标签:20px The 大小 mat java this dism 分类 label
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/bootstrap.min.js"></script>
</head>
<style>
.city,.category{
border: 1px solid #ddd;
border-radius: 5px;
width: 49%;
}
.city:first-child,.category:first-child{
margin-left: 0;
}
.city:last-child,.category:last-child{
margin-left: 2%;
}
.city_title{
border-bottom: 1px solid #ddd;
width: 100%;
height: 35px;
line-height: 35px;
padding-left: 7px;
}
.city,.city .col-xs-12,.category,.category .col-xs-12{
padding: 0;
}
.cites li ,.area li,.service li,.service_child li{
margin-left: -10px;
}
.city .ul_list li,.area_ul_list li,.category .category_list li,.category_ul_list li{
width: 100%;
line-height: 30px;
float: left;
list-style: none;
text-indent: 20px;
}
.ul_list li ul,.category_list li ul{
display: none;
}
.city .ul_list,.area_ul_list,.category .category_list,.category_ul_list {
width: 100%;
height: 300px;
display: block;
overflow-y: scroll;
float: left;
}
.city .ul_list li input,.area_ul_list li input,.category .category_list li input,.category_ul_list li input{
margin-right: 10px;
}
</style>
<script type="text/javascript">
window.onload=function(){
check_input(‘category_check‘,‘category_ul_list‘);
function check_input(city_check,category_ul_list) {
var parent_class_name = $(‘.‘+city_check+‘‘).parent().parent().find(‘div‘).attr(‘class‘),
parent_first_name = $(‘.‘+parent_class_name+‘ input‘).first().attr(‘name‘),
right_parent_id = $(‘.‘+category_ul_list+‘‘).parent().parent().find(‘label‘).attr(‘id‘),
category_check = $(‘#‘+right_parent_id+‘‘).find(‘label‘).attr(‘id‘),
category_id = $(‘.‘+city_check+‘‘).parent().find(‘label‘).attr(‘id‘);
$(‘input[name="‘+city_check+‘"]‘).on(‘click‘,function () {
if($(this).is(‘:checked‘)) {
$(‘input[name="‘+parent_first_name+‘"]‘).each(function () {
$(this).prop(‘checked‘,true);
});
$(‘#‘+category_id+‘‘).html($(‘.‘+parent_class_name+‘ input[name="‘+parent_first_name+‘"]:checked‘).length);
$(‘#‘+category_check+‘‘).html($(‘.‘+category_ul_list+‘ input[type="checkbox"]:checked‘).length !=0 ? $(‘.‘+category_ul_list+‘ input[type="checkbox"]:checked‘).length : ‘‘);
} else {
$(‘input[name="‘+parent_first_name+‘"]‘).each(function () {
$(this).prop(‘checked‘,false);
});
$(‘#‘+category_check+‘‘).html(‘‘);
$(‘#‘+category_id+‘‘).html(‘ ‘);
}
});
$(‘#‘+right_parent_id+‘ input[type="checkbox"]‘).on(‘click‘,function() {
if($(this).is(‘:checked‘)){
$(‘.‘+category_ul_list+‘ input[type="checkbox"]‘).each(function() {
$(this).prop(‘checked‘,true);
});
} else {
$(‘.‘+category_ul_list+‘ input[type="checkbox"]‘).each(function() {
$(this).prop(‘checked‘,false);
})
$(‘#‘+right_parent_id+‘ input[type="checkbox"]‘).prop(‘checked‘,false);
}
$(‘#‘+category_check+‘‘).html($(‘.‘+category_ul_list+‘ input[type="checkbox"]:checked‘).length !=0 ? $(‘.‘+category_ul_list+‘ input[type="checkbox"]:checked‘).length : ‘‘);
});
$(‘.‘+parent_class_name+‘ input[type="checkbox"]‘).on(‘click‘,function () {
var parent_name = $(this).parent().find(‘ul‘).attr(‘class‘),
parent_num = $(‘.‘+parent_class_name+‘ input[name="‘+parent_first_name+‘"]:checked‘).length !=0 ? $(‘.‘+parent_class_name+‘ input[name="‘+parent_first_name+‘"]:checked‘).length : ‘‘;
if($(this).is(‘:checked‘)) {
