标签:str 应用 img 异步加载 function 承担 页面 技术分享 turn
// aview: function(resolve) { // require(["./a.vue"], resolve); // }, // bview: function(resolve) { // require(["./b.vue"], resolve); // } aview:require("./a.vue"), bview:require("./b.vue"),
“懒加载也叫延迟加载,即在需要的时候进行加载,随用随载。在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,延时过长,不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时。”
1 require(["src/xx/xxx/xx.vue"], resolve);
 、
、
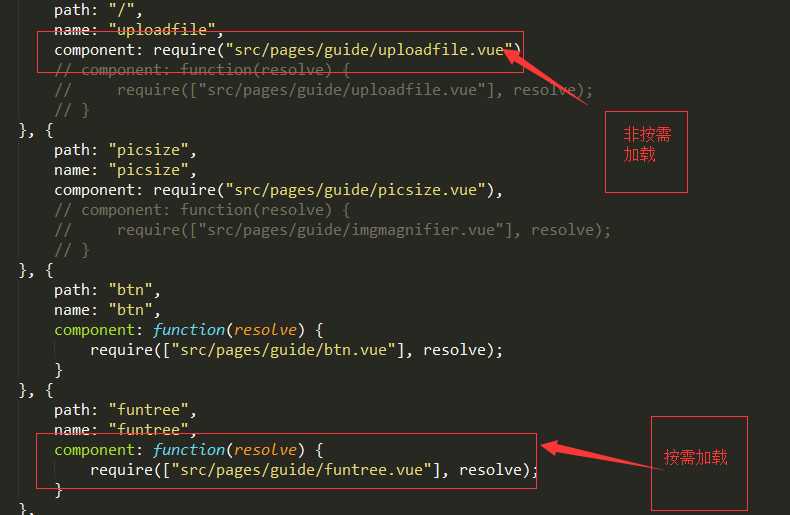
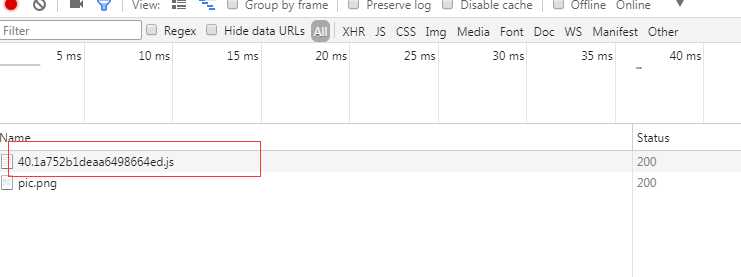
效果如图

按需加载会在页面第一次请求的时候,把相关路由组件块的js添加上;非按需加载则会把所有的路由组件块的js包打在一起。当业务包很大的时候建议用路由的按需加载(懒加载)。
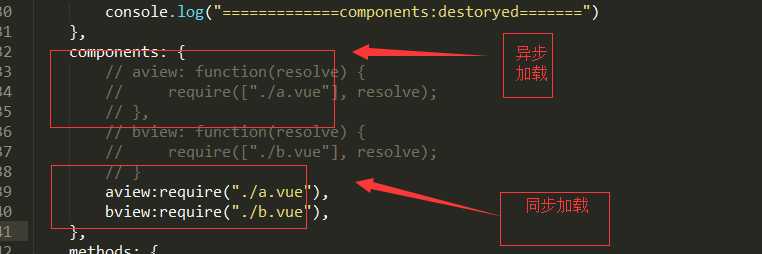
组件的写法
// aview: function(resolve) { // require(["./a.vue"], resolve); // }, // bview: function(resolve) { // require(["./b.vue"], resolve); // } aview:require("./a.vue"), bview:require("./b.vue"),

异步组件页面渲染的时候会跳动;但是同步书写不会
组件里面: components: { aview: function(resolve) { require(["./a.vue"], resolve); }, bview: function(resolve) { require(["./b.vue"], resolve); } }, 模板里面: <component :is="current" :data="myData" ></component> data: function() { return { current: "", myData:"", show:false } }, methods: { changeComponents:function(view) { if(view==‘aview‘) { this.myData=‘a1000‘; } else { this.myData=‘b1000‘; } this.current=view; } }
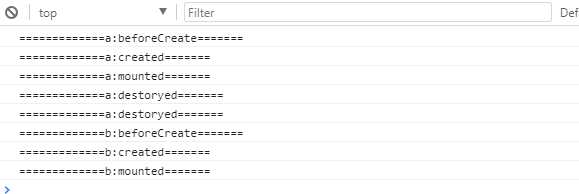
效果(会触发组件的生命周期)

模板: <aview v-if="show"></aview> 组件: components: { aview:require("./a.vue") },
效果

标签:str 应用 img 异步加载 function 承担 页面 技术分享 turn
原文地址:https://www.cnblogs.com/Marinnn/p/9358383.html