标签:学习 实例 一个 程序员 include 模型 绑定 知识 代码
大家好第一次开博客,请多多指教,一直在做java全栈,最近想要专研下前端的知识,
前端慢慢也像后台语言一样开始规范化,模块化;
最近比较流行的几大框架,react,anglar,vue, 比较三大框架,最终选择了轻量级的Vue入手(其实还有一个小原因,Vue.js的作者为国人,小小的自豪感,小哥哥还挺帅哒~程序员的形象是不是要被洗白啦,下面附一张小哥哥的图)

伴着小哥哥的头像,我们来看下学习Vue后的一点点整理总结
1.Vue.js
渐进式前端框架,适用于各种小,中,大项目,简单的说适合任何项目
2、将js html css封装在js里面 ,动态生成。
3. vue指令
v-bind 绑定标签属性:如 v-bind:href
v-model 双向数据绑定模型 如 input模型数据录入 -----> vue 实例----->到页面双括号{{}}数据展示
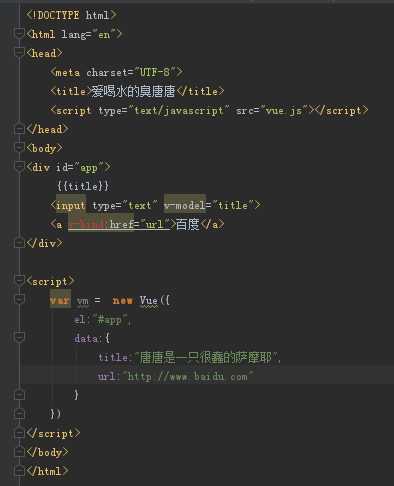
代码示例:

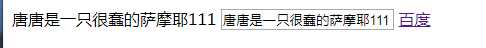
页面效果:

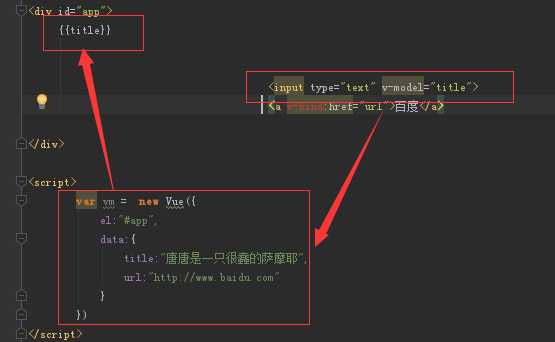
画一张图来解释下双向数据库绑定的原理:

图中可以看到,input框接收用户填写的数据信息,通过v-model同步到vue的构造函数中data对象的属性值,然后data中的值又与{{title}}进行同步。
vue的发展就像之前的jsp一样,jsp,php支持include,html不支持include,但js可以引入;
标签:学习 实例 一个 程序员 include 模型 绑定 知识 代码
原文地址:https://www.cnblogs.com/yuqingzhang/p/9346683.html