标签:clu 解决方案 fine 语言 syn 别名 bubuko his 没有
声明变量的方式: var let const
let 和 var的区别

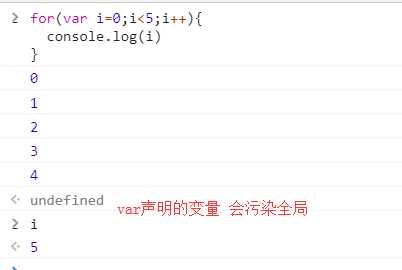
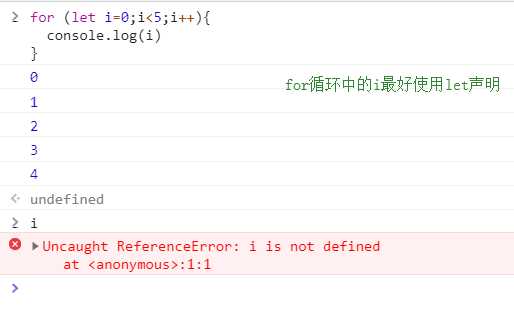
var定义的变量是全局的会覆盖全局的定义

var i = 6; for(var i = 0;i<5;i++){ console.log(i) } 0 1 2 3 4 undefined i 5 这个时候已经覆盖了全局的变量
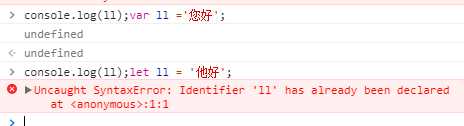
let i = 6; for(let i = 0;i<5;i++){ console.log(i) } 报错 VM144:1 Uncaught SyntaxError: Identifier ‘i‘ has already been declared at <anonymous>:1:1 (anonymous) @ VM144:1
let在一个作用域只能定义一次不能重复


var name = ‘Q1mi‘
function foo(){
console.log(name)
if (false){
var name = ‘Bob‘
}
}
foo() // undefined
const P1 = 3.14; undefined P1 3.14 for(const P1 = 0;P1 < 5; P1++){ console.log(P1) } 报错 同一个常量不能声明两个 VM163:2 0 VM163:1 Uncaught TypeError: Assignment to constant variable. at <anonymous>:1:28

ES6允许按照一定的模式,从数组或对象中提取值,对变量进行赋值,这种方式被称为解构赋值。
就是按照位置一一赋值
var a = [11,22,33]; var [x,y,z] = a; undefined x 11 y 22 z 33
字典的一一赋值 (js中字典可以的key可以不用加引号)
var {x,y} = {x:10,y:20}; undefined x 10 y 20
var obj ={‘name‘:‘老王‘, ‘age‘:30}; undefined obj {name: "老王", age: 30} obj.name "老王" obj.age 30
在此之前,JavaScript中只有indexOf方法可用来确定一个字符串是否包含在另一个字符串中。
var b = ‘youaresb‘; b.indexOf(‘sb‘); 6
ES6中又提供了3种新方法:
includes():返回布尔值,表示是否找到了参数字符串。
stratsWith():返回布尔值,表示参数字符串是否在源字符串的开始位置。
endsWith():返回布尔值,表示参数字符串是否在源字符串的结尾位置。
var a = ‘youaresb‘; a.includes(‘sb‘); true
var a = ‘youaresb‘;
a.startsWith(‘you‘);
true
var a = ‘youaresb‘;
a.endsWith(‘sb‘);
true
a.endsWith(‘a‘);
false
这三个方法都支持第2个参数,表示开始匹配的位置。
var a = ‘youaresb‘; a.includes(‘are‘,3); true a.startsWith(‘sb‘,6); true a.endsWith(‘you‘,0); false a.endsWith(‘are‘,3); false
endsWith();是直接找的长度并且算的是结尾的字符
var a = ‘youaresb‘; a.endsWith(‘you‘,1) false var a = ‘youaresb‘; a.endsWith(‘you‘,3) true 长度来找不是下标来找 并且以最后一个来找的
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。在模板字符串中嵌入变量,需要将变量名写入${}中。
var a = ‘男‘; var hobby = ‘女‘; l = `我是${a} 爱好${hobby}`; console.log(l) VM506:4 我是男 爱好女
模板就是用$(定义的变量) 然后用拼接符号:`` 来拼接的
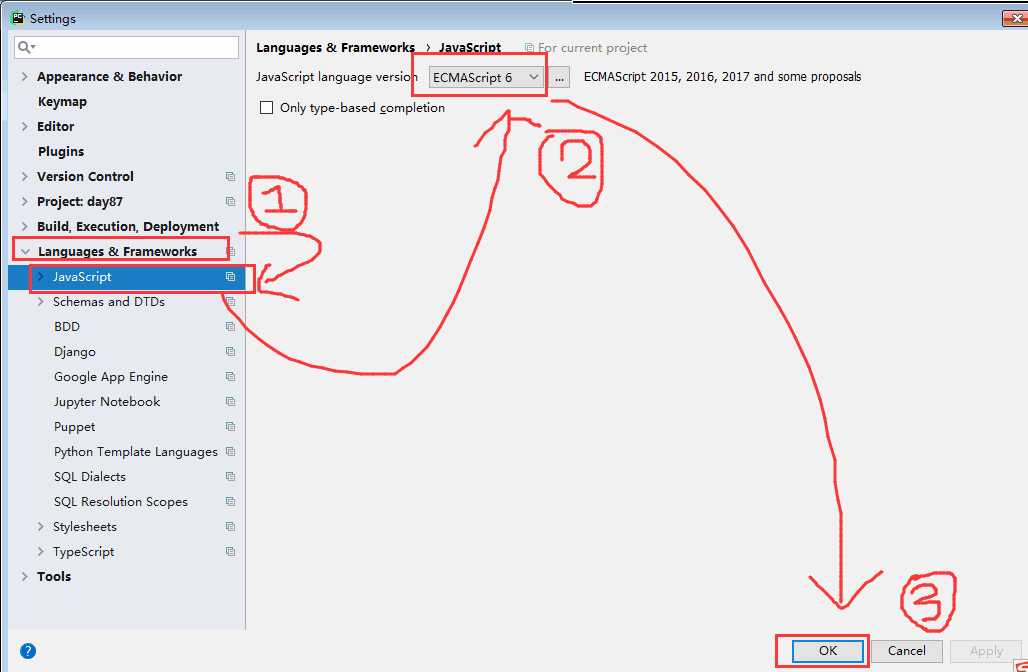
pycharm修改esc6支持:

