标签:tor enabled 输入验证 page 依赖 mat url efi username
rh
最近搞Angular ,使用Abp+Angular建项目,遇到部分问题,记录一下,以备查:
一、Abp官网: https://aspnetboilerplate.com/

点Get started 转到生成模块页:

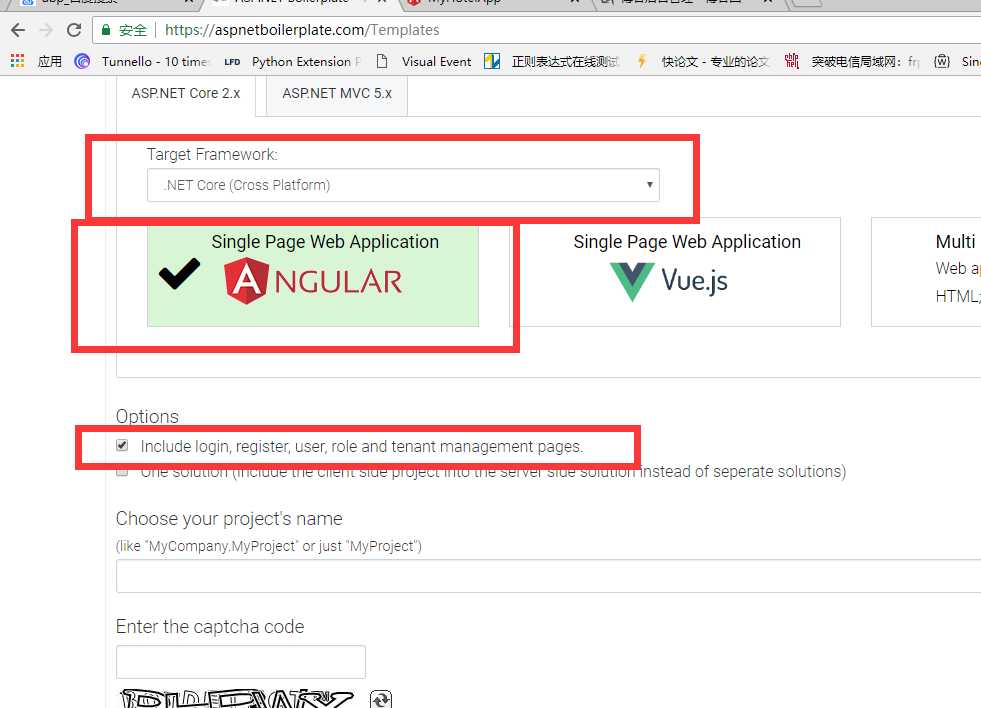
选择Angular
勾选: Include login ,register,user,role and tenant management pages。
输入验证码。
输入项目名称,点击Create my project! 就可以建立项目模板了
我建的时候,APB版本是:3.9.0
二、解压文件,得到

