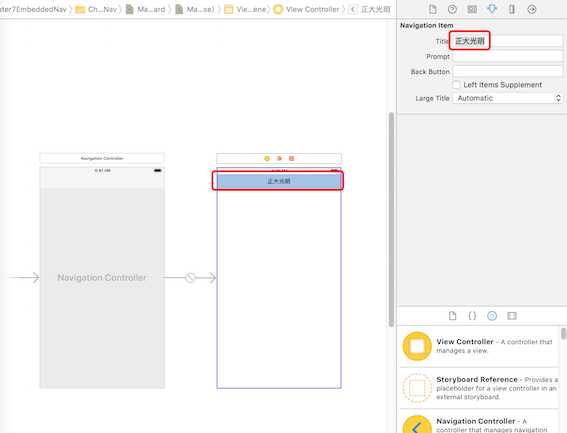
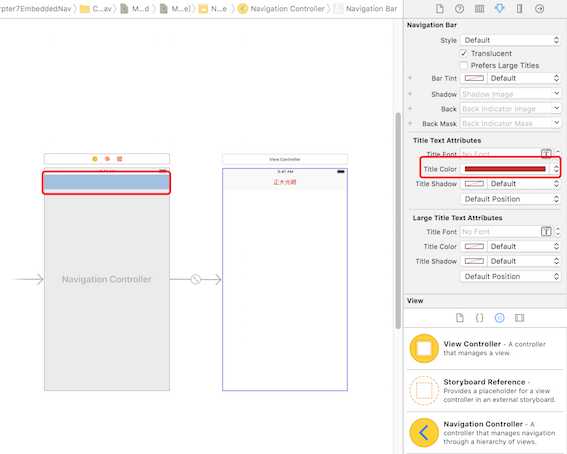
点击导航栏,我们就可以在右边的属性栏里修改导航栏属性(title等)了。

如果你不满意字体的大小颜色等,还可以点击Navigation Controller面板顶部区域,然后修改相应的属性。

运行结果如下

前面我们说过,约束(AutoLayout)是开发静态页面的利器,但是对动态页面却无能为力,而代码却专长于此。添加如下图所示代码,它可以根据动态条件(比如人品),使用代码修改导航栏的标题及其颜色。其中arc4random()会返回1个整数介于0~4294967295(2^ 32-1)。至于我的人品好不好,此处就不再展示了。

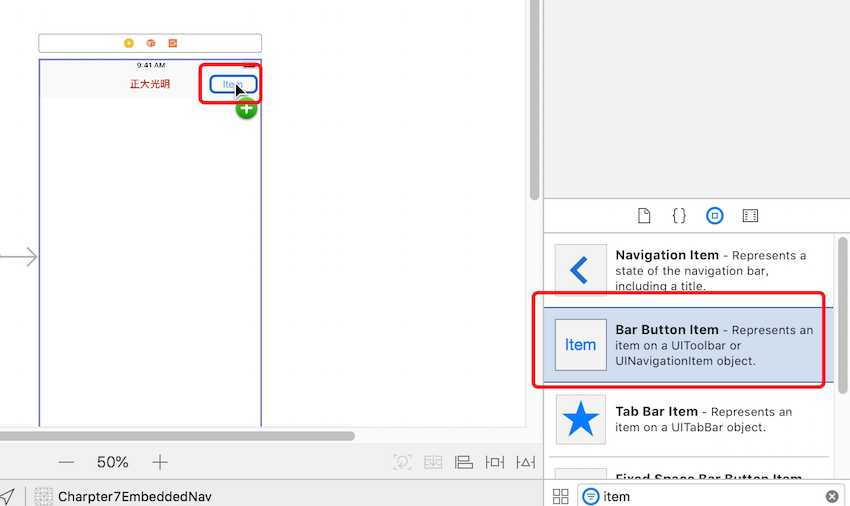
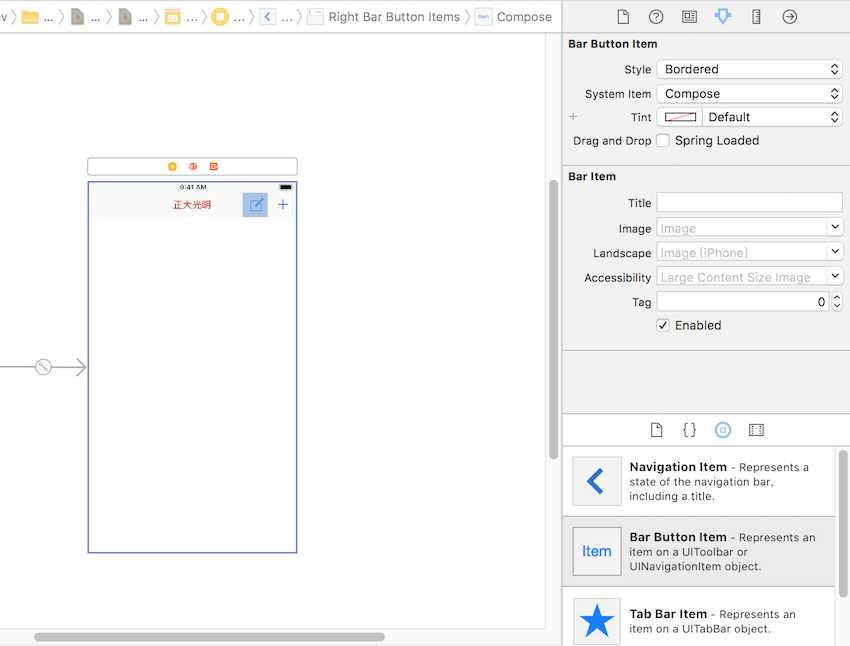
单单只玩1个标题,似乎还不过瘾,于是我们再拖入1个按钮