箭头函数有个特点:
function foo(name,age){ return {‘name‘:name,‘age‘:age} }; var abc = foo(‘老王‘,17); abc {name: "老王", age: 17}
其中箭头函数中this指向被固定化,不是因为箭头函数内部有绑定this的机制。实际原因是箭头函数根本没有自己的this,导致内部的this就是外层代码块的this。
箭头函数指向的是外层 使用this的时候不要用箭头函数
var person = { name:‘老王‘, age:17, func:function(){ console.log(this); } }; person.func() VM591:5 {name: "老王", age: 17, func: ƒ} //打印的是当前你的func的对象 var person = { name:‘老李‘, age:16, func:()=>{ console.log(this); } }; person.func(); VM608:5 Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, frames: Window, …} //打印的是windows对象

function (x, y){
return {x, y}
}
上面的写法等同于:
function(x, y){
return {x: x, y: y}
}
对象的方法也可以使用简洁表示法:
var o = {
method(){
return “Hello!”;
}
}
等同于:
var o = {
method: function(){
return “Hello!”;
}
}
对象的赋值是引用:
var zy = {‘name‘:‘赵云‘,‘age‘:17};
var zy1 = zy;
zy1
{name: "赵云", age: 17}
zy1.name
"赵云"
zy1.age
17
zy.age = 18; //该变zy的age
zy.age
18
zy1.age //zy1的引用也跟着改变 这个就相当于 浅copy内的深层copy 指向都一样
18
Object.assign方法用来将源对象(source)的所有可枚举属性复制到目标对象(target)。它至少需要两个对象作为参数,第一个参数是目标对象,第二个参数是源对象。
参数必须都是对象,否则抛出TypeError错误。
Object.assjgn只复制自身属性,不可枚举属性(enumerable为false)和继承的属性不会被复制。
这个相当于深copy互不干扰是指向两个不同的内存地址
var zy = {‘name‘:‘赵云‘,‘age‘:17}; var zyl = Object.assign({},zy); zyl {name: "赵云", age: 17} zy {name: "赵云", age: 17} zy.age = 18 18 zyl.age 17

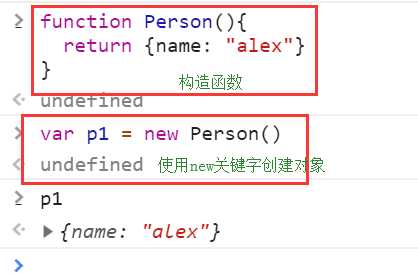
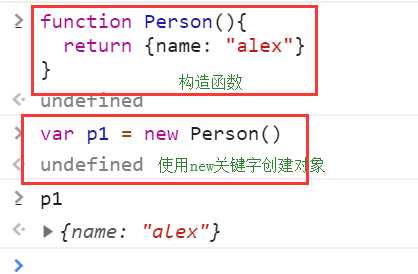
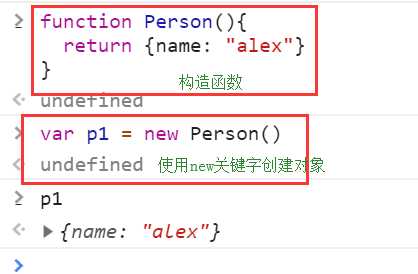
ES5的构造对象的方式 使用构造函数来创造。构造函数唯一的不同是函数名首字母要大写。

Promise 是异步编程的一种解决方案,比传统的解决方案(回调函数和事件)更合理、更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
使用Promise的优势是有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
用法示例:
const promiseObj = new Promise(function(resolve, reject) {
// ... some code
if (/* 异步操作成功 */){
resolve(value);
} else {
reject(error);
}
});
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供,不用自己部署。
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。
promiseObj.then(function(value) {
// success
}, function(error) {
// failure
});
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。
我们还可以将上面的代码写成下面这种方式:
promiseObj
.then(function(value) {
// success
})
.catch(function(error) {
// failure
});
其实Promise.prototype.catch方法是.then(null, rejection)的别名,用于指定发生错误时的回调函数。
想了解更多有关ES6标准内容,推荐阅读:阮一峰的ECMAScript 6 入门
标签:clu 解决方案 fine 语言 syn 别名 bubuko his 没有
原文地址:https://www.cnblogs.com/zhaoyunlong/p/9357281.html