angular 就是Angular 前端项目
aspnet-core 就是API 后台项目
三、打开aspnet-core 找到解决方案,解决方案的名称,就是刚开建模块时输入的项目名。
四、编译解决方案,
五、还原数据库:(注意:数据库版本:sql 2008不行,因为abp.dll 使用了下面这样的分页,2008不支持:
exec sp_executesql N‘SELECT [x].[Id], [x].[AccessFailedCount], [x].[AuthenticationSource], [x].[ConcurrencyStamp], [x].[CreationTime], [x].[CreatorUserId], [x].[DeleterUserId], [x].[DeletionTime], [x].[EmailAddress], [x].[EmailConfirmationCode], [x].[IsActive], [x].[IsDeleted], [x].[IsEmailConfirmed], [x].[IsLockoutEnabled], [x].[IsPhoneNumberConfirmed], [x].[IsTwoFactorEnabled], [x].[LastLoginTime], [x].[LastModificationTime], [x].[LastModifierUserId], [x].[LockoutEndDateUtc], [x].[Name], [x].[NormalizedEmailAddress], [x].[NormalizedUserName], [x].[Password], [x].[PasswordResetCode], [x].[PhoneNumber], [x].[SecurityStamp], [x].[Surname], [x].[TenantId], [x].[UserName] FROM [AbpUsers] AS [x] WHERE (([x].[IsDeleted] = 0) OR ([x].[IsDeleted] <> @__ef_filter__IsSoftDeleteFilterEnabled_0)) AND ([x].[TenantId] IS NULL OR (CASE WHEN [x].[TenantId] IS NULL THEN CAST(1 AS BIT) ELSE CAST(0 AS BIT) END = @__ef_filter__IsMayHaveTenantFilterEnabled_3)) ORDER BY [x].[UserName], [x].[Id] OFFSET @__p_0 ROWS FETCH NEXT @__p_1 ROWS ONLY‘,N‘@__ef_filter__IsSoftDeleteFilterEnabled_0 bit,@__ef_filter__IsMayHaveTenantFilterEnabled_3 bit,@__p
_0 int,@__p_1 int‘,@__ef_filter__IsSoftDeleteFilterEnabled_0=1,@__ef_filter__IsMayHaveTenantFilterEnabled_3=1,@__p_0=1,@__p_1=10
我使用的是:sql 2014
(再次说明,必须是项目编译通过之后,把MyHotelApp.Web.Host设为启动项目)
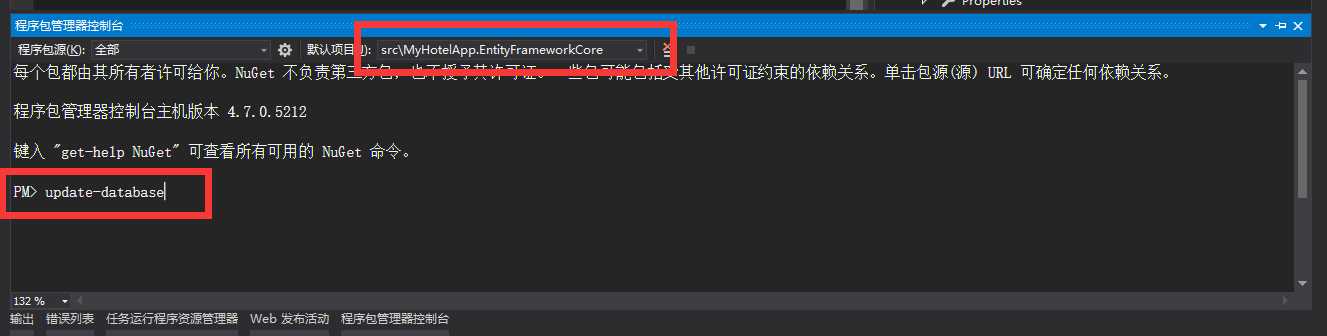
在VS打开,程序包管理器控制台,并设:EntityFrameworkCore为默认项目,在命令行,输入:update-database ,并回车,

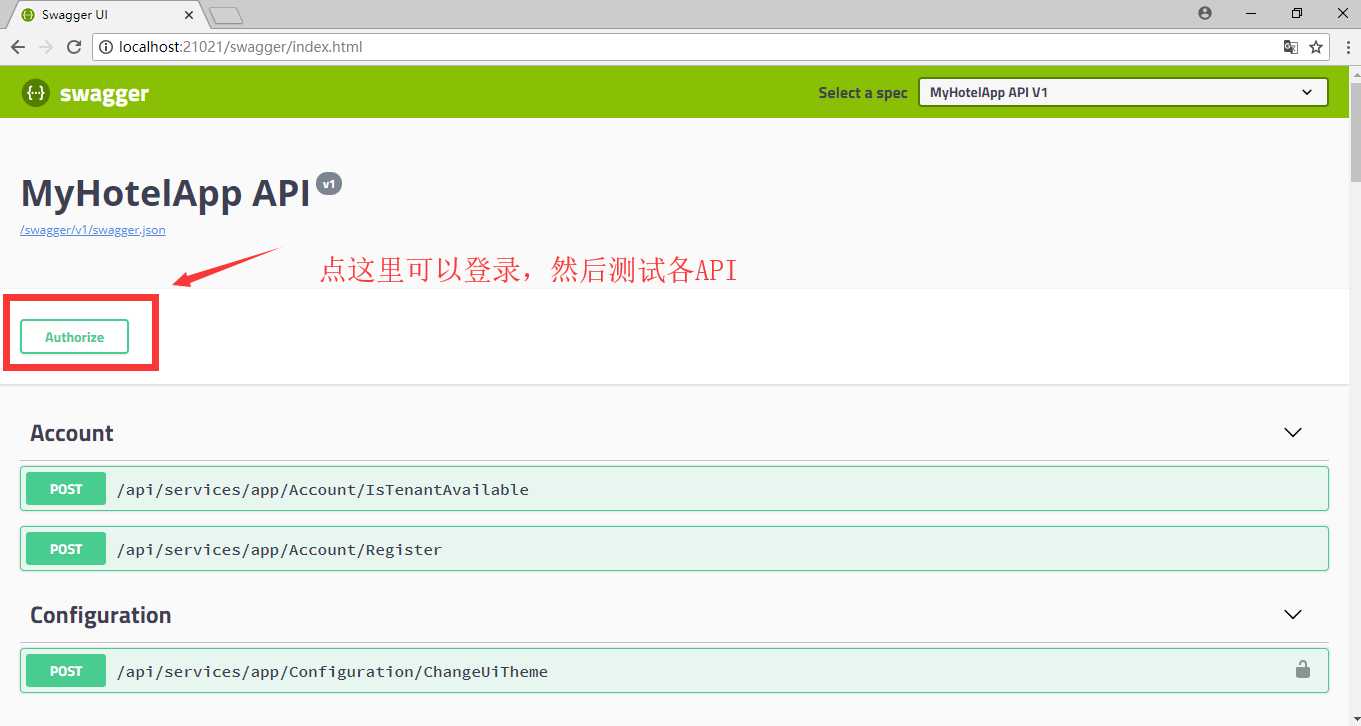
这里,点运行:等待程序运行,将会在浏览器出现下面界面:表示成功,就可以测试各API是否正常:
登录:admin
密码:123qwe