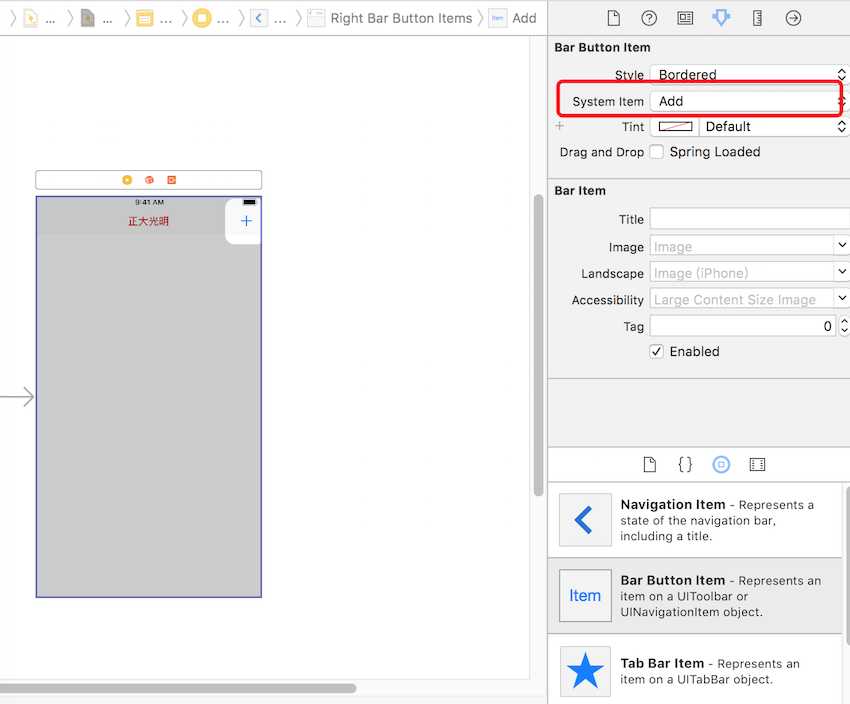
改成“+”的样子。

不过瘾,再来一个

不过瘾,再来。。。反正我过瘾了,你们继续玩。
有人可能会问,这些按钮还没有添加约束,要是运行在小屏iPhone上会不会被遮住呢?
答案是不会,理由很简单:内嵌导航栏,iOS自己管,我们不用瞎操心,所以无需约束,而且也添加不了约束,不信你试试。
自定义导航栏
内嵌导航栏虽然功能强大,但是在人类的想(zuo)象(si)力面前,还是略显无力。比如我吧,就非常迷信数学之美,我非得要把页面标题放在导航栏的黄金比例分割处(0.618),否则我就感到来自APP深深的敌意。
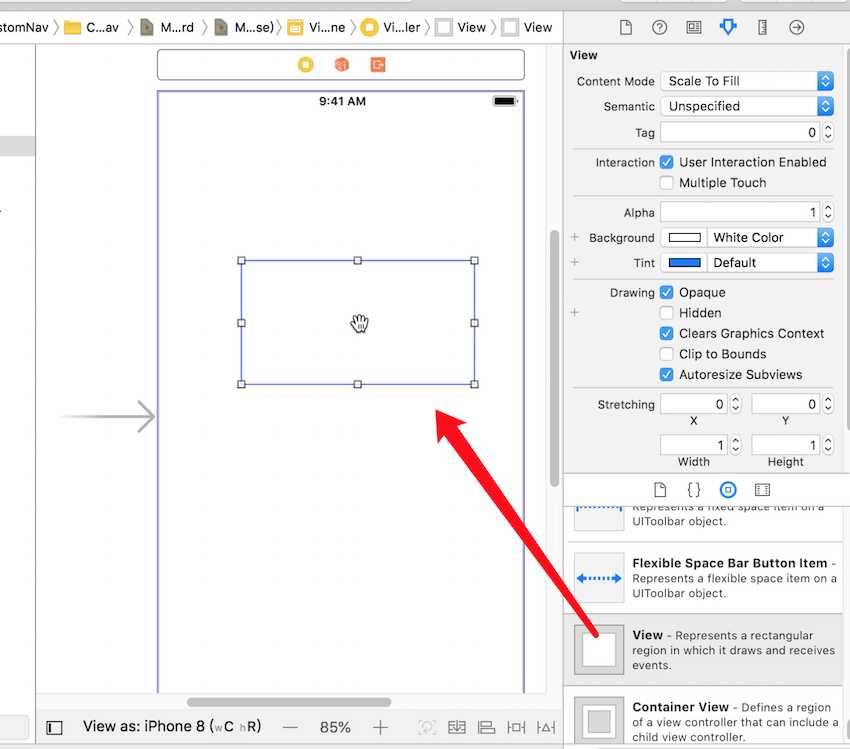
首先,我们再新建1个工程Charpter7CustomNav,然后在ViewController面板上拖入1个View