$(this).parent().find(‘ul.‘+parent_name+‘‘).css({"display":"block"});
if($(this).parent().data(‘id‘) && $(‘.‘+category_ul_list+‘ li‘).data(‘id‘) != $(this).parent().data(‘id‘)) {
$(this).parent().find(‘ul input[type="checkbox"]‘).prop(‘checked‘,true);
var _data_id = $(this).parent().data(‘id‘);
$(‘.‘+category_ul_list+‘‘).append(‘<li data-id=‘+_data_id+‘ class=‘+_data_id+‘>‘+$(this).parent().parent().find(‘li.‘+_data_id+‘‘).html()+‘</li>‘);
$(‘.‘+category_ul_list+‘ input[type="checkbox"]‘).prop(‘checked‘,true);
}
$(‘.‘+category_ul_list+‘ input.‘+$(this).val()+‘‘).prop(‘checked‘,true);
} else {
$(‘.‘+category_ul_list+‘ input.‘+$(this).val()+‘‘).prop(‘checked‘,false);
$(this).parent().find(‘ul.‘+parent_name+‘‘).css({"display":"none"});
$(‘.‘+category_ul_list+‘ li.‘+$(this).parent().data(‘id‘)+‘‘).remove();
}
$(‘#‘+category_id+‘‘).html(parent_num);
var valArr = new Array,
idArr = new Array,
category_num = $(‘.‘+category_ul_list+‘ input[type="checkbox"]:checked‘).length !=0 ? $(‘.‘+category_ul_list+‘ input[type="checkbox"]:checked‘).length : ‘‘
left_name = $(‘.‘+category_ul_list+‘ li ul input‘).first().attr(‘name‘);
$(‘#‘+category_check+‘‘).html(category_num);
if(left_name != undefined) {
$("."+category_ul_list+" input[name=‘"+left_name+"‘]:checked").each(function(i){
valArr[i] = $(this).data(‘name‘);
idArr[i] = $(this).val();
});
var vals = valArr.join(‘,‘),idvals = idArr.join(‘|‘);
$(‘#clothes_all‘).val(vals);
$(‘#clothes_id‘).val(‘|‘+idvals+‘|‘);
right_num = $("."+category_ul_list+" input[name=‘"+left_name+"‘]:checked").length;
} else {
$(‘#clothes_all‘).val(‘‘);
}
$(‘.‘+category_ul_list+‘ input[type="checkbox"]‘).on(‘click‘,function() {
var last_id = $(this).parent().data(‘id‘),current_id = $(this).val();
if($(this).is(‘:checked‘)) {
$(‘.‘+parent_class_name+‘ input.‘+current_id+‘‘).prop(‘checked‘,true);
} else {
$(‘.‘+parent_class_name+‘ input.‘+current_id+‘‘).prop(‘checked‘,false);
$(‘.‘+category_ul_list+‘ li.‘+last_id+‘‘).remove();
$(‘.‘+parent_class_name+‘ li.‘+last_id+‘ input‘).prop(‘checked‘,false);
$(‘.‘+parent_class_name+‘ li.‘+last_id+‘‘).find(‘ul‘).css({"display":"none"});
}
$(‘#‘+category_check+‘‘).html($(‘.‘+category_ul_list+‘ input[type="checkbox"]:checked‘).length !=0 ? $(‘.‘+category_ul_list+‘ input[type="checkbox"]:checked‘).length : ‘‘);
});
})
}
}
</script>
<body>
<div class="form-group">
<label class="col-sm-3 control-label">适用分类:</label>
<div class="col-sm-8">
<button type="button" id="btn" class="btn btn-primary" data-toggle="modal" data-target="#myModal3">
适用分类
</button>
<input id="categories_service_id" name="categories_service_id" type="hidden" class="form-control" value="">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品类下衣物:</label>
<div class="col-sm-6">
<input id="clothes_all" name="clothes_all" type="text" class="form-control" value="">
</div>
<input id="clothes_id" name="clothes_id" type="hidden" class="form-control" value="">
</div>
<div class="modal inmodal" id="myModal3" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content animated bounceInRight">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">品类选择</h4>
</div>
<div class="modal-body col-xs-12">
<div class="col-xs-6 category">
<div class="col-xs-12">
<label class="city_title pull-left">
