标签:rect 路由配置 port route 显示 nts ... child lan
vue路由搭建参考了iview-admin的路由搭建风格。在router文件夹下新建router.js文件,代码如下:
import login from ‘@/components/login‘;
import Main from ‘@/components/Main‘;
// 不作为Main组件的子页面展示的页面单独写,如下
export const loginRouter = {
path: ‘/login‘,
name: ‘login‘,
meta: {
title: ‘Login - 登录‘
},
component: login
};
// 作为Main组件的子页面展示但是不在左侧菜单显示的路由写在otherRouter里
export const otherRouter = {
path: ‘/‘,
name: ‘otherRouter‘,
redirect: ‘/home‘,
component: Main,
children: [
{ path: ‘home‘, title: ‘home‘, name: ‘home_index‘, component: () => import(‘@/components/home/home.vue‘) }
]
};
// 作为Main组件的子页面展示并且在左侧菜单显示的路由写在appRouter里
export const appRouter = [
{
path: ‘/user‘,
icon: ‘key‘,
name: ‘user‘,
title: ‘用户管理‘,
component: Main,
children: [
{ path: ‘index‘, title: ‘user‘, name: ‘user_index‘, component: () => import(‘@/components/user/user.vue‘) }
]
}
];
// 所有上面定义的路由都要写在下面的routers里
export const routers = [
loginRouter,
...appRouter,
otherRouter
];在index.js中引入router.js。代码如下:
import Vue from ‘vue‘;
import Router from ‘vue-router‘;
import {routers} from ‘./router‘;
Vue.use(Router);
// 路由配置
const RouterConfig = {
routes: routers
};
export default new Router(RouterConfig);以后关于路由拦截的部分就写入index.js中。
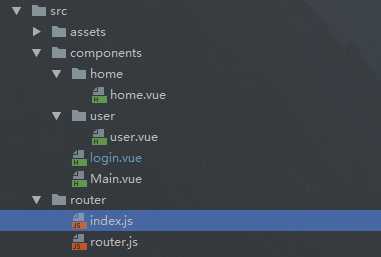
项目结构截图:

标签:rect 路由配置 port route 显示 nts ... child lan
原文地址:https://www.cnblogs.com/xianxiaobo/p/9353901.html