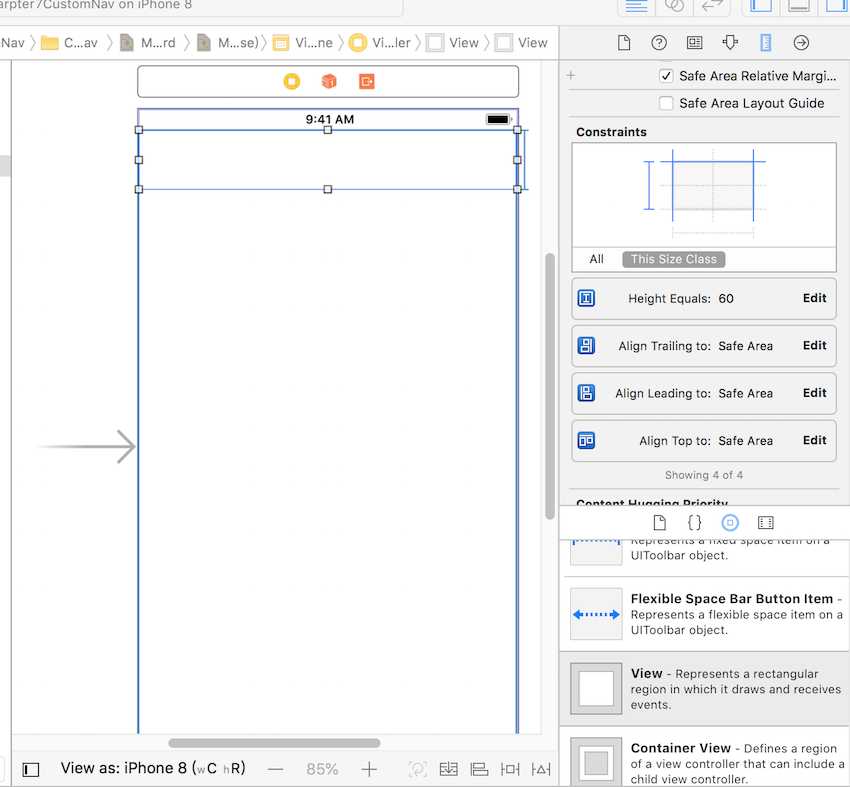
给拖入的View添加约束:左/上/右边距0,高60

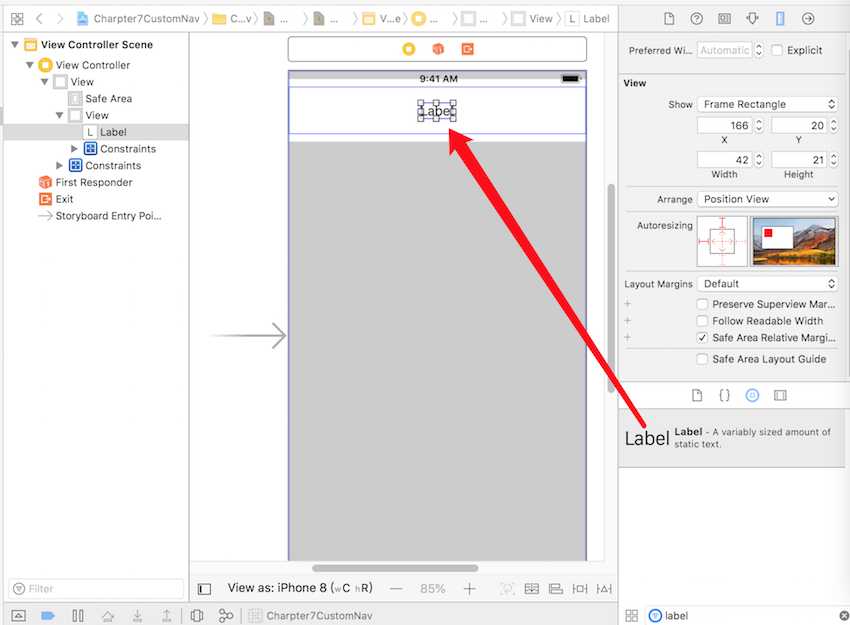
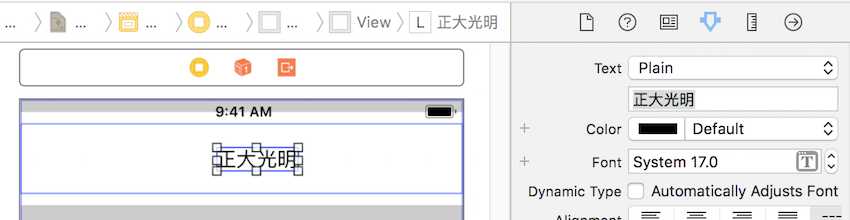
拖入1个label到刚刚添加的View中

修改成我要的标题内容

现在我要给标题添加这样两条约束:
(1) title.centerY = superview.centerY
(2) title.centerX = 0.618 * superview.width
