标签:ack tip 应用 cal levels http 资料 下载 bar
前段时间做项目需要绘制一些图表来展示信息,从网上资料来看用的比较多的是百度开源的echarts。echarts的官网上有API以及demo。上面的图形都是非常炫的,不过都是静态
数据,我们做项目时不可能都用静态数据,特别是做监控、管理等方面,需要前后台数据的交互。下面是我得简单总结,就直接贴代码了。
首先是从官网上学来的一个demo,其中用到的js文件都可以官网上下载到,代码如下:
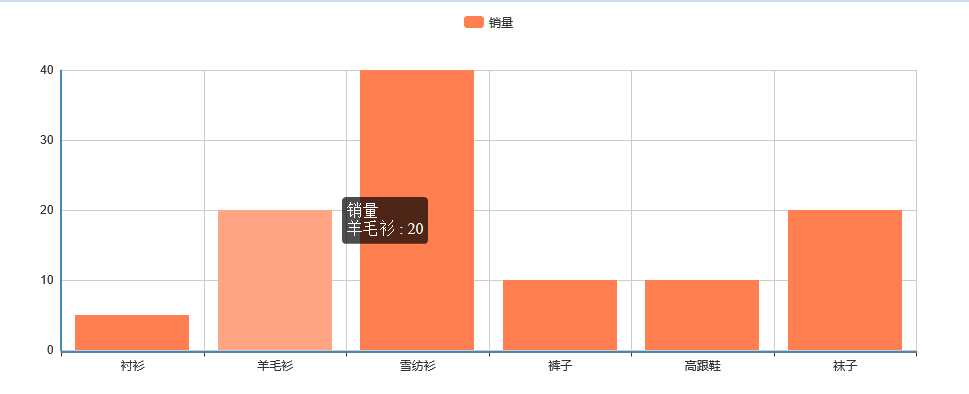
1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"> 4 <title>ECharts-demo-柱形图</title> 5 <script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script> 6 </head> 7 <body> 8 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 9 <div id="main" style="height: 400px"></div> 10 <!-- ECharts单文件引入 --> 11 <script type="text/javascript"> 12 // 基于准备好的dom,初始化echarts图表 13 var myChart = echarts.init(document.getElementById(‘main‘)); 14 15 var option = { 16 tooltip : { 17 show : true 18 }, 19 legend : { 20 data : [ ‘销量‘ ] 21 }, 22 xAxis : [ { 23 type : ‘category‘, 24 data : [ "衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子" ] 25 } ], 26 yAxis : [ { 27 type : ‘value‘ 28 } ], 29 series : [ { 30 "name" : "销量", 31 "type" : "bar", 32 "data" : [ 5, 20, 40, 10, 10, 20 ] 33 } ] 34 }; 35 36 // 为echarts对象加载数据 37 myChart.setOption(option); 38 </script> 39 </body>
其运行结果如图:

从官网上的实例中可以看到各种不同的图形,我们可以直接在网上编辑,修改成我们想要的模型,然后将整个option复制到demo中的option上,就可以得到一个静态数据的图形。
接下来就是从后台取数据了。代码如下:(只贴出option部分和ajax请求的部分)
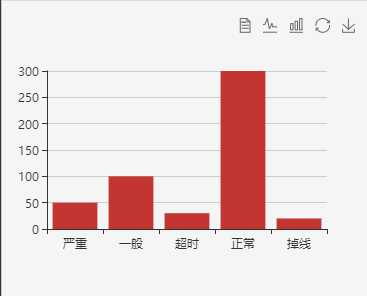
1 var levels= []; // 等级的数组 2 var nums= []; // 数量的数组 3 4 var myChart = echarts.init(main[0]); // main 是设置的图表的id 5 $.ajax({ 6 type: "post", 7 url : "getPieInfo.action", 8 dataType: "json", 9 data : {}, 10 success: function(result){ 11 if (result != null && result.length > 0) { 12 for(var i=0;i<result.length;i++){ 13 levels.push(result[i].level); 14 nums.push(result[i].num); 15 } 16 } 17 18 myChart.setOption({ //载入数据 19 tooltip: { 20 show: true, 21 trigger: ‘axis‘, 22 }, 23 legend: { 24 data:[‘级别统计‘] 25 }, 26 toolbox: { 27 show : true, 28 feature : { 29 mark : {show: true}, // 辅助线标志 30 dataView : {show: true, readOnly: false}, // 数据视图 31 magicType : {show: true, type: [‘line‘, ‘bar‘]}, // 动态类型转换(折线柱形互转) 32 restore : {show: true}, // 还原 33 saveAsImage : {show: true} // 保存图片 34 } 35 }, 36 calculable : true, // 启用拖拽,重新计算 37 xAxis: { 38 type : ‘category‘, 39 data: levels //填入X轴数据 40 }, 41 yAxis : { 42 type : ‘value‘ 43 }, 44 series: { 45 name: ‘数量‘, 46 type: ‘bar‘, 47 data: nums 48 } 49 }); 50 } 51 })
后台代码就是普通的SSM框架写的,这里不多叙述。
其数据库如下:

最终运行结果:

如果文中有什么错误或问题可以和我交流,邮箱hellojylee@163.com.
标签:ack tip 应用 cal levels http 资料 下载 bar
原文地址:https://www.cnblogs.com/jylee/p/9359363.html