<input type="checkbox" name="category_check" class="category_check"> 全选: 共 <label id="category_num"></label>个
</label>
<div class="category_list">
<li><input name="province" type="checkbox" value="1">专业清洗
<ul class="service">
<li><input type="checkbox" value="3" name="city">洗衣
<ul class="service_child">
<li data-id="14" class="14"><input type="checkbox" value="14">上衣
<ul class="clothes_detail">
<li><input name="clothes" data-name="马甲" type="checkbox" value="1" class="1">马甲</li>
<li><input name="clothes" data-name="针织背心" type="checkbox" value="2" class="2">针织背心</li>
<li><input name="clothes" data-name="羊绒/羊毛马甲" type="checkbox" value="3" class="3">羊绒/羊毛马甲</li>
<li><input name="clothes" data-name="亚麻上衣" type="checkbox" value="4" class="4">亚麻上衣</li>
<li><input name="clothes" data-name="加绒背心" type="checkbox" value="5" class="5">加绒背心</li>
<li><input name="clothes" data-name="衬衫" type="checkbox" value="6" class="6">衬衫</li>
<li><input name="clothes" data-name="羊毛/羊绒背心" type="checkbox" value="7" class="7">羊毛/羊绒背心</li>
<li><input name="clothes" data-name="毛衣" type="checkbox" value="8" class="8">毛衣</li>
<li><input name="clothes" data-name="T恤" type="checkbox" value="9" class="9">T恤</li>
<li><input name="clothes" data-name="毛衣" type="checkbox" value="10" class="10">毛衣</li>
<li><input name="clothes" data-name="国安球衣" type="checkbox" value="11" class="11">国安球衣
</li>
<li><input name="clothes" data-name="薄款服装(仅限高新区)" type="checkbox" value="12" class="12">薄款服装(仅限高新区)
</li>
<li><input name="clothes" data-name="背包/斜挎包(非皮质小于等于40cm)" type="checkbox" value="13" class="13">背包/斜挎包(非皮质小于等于40cm)
</li>
<li><input name="clothes" data-name="靠垫" type="checkbox" value="14" class="14">靠垫
</li>
<li><input name="clothes" data-name="背心" type="checkbox" value="15" class="15">背心
</li>
<li><input name="clothes" data-name="T恤" type="checkbox" value="79" class="79">T恤
</li>
<li><input name="clothes" data-name="长袖衬衫" type="checkbox" value="80" class="80">长袖衬衫
</li>
<li><input name="clothes" data-name="针织背心" type="checkbox" value="81" class="81">针织背心
</li>
<li><input name="clothes" data-name="羊绒/羊毛马甲" type="checkbox" value="82" class="82">羊绒/羊毛马甲
</li>
<li><input name="clothes" data-name="棉/羽绒背心(马甲)" type="checkbox" value="83" class="83">棉/羽绒背心(马甲)
</li>
<li><input name="clothes" data-name="棉马甲" type="checkbox" value="84" class="84">棉马甲
</li>
<li><input name="clothes" data-name="加绒背心" type="checkbox" value="85" class="85">加绒背心
</li>
<li><input name="clothes" data-name="衬衫" type="checkbox" value="86" class="86">衬衫
</li>
<li><input name="clothes" data-name="长T恤" type="checkbox" value="87" class="87">长T恤
</li>
<li><input name="clothes" data-name="马甲" type="checkbox" value="88" class="88">马甲
</li>
<li><input name="clothes" data-name="T恤" type="checkbox" value="89" class="89">T恤
</li>
<li><input name="clothes" data-name="彩色皮衣" type="checkbox" value="90" class="90">彩色皮衣
</li>
<li><input name="clothes" data-name="裘衣" type="checkbox" value="91" class="91">裘衣
</li>
<li><input name="clothes" data-name="厚款服饰(仅限高新区)" type="checkbox" value="92" class="92">厚款服饰(仅限高新区)
</li>
<li><input name="clothes" data-name="衬衫五件洗" type="checkbox" value="93" class="93">衬衫五件洗
</li>
