标签:就是 通过 ase client ice 需要 实时 输入 数据
类似dataservice
我们socket io 和后端交互
我们也可以做成专门的service
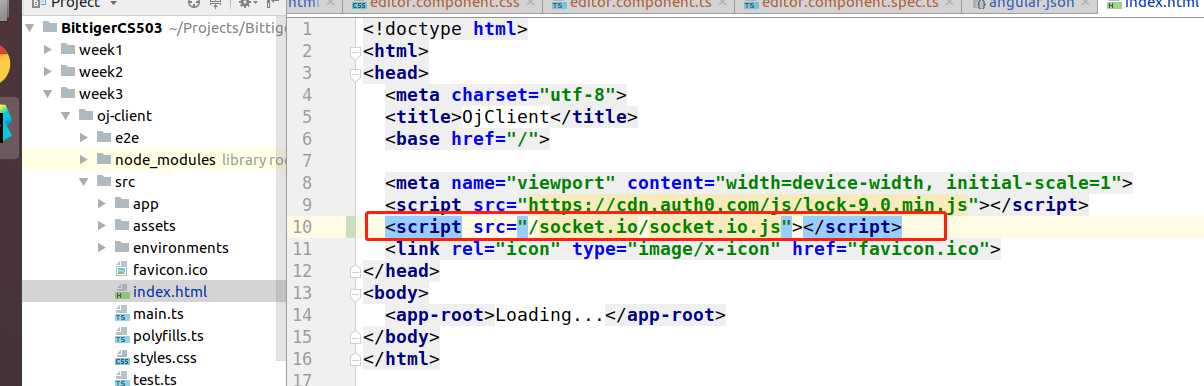
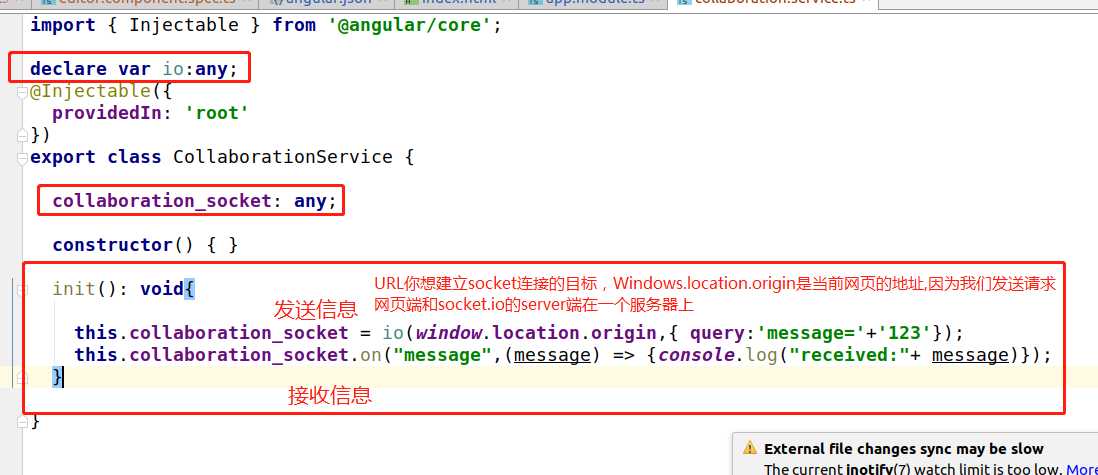
我们先引入

为什么不是cdn呢?
因为client就是从我们的server端拿到的socket.io.js这个文件
当然现在我们还拿不到
因为我们server还没装socker.io这个包
一旦装了
client就可以拿到了
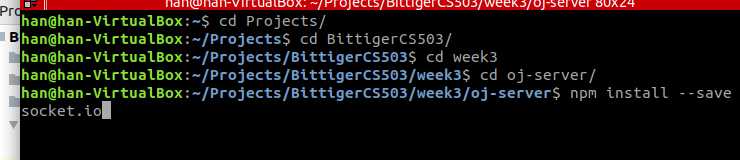
我们去server装

我们回到client端(前端)
我们通过socket。io来协作的
这个协作给我前端提供其他用户的光标的位置 输入的操作,同时你自己也需要实时的发送你的光标位置和输入信息
所以,我们做成service,大家都可以调用