六、Angular项目使用VSCode打开,并在控制台运行:
npm install
(还原程序依赖包)
成功后再运行:
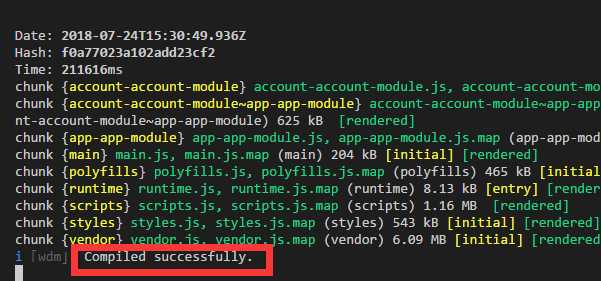
npm start

看到以上界面表示启动Angular成功。
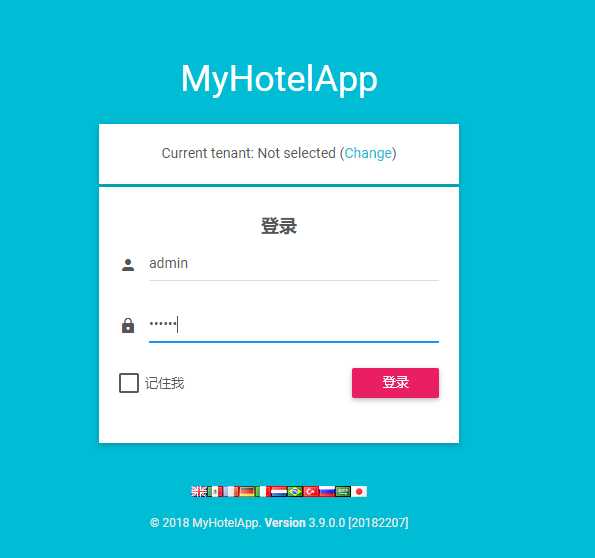
这时打开浏览器:在地址输入:localhost:4200
即可看到界面

用户名:admin
密码:123qwe
至此已完成环境搭建。
六、以下说一下配置:
1、Angular
在 文件夹:angular\src\assets 中有一个appconfig.json, 内容如下:
{
"ConnectionStrings": {
"Default": "Server=localhost\\sql2014; Database=MyHotelAppDb; Trusted_Connection=True;"
},
"App": {
"ServerRootAddress": "http://localhost:21021/",
"ClientRootAddress": "http://localhost:4200/",
"CorsOrigins": "http://localhost:4200,http://localhost:8080,http://localhost:8081"
},
"Authentication": {
"JwtBearer": {
"IsEnabled": "true",
"SecurityKey": "MyHotelApp_C421AAEE0D114E9C",
"Issuer": "MyHotelApp",
"Audience": "MyHotelApp"
}
}
}
返回有点像这个。
暂时写这么多
标签:tor enabled 输入验证 page 依赖 mat url efi username
原文地址:https://www.cnblogs.com/KevinMO/p/9363466.html