<li><input name="clothes" data-name="羊绒/羊毛马甲" type="checkbox" value="150" class="150">羊绒/羊毛马甲
</li>
<li><input name="clothes" data-name="棉睡衣" type="checkbox" value="151" class="151">棉睡衣
</li>
<li><input name="clothes" data-name="针织衫" type="checkbox" value="152" class="152">针织衫
</li>
<li><input name="clothes" data-name="T恤" type="checkbox" value="153" class="153">T恤
</li>
<li><input name="clothes" data-name="运动(休闲)上衣" type="checkbox" value="154" class="154">运动(休闲)上衣
</li>
<li><input name="clothes" data-name="秋衣" type="checkbox" value="155" class="155">秋衣
</li>
<li><input name="clothes" data-name="马甲" type="checkbox" value="156" class="156">马甲
</li>
<li><input name="clothes" data-name="衬衫" type="checkbox" value="157" class="157">衬衫
</li>
<li><input name="clothes" data-name="加厚上身睡衣" type="checkbox" value="158" class="158">加厚上身睡衣
</li>
<li><input name="clothes" data-name="单睡衣" type="checkbox" value="159" class="159">单睡衣
</li>
<li><input name="clothes" data-name="毛衣" type="checkbox" value="160" class="160">毛衣
</li>
<li><input name="clothes" data-name="真丝衫" type="checkbox" value="161" class="161">真丝衫
</li>
<li><input name="clothes" data-name="短袖T恤" type="checkbox" value="162" class="162">短袖T恤
</li>
<li><input name="clothes" data-name="毛衣" type="checkbox" value="163" class="163">毛衣
</li>
<li><input name="clothes" data-name="薄款服装(仅限高新区)" type="checkbox" value="164" class="164">薄款服装(仅限高新区)
</li>
<li><input name="clothes" data-name="背包/斜挎包(非皮质大于40cm)" type="checkbox" value="165" class="165">背包/斜挎包(非皮质大于40cm)
</li>
<li><input name="clothes" data-name="背心" type="checkbox" value="166" class="166">背心
</li>
<li><input name="clothes" data-name="羊绒/羊毛马甲" type="checkbox" value="222" class="222">羊绒/羊毛马甲
</li>
<li><input name="clothes" data-name="棉/羽绒背心(马甲)" type="checkbox" value="223" class="223">棉/羽绒背心(马甲)
</li>
<li><input name="clothes" data-name="长袖毛衣" type="checkbox" value="224" class="224">长袖毛衣
</li>
<li><input name="clothes" data-name="针织衫" type="checkbox" value="225" class="225">针织衫
</li>
<li><input name="clothes" data-name="唐装" type="checkbox" value="226" class="226">唐装
</li>
<li><input name="clothes" data-name="长身T恤" type="checkbox" value="227" class="227">长身T恤
</li>
<li><input name="clothes" data-name="羊毛/羊绒背心" type="checkbox" value="228" class="228">羊毛/羊绒背心
</li>
<li><input name="clothes" data-name="单睡衣" type="checkbox" value="229" class="229">单睡衣
</li>
<li><input name="clothes" data-name="毛衣" type="checkbox" value="230" class="230">毛衣
</li>
<li><input name="clothes" data-name="马甲" type="checkbox" value="231" class="231">马甲
</li>
<li><input name="clothes" data-name="国安球衣" type="checkbox" value="232" class="232">国安球衣
</li>
<li><input name="clothes" data-name="背包/斜挎包(非皮质小于等于40cm)" type="checkbox" value="233" class="233">背包/斜挎包(非皮质小于等于40cm)
</li>
<li><input name="clothes" data-name="靠垫" type="checkbox" value="234" class="234">靠垫
</li>
<li><input name="clothes" data-name="T恤" type="checkbox" value="279" class="279">T恤
</li>
<li><input name="clothes" data-name="T恤" type="checkbox" value="280" class="280">T恤
</li>
<li><input name="clothes" data-name="毛背心(马甲)" type="checkbox" value="281" class="281">毛背心(马甲)
</li>
<li><input name="clothes" data-name="羊绒/羊毛马甲" type="checkbox" value="282" class="282">羊绒/羊毛马甲
</li>