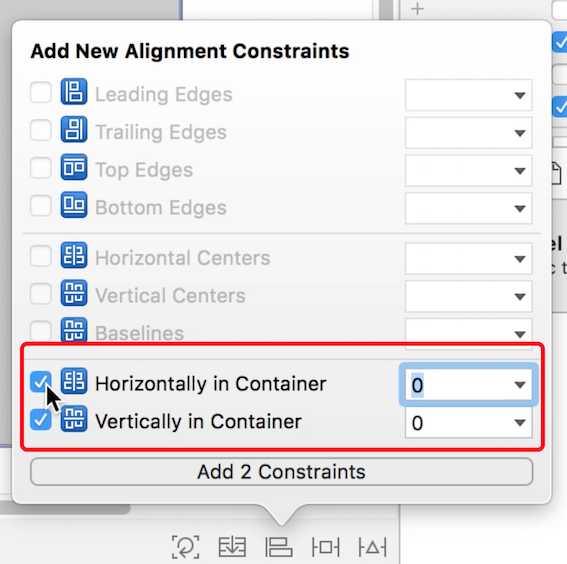
其中约束(1)可以直接使用容器约束“Vertically in Container”,但是约束(2)需要我们做一些修改。于是我们先添加2条容器约束“Horizontailly in Container”和“Vertically in Containner”,然后再对“Horizontally in Container”进行修改来达到我们的效果。
首先选中“正大光明”label,添加2条容器约束

