标签:内容 9.png web bubuko 必须 ref img 文件名 文件
前端规范的思想指的就是模块化开发,所谓模块化开发,就是保证每个文件都是一个独立的模块,互不影响,有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。
那么,如何写模块呢?
1.通过cmd下载全局的 webpack (webpack 是一个打包工具),目前建议下载3.8.0版本

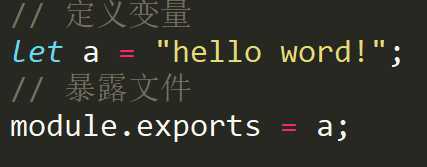
2.创建一个后缀名是.js的文件,并在该js文件中写入需要的js内容(内容可以是变量,函数...),并且通过module.exports暴露出去

3.在该文件夹的命令窗口中下载 package.json

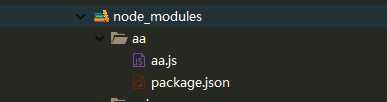
4.在node_modules文件夹中创建新的文件夹并且将上面创建的js文件与下载的package.json放到里面

5.在项目文件夹下重新创建一个js文件,通过require()引入node_modules中刚刚创建的文件夹

注意:
但凡引入文件必须使用require()
被引入的文件 必须暴露文件 module.exports= (暴露的是什么 引入的就是什么)
6.在命令窗口中将上一步中创建的js文件(cc.js)打包成为一个模块(bb.js) webpack 旧的js文件名 打包后的文件名

7.将打包过得文件引入到html页面

这就是模块化的实现.
标签:内容 9.png web bubuko 必须 ref img 文件名 文件
原文地址:https://www.cnblogs.com/461770539-qq/p/9357377.html