<li><input name="clothes" data-name="棉马甲" type="checkbox" value="283" class="283">棉马甲
</li>
<li><input name="clothes" data-name="针织衫" type="checkbox" value="284" class="284">针织衫
</li>
<li><input name="clothes" data-name="长身T恤" type="checkbox" value="285" class="285">长身T恤
</li>
<li><input name="clothes" data-name="西服上衣" type="checkbox" value="286" class="286">西服上衣
</li>
<li><input name="clothes" data-name="马甲" type="checkbox" value="287" class="287">马甲
</li>
<li><input name="clothes" data-name="短袖衬衫" type="checkbox" value="288" class="288">短袖衬衫
</li>
<li><input name="clothes" data-name="半身T恤" type="checkbox" value="289" class="289">半身T恤
</li>
<li><input name="clothes" data-name="真丝衫" type="checkbox" value="290" class="290">真丝衫
</li>
<li><input name="clothes" data-name="皮衣" type="checkbox" value="291" class="291">皮衣
</li>
<li><input name="clothes" data-name="衬衫" type="checkbox" value="292" class="292">衬衫
</li>
<li><input name="clothes" data-name="厚款服饰(仅限高新区)" type="checkbox" value="293" class="293">厚款服饰(仅限高新区)
</li>
<li><input name="clothes" data-name="长袖T恤" type="checkbox" value="294" class="294">长袖T恤
</li>
<li><input name="clothes" data-name="上衣" type="checkbox" value="295" class="295">上衣
</li>
<li><input name="clothes" data-name="短袖T恤" type="checkbox" value="364" class="364">短袖T恤
</li>
<li><input name="clothes" data-name="针织背心" type="checkbox" value="365" class="365">针织背心
</li>
<li><input name="clothes" data-name="毛背心(马甲)" type="checkbox" value="366" class="366">毛背心(马甲)
</li>
<li><input name="clothes" data-name="棉/羽绒背心(马甲)" type="checkbox" value="367" class="367">棉/羽绒背心(马甲)
</li>
<li><input name="clothes" data-name="长身T恤" type="checkbox" value="368" class="368">长身T恤
</li>
<li><input name="clothes" data-name="真丝上衣" type="checkbox" value="369" class="369">真丝上衣
</li>
<li><input name="clothes" data-name="T恤" type="checkbox" value="370" class="370">T恤
</li>
<li><input name="clothes" data-name="西服上衣" type="checkbox" value="371" class="371">西服上衣
</li>
<li><input name="clothes" data-name="真丝衫" type="checkbox" value="372" class="372">真丝衫
</li>
<li><input name="clothes" data-name="衬衫" type="checkbox" value="373" class="373">衬衫
</li>
<li><input name="clothes" data-name="长T恤" type="checkbox" value="374" class="374">长T恤
</li>
<li><input name="clothes" data-name="短袖T恤" type="checkbox" value="375" class="375">短袖T恤
</li>
<li><input name="clothes" data-name="皮衣" type="checkbox" value="376" class="376">皮衣
</li>
<li><input name="clothes" data-name="薄款服装(仅限高新区)" type="checkbox" value="377" class="377">薄款服装(仅限高新区)
</li>
<li><input name="clothes" data-name="衬衫五件洗" type="checkbox" value="378" class="378">衬衫五件洗
</li>
<li><input name="clothes" data-name="背包/斜挎包(非皮质小于等于40cm)" type="checkbox" value="379" class="379">背包/斜挎包(非皮质小于等于40cm)
</li>
<li><input name="clothes" data-name="国安球衣" type="checkbox" value="380" class="380">国安球衣
</li>
<li><input name="clothes" data-name="背心" type="checkbox" value="381" class="381">背心
</li>
<li><input name="clothes" data-name="上衣" type="checkbox" value="382" class="382">上衣
</li>
</ul>
</li>
<li data-id="15" class="15"><input type="checkbox" value="15">大衣外套
<ul class="clothes_detail">
<li><input name="clothes" data-name="裘衣" type="checkbox" value="16" class="16">裘衣