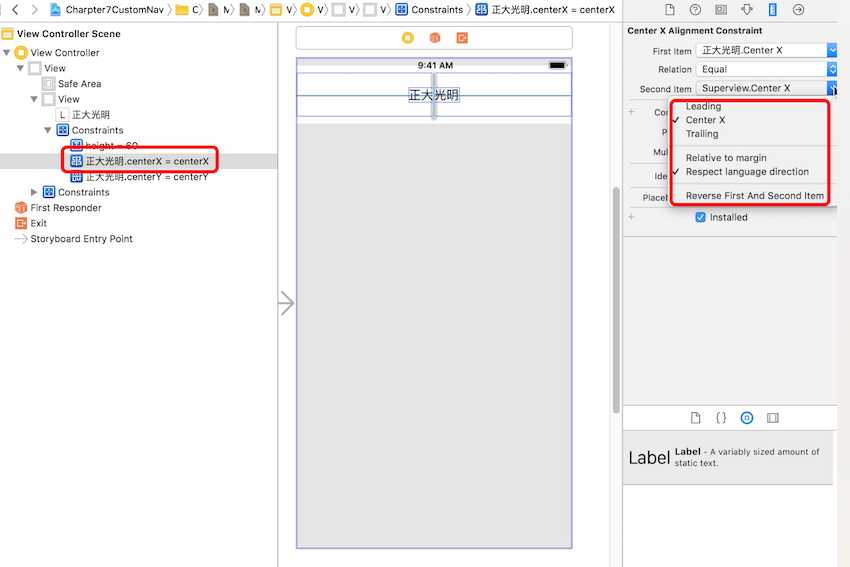
当我们想修改约束时“Horizongtally in Container”,发现其“Second Item”不能修改为“superview.width”。这是因为“First Item”(正大光明.CenterX)是位置(矢量)而“width”是尺寸(标量),所以两者不能建立相等关系,那怎么办呢?

我们知道centerX位于width一半的位置,既然不能引用“width”,那我们就引用“centerX”,我们不妨建个方程:
设新系数为P,则
title.centerX = 0.618 * superview.width = P * superview.centerX
=> 0.618 * 2 * superview.centerX = P * superview.centerX
=> P = 1.236
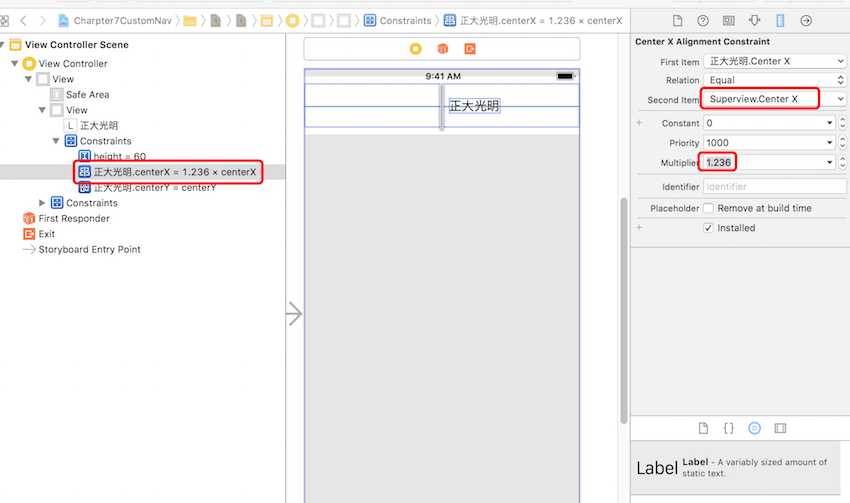
于是我们将约束修改成下图状

太好了,终于觉得世界和平了。

总结
“导航栏”,顾名思义就是为了引导用户使用我们的APP,话说我们的APP也就1个界面,需要导航个毛线啊?!好不容易学了1个新东西,结果发现没有什么卵用,不免让人有一种英雄无用,怀才不遇之感。所以下一节,我们将介绍多UIViewController的使用。
源码下载(内置导航栏):https://pan.baidu.com/s/1UgrENNxz1jrz5OO-RXUCHQ
源码下载(自定义导航栏):https://pan.baidu.com/s/1mx5djAqpO0LP0Ep5K0IXNw
标签:style custom embed dom 简单 想象力 https ica 条件
原文地址:https://www.cnblogs.com/ansersion/p/9342855.html