标签:生成 错误 运行 conf 添加 路径 ima 创建 http
java web的项目中,我们经常将项目部署到Tomcat或者jetty上,可以通过Tomcat或者jetty启动的服务来访问静态资源。但是随着Nginx的普及,用Nginx来作为静态资源服务器,似乎有着更高的性能。接下来的Nginx——静态资源服务器系列随笔,我想探讨以下几个问题:
静态资源是指非服务器运行动态生成的文件,主要包括浏览器端渲染(html、css、js)、图片(jpeg、gif、png)、视频文件(flv、mpeg)、其他文件(TXT等任意下载文件)。
本篇以一个简单的例子来,简单感受下如何以Nginx提供的服务来访问静态资源的。
第一步:先创建静态资源目录文件结构(本例中只用到了html和img目录):
第二步:创建一个my_test.html,在文件中添加一张背景图片:

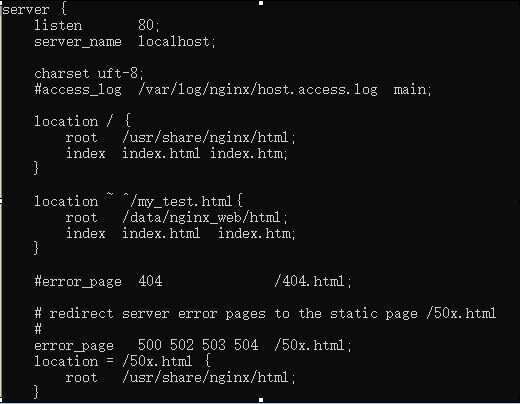
第三步:在conf.d目录下创建一个my_test.conf配置文件,并检查是否有语法错误:nginx -t -c /etc/nginx/nginx.conf

第四步:重启nginx服务,service nginx restart:

第五步:访问my_test.html页面,由于我是将宿主机的7001端口映射为docker的centos容器的80端口,所以直接访问路径为:http://localhost:7001/my_test.html。

标签:生成 错误 运行 conf 添加 路径 ima 创建 http
原文地址:https://www.cnblogs.com/gujianzhe/p/9357334.html