</li>
<li><input name="clothes" data-name="冲锋衣(无内胆)" type="checkbox" value="17" class="17">冲锋衣(无内胆)
</li>
<li><input name="clothes" data-name="羽绒服" type="checkbox" value="18" class="18">羽绒服
</li>
<li><input name="clothes" data-name="呢子外套" type="checkbox" value="19" class="19">呢子外套
</li>
<li><input name="clothes" data-name="羊毛/绒外套" type="checkbox" value="20" class="20">羊毛/绒外套
</li>
<li><input name="clothes" data-name="pu类上衣" type="checkbox" value="21" class="21">pu类上衣
</li>
<li><input name="clothes" data-name="PU类外套" type="checkbox" value="22" class="22">PU类外套
</li>
<li><input name="clothes" data-name="皮马甲" type="checkbox" value="23" class="23">皮马甲
</li>
<li><input name="clothes" data-name="冲锋衣(无内胆)" type="checkbox" value="94" class="94">冲锋衣(无内胆)
</li>
<li><input name="clothes" data-name="羽绒服" type="checkbox" value="95" class="95">羽绒服
</li>
<li><input name="clothes" data-name="呢子外套" type="checkbox" value="96" class="96">呢子外套
</li>
<li><input name="clothes" data-name="pu类上衣" type="checkbox" value="97" class="97">pu类上衣
</li>
<li><input name="clothes" data-name="运动休闲上衣" type="checkbox" value="98" class="98">运动休闲上衣
</li>
<li><input name="clothes" data-name="皮草马甲" type="checkbox" value="99" class="99">皮草马甲
</li>
<li><input name="clothes" data-name="棉服" type="checkbox" value="100" class="100">棉服
</li>
<li><input name="clothes" data-name="裘衣" type="checkbox" value="167" class="167">裘衣
</li>
<li><input name="clothes" data-name="冲锋衣(含内胆)" type="checkbox" value="168" class="168">冲锋衣(含内胆)
</li>
<li><input name="clothes" data-name="羊毛/毛呢夹克" type="checkbox" value="169" class="169">羊毛/毛呢夹克
</li>
<li><input name="clothes" data-name="皮衣" type="checkbox" value="170" class="170">皮衣
</li>
<li><input name="clothes" data-name="冲锋衣(有内胆)" type="checkbox" value="171" class="171">冲锋衣(有内胆)
</li>
<li><input name="clothes" data-name="羊绒/羊毛外套" type="checkbox" value="172" class="172">羊绒/羊毛外套
</li>
<li><input name="clothes" data-name="皮马甲" type="checkbox" value="173" class="173">皮马甲
</li>
<li><input name="clothes" data-name="羽绒服" type="checkbox" value="235" class="235">羽绒服
</li>
<li><input name="clothes" data-name="羊绒/羊毛外套" type="checkbox" value="236" class="236">羊绒/羊毛外套
</li>
<li><input name="clothes" data-name="棉服" type="checkbox" value="237" class="237">棉服
</li>
<li><input name="clothes" data-name="风衣" type="checkbox" value="296" class="296">风衣
</li>
<li><input name="clothes" data-name="夹克" type="checkbox" value="297" class="297">夹克
</li>
<li><input name="clothes" data-name="羽绒服" type="checkbox" value="298" class="298">羽绒服
</li>
<li><input name="clothes" data-name="呢子外套" type="checkbox" value="299" class="299">呢子外套
</li>
<li><input name="clothes" data-name="pu类上衣" type="checkbox" value="300" class="300">pu类上衣
</li>
<li><input name="clothes" data-name="皮衣" type="checkbox" value="301" class="301">皮衣
</li>
<li><input name="clothes" data-name="运动休闲上衣" type="checkbox" value="302" class="302">运动休闲上衣
</li>
<li><input name="clothes" data-name="羊绒/羊毛外套" type="checkbox" value="303" class="303">羊绒/羊毛外套
</li>
<li><input name="clothes" data-name="西服夹克" type="checkbox" value="383" class="383">西服夹克
</li>
<li><input name="clothes" data-name="冲锋衣(无内胆)" type="checkbox" value="384" class="384">冲锋衣(无内胆)
