标签:vue-cli webp div 服务 img alt 项目 安装 color
1、设置npm国内镜像
npm config set registry=https://registry.npm.taobao.org
2、安装vue-cli
npm install --global vue-cli@2.9.3
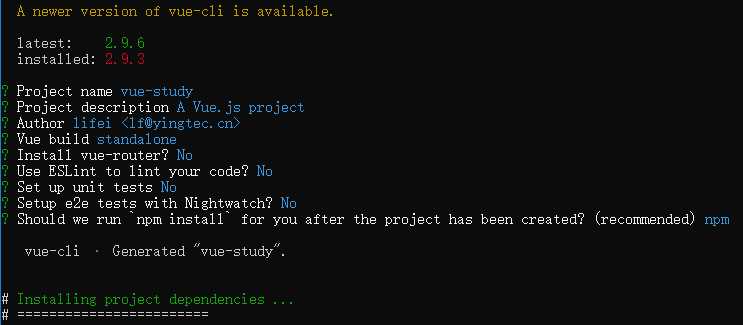
3、使用vue-cli
vue init webpack vue-study

4、启动项目服务
cd vue-study
npm run dev
标签:vue-cli webp div 服务 img alt 项目 安装 color
原文地址:https://www.cnblogs.com/90909de0/p/9353045.html