标签:目录结构 最新版 静态 跨域问题 target 防止 打包 介绍 style
Angular介绍
Angular在2012年发布版本1.0,是最早流行的前端MVVM框架,目前流行的React和Vue框架都在它之后。
由于React的流行,以及angular 1.0版本暴露出来的一些性能,组件化等的一些缺点,谷歌决定重写angular,在2016年推出angular2.0.
Angular 2.0采用TypeScript开发,集成了RxJS库。目前最新版本是6.0
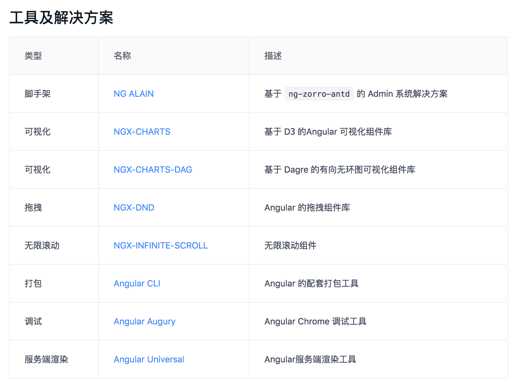
Angular生态
1、服务端渲染解决方案 Angular Universal
2、PWA(Progressive web apps )解决方案angular service worker
3、Ionic。基于angular语法开发原生应用的开发框架
开发工具
建议采用vs code进行开发。
需要安装扩展插件Angular 6 Snippets。
如果结合ant-design的angular版本ng-zorro-antd,需要安装扩展插件
ng-zorro snippets。可以很好地提供代码补全功能
Angular项目的构建

基于Angular CLI构建项目
npm install -g @angular/cli 安装Angular CLI
ng new <项目名称> 自动生成项目目录
ng serve --open 启动本地服务,并自动打开浏览器
本地服务默认使用4200端口,如果要修改端口加 --port <端口号>
ng buid 对项目进行打包
如果使用ant-design的ng-zorro Ui组件库直接运行
ng add ng-zorro-antd
配置代理:
本地开发配置代理可以防止跨域问题。
在项目根目录下新建proxy.config.json
{
"/api": {
"target": "http://xxx.xxx.xxx.xxx:8076",
"changeOrigin": true,
"secure": false,
}
}
修改package.json文件
目录结构
e2e 测试模块配置
src 开发目录
app 项目目录,放置组件和页面
assets静态资源
index.html页面模板
styles.css 项目公共样式
proxy.config.json 代理配置文件
tsconfig.json typescript配置文件
tslint.json typescript语法检测配置文件
标签:目录结构 最新版 静态 跨域问题 target 防止 打包 介绍 style
原文地址:https://www.cnblogs.com/leejay6567/p/9351668.html