</li>
<li><input name="clothes" data-name="呢子外套" type="checkbox" value="385" class="385">呢子外套
</li>
<li><input name="clothes" data-name="羊毛/绒外套" type="checkbox" value="386" class="386">羊毛/绒外套
</li>
<li><input name="clothes" data-name="pu类上衣" type="checkbox" value="387" class="387">pu类上衣
</li>
<li><input name="clothes" data-name="PU类外套" type="checkbox" value="388" class="388">PU类外套
</li>
<li><input name="clothes" data-name="皮马甲" type="checkbox" value="389" class="389">皮马甲
</li>
<li><input name="clothes" data-name="棉服" type="checkbox" value="390" class="390">棉服
</li>
</ul>
</li>
<li data-id="16" class="16"><input type="checkbox" value="16">裙装裤装
<ul class="clothes_detail">
<li><input name="clothes" data-name="短裤" type="checkbox" value="24" class="24">短裤
</li>
<li><input name="clothes" data-name="单长裤(非皮类)" type="checkbox" value="25" class="25">单长裤(非皮类)
</li>
<li><input name="clothes" data-name="羽绒裤" type="checkbox" value="26" class="26">羽绒裤
</li>
<li><input name="clothes" data-name="休闲裤" type="checkbox" value="27" class="27">休闲裤
</li>
<li><input name="clothes" data-name="休闲裤" type="checkbox" value="28" class="28">休闲裤
</li>
<li><input name="clothes" data-name="半身裙(非毛呢)" type="checkbox" value="101" class="101">半身裙(非毛呢)
</li>
<li><input name="clothes" data-name="秋裤" type="checkbox" value="102" class="102">秋裤
</li>
<li><input name="clothes" data-name="PU类裤子" type="checkbox" value="103" class="103">PU类裤子
</li>
<li><input name="clothes" data-name="羽绒裤" type="checkbox" value="104" class="104">羽绒裤
</li>
<li><input name="clothes" data-name="西裤" type="checkbox" value="105" class="105">西裤
</li>
<li><input name="clothes" data-name="休闲裤" type="checkbox" value="106" class="106">休闲裤
</li>
<li><input name="clothes" data-name="牛仔裤" type="checkbox" value="107" class="107">牛仔裤
</li>
<li><input name="clothes" data-name="半身长裙" type="checkbox" value="174" class="174">半身长裙
</li>
<li><input name="clothes" data-name="连衣裙" type="checkbox" value="175" class="175">连衣裙
</li>
<li><input name="clothes" data-name="连体裤" type="checkbox" value="176" class="176">连体裤
</li>
<li><input name="clothes" data-name="PU类裤子" type="checkbox" value="177" class="177">PU类裤子
</li>
<li><input name="clothes" data-name="羽绒裤" type="checkbox" value="178" class="178">羽绒裤
</li>
<li><input name="clothes" data-name="单长裤(非皮类)" type="checkbox" value="179" class="179">单长裤(非皮类)
</li>
<li><input name="clothes" data-name="休闲裤" type="checkbox" value="180" class="180">休闲裤
</li>
<li><input name="clothes" data-name="皮质服饰" type="checkbox" value="238" class="238">皮质服饰
</li>
<li><input name="clothes" data-name="秋裤" type="checkbox" value="239" class="239">秋裤
</li>
<li><input name="clothes" data-name="PU类裤子" type="checkbox" value="240" class="240">PU类裤子
</li>
<li><input name="clothes" data-name="半身裙(非毛呢)" type="checkbox" value="304" class="304">半身裙(非毛呢)
</li>
<li><input name="clothes" data-name="丝缎旗袍" type="checkbox" value="305" class="305">丝缎旗袍
</li>
<li><input name="clothes" data-name="皮质服饰" type="checkbox" value="306" class="306">皮质服饰
</li>
<li><input name="clothes" data-name="内裤" type="checkbox" value="307" class="307">内裤
</li>
<li><input name="clothes" data-name="真丝裤" type="checkbox" value="308" class="308">真丝裤
</li>
<li><input name="clothes" data-name="半身裙(毛呢)" type="checkbox" value="309" class="309">半身裙(毛呢)
</li>
<li><input name="clothes" data-name="西裤" type="checkbox" value="310" class="310">西裤
</li>
<li><input name="clothes" data-name="牛仔裤" type="checkbox" value="311" class="311">牛仔裤
</li>
<li><input name="clothes" data-name="单长裤(非皮类)" type="checkbox" value="391" class="391">单长裤(非皮类)
</li>
<li><input name="clothes" data-name="半身裙(非毛呢)" type="checkbox" value="392" class="392">半身裙(非毛呢)
</li>
<li><input name="clothes" data-name="连衣裙" type="checkbox" value="393" class="393">连衣裙
</li>
<li><input name="clothes" data-name="连体裤" type="checkbox" value="394" class="394">连体裤
</li>
<li><input name="clothes" data-name="内裤" type="checkbox" value="395" class="395">内裤
</li>
<li><input name="clothes" data-name="PU类裤子" type="checkbox" value="396" class="396">PU类裤子
</li>
<li><input name="clothes" data-name="半身裙(毛呢)" type="checkbox" value="397" class="397">半身裙(毛呢)
</li>
<li><input name="clothes" data-name="休闲裤" type="checkbox" value="398" class="398">休闲裤
</li>
<li><input name="clothes" data-name="西裤" type="checkbox" value="399" class="399">西裤
</li>
<li><input name="clothes" data-name="牛仔裤" type="checkbox" value="400" class="400">牛仔裤
</li>
</ul>
</li>
<li data-id="17" class="17"><input type="checkbox" value="17">配件
<ul class="clothes_detail">
<li><input name="clothes" data-name="帽子" type="checkbox" value="29" class="29">帽子
</li>
<li><input name="clothes" data-name="休闲帽" type="checkbox" value="30" class="30">休闲帽
</li>
<li><input name="clothes" data-name="领带" type="checkbox" value="108" class="108">领带
</li>
<li><input name="clothes" data-name="帽子" type="checkbox" value="109" class="109">帽子
</li>
<li><input name="clothes" data-name="袜子" type="checkbox" value="181" class="181">袜子
</li>
<li><input name="clothes" data-name="帽子(非皮质)" type="checkbox" value="182" class="182">帽子(非皮质)
</li>
<li><input name="clothes" data-name="领带" type="checkbox" value="241" class="241">领带
</li>
<li><input name="clothes" data-name="披肩" type="checkbox" value="242" class="242">披肩
</li>
<li><input name="clothes" data-name="领带" type="checkbox" value="312" class="312">领带
</li>
<li><input name="clothes" data-name="休闲帽" type="checkbox" value="313" class="313">休闲帽
</li>
<li><input name="clothes" data-name="休闲帽" type="checkbox" value="314" class="314">休闲帽
</li>
<li><input name="clothes" data-name="帽子" type="checkbox" value="401" class="401">帽子
</li>
<li><input name="clothes" data-name="围巾" type="checkbox" value="402" class="402">围巾
</li>
<li><input name="clothes" data-name="袜子" type="checkbox" value="403" class="403">袜子
</li>
<li><input name="clothes" data-name="帽子(非皮质)" type="checkbox" value="404" class="404">帽子(非皮质)
</li>
<li><input name="clothes" data-name="毛领(单独洗)" type="checkbox" value="405" class="405">毛领(单独洗)
</li>
</ul>
</li>
</ul>
</li>
<li><input type="checkbox" value="4" name="city">洗鞋
<ul class="service_child">
<li data-id="18" class="18"><input type="checkbox" value="18">鞋类
<ul class="clothes_detail">
<li><input name="clothes" data-name="传统布鞋" type="checkbox" value="31" class="31">传统布鞋
</li>
<li><input name="clothes" data-name="棉靴(鞋)" type="checkbox" value="32" class="32">棉靴(鞋)
</li>
<li><input name="clothes" data-name="部分绒