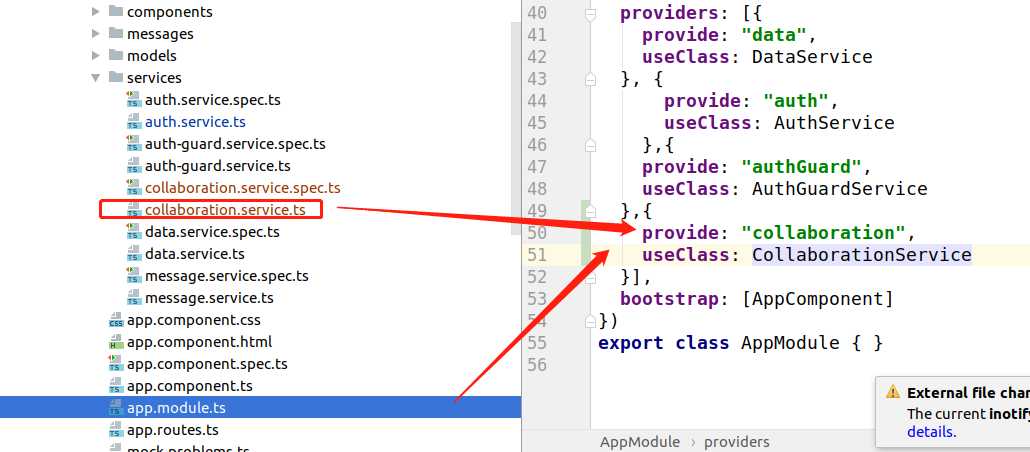
去provide注册(只有注册了才能被其他component用@inject使用)

同样socket.io第三方包想使用也要declare

建立连接发送信息 123
接收信息 并打印
socket.io 是双向连接 否则post get请求就能完成来了
我们写个这个为了验证是否工作
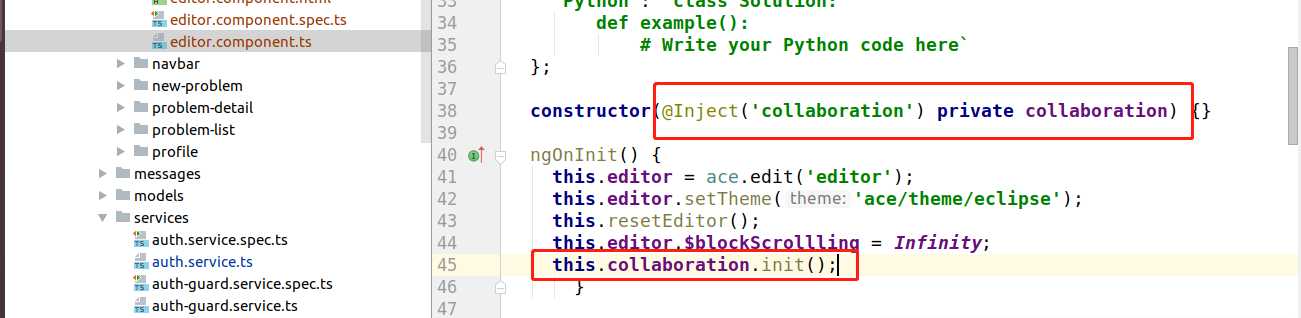
我们去验证一下、
使用一下这个service

注入 并调用方法
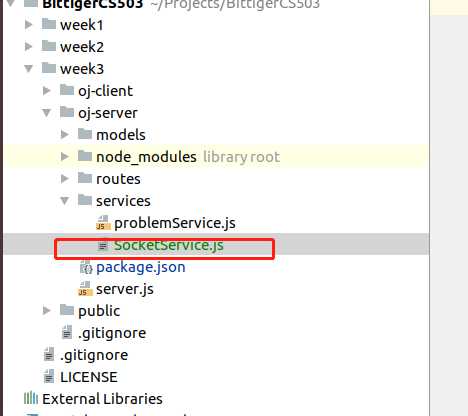
我们去写一下server端
我们server端的service只有一个是请求mongodb拿数据的
我们加个新的service

标签:就是 通过 ase client ice 需要 实时 输入 数据
原文地址:https://www.cnblogs.com/PoeticalJustice/p/9363432.html