标签:路径 时钟 数学问题 技术 使用 公式 cal round stroke
2D绘制上下文支持各种基本的绘制变换:
setTransfrom(m1_1,m1_2,m2_1,m2_2,dx,dy):将变换矩阵重置为默认状态,然后在调用transfrom()方法。
在开始绘图前,首先检查浏览器是否支持<canvas>元素。下面所有的例子都在此基础上完成。
<canvas id="drawing" width="400" height="400">A drawing of something</canvas> <script> var drawing = document.getElementById("drawing"); if(drawing.getContext){ var ctx = drawing.getContext(‘2d‘) } </script>
将矩形旋转 20 度
ctx.rotate(20*Math.PI/180);
ctx.fillRect(50,20,100,50);

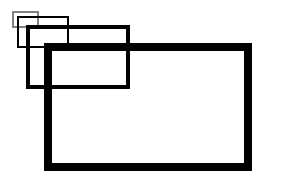
绘制矩形,放大到 200%,然后再次绘制矩形(如果对绘图进行缩放,所有之后的绘图也会被缩放,定位也会被缩放。)。scale(2,2),那么绘图将定位于距离画布左上角两倍远的位置。
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);

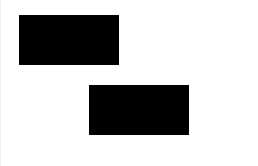
在位置 (10,10) 处绘制一个矩形,将新的 (0,0) 位置设置为 (70,70)。再次绘制新的矩形(注意:现在矩形从位置 (80,80) 开始绘制)。
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);

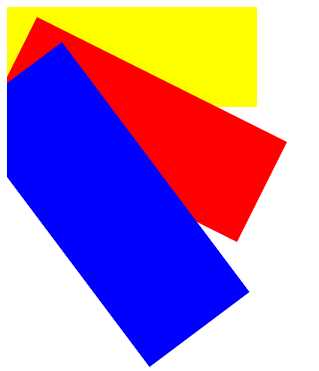
绘制一个矩形;通过 transform() 添加一个新的变换矩阵,再次绘制矩形;添加一个新的变换矩阵,然后再次绘制矩形。注意,每当调用 transform() 时,它都会在前一个变换矩阵上构建。
ctx.fillStyle="yellow";
ctx.fillRect(0,0,250,100)
ctx.transform(1,0.5,-0.5,1,30,10);
ctx.fillStyle="red";
ctx.fillRect(0,0,250,100);
ctx.transform(1,0.5,-0.5,1,30,10);
ctx.fillStyle="blue";
ctx.fillRect(0,0,250,100);

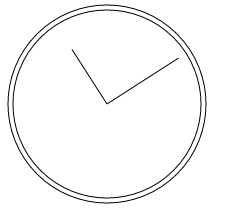
在前面一节,我们通过绘制路径实现了简易时钟的绘制,现在,我们继续使用变换来绘制上一次的简易时钟。
//开始绘制
ctx.beginPath();
//绘制外圆
ctx.arc(100,100,99,0,2*Math.PI,false);
//绘制内圆
ctx.moveTo(194,100);
ctx.arc(100,100,94,0,2*Math.PI,false);
//变换原点
ctx.translate(100,100);
// 旋转表针
ctx.rotate(1);
//绘制分针
ctx.moveTo(0,0);
ctx.lineTo(0,-85);
//绘制时针
ctx.moveTo(0,0);
ctx.lineTo(-65,0);
// 描边路径
ctx.stroke();
在这里,主要使用到了原点变换和旋转两种简单的变换,首先通过原点变换,把原点变换到时钟表盘的中心点(100,100)后,在同一个方向上绘制线条就变成了简单的数学问题,所有数学计算都基于(0,0),而不是(100,100);其次,在原点变换的基础上,旋转表针,此时的原点是时钟的中心点,所以旋转也是以该点为圆心的,结果就像是表针真的被固定在表盘中心一样,然后向右旋转了一定的角度。这样,我们就得到了下图所示的简易时钟。

标签:路径 时钟 数学问题 技术 使用 公式 cal round stroke
原文地址:https://www.cnblogs.com/yuyujuan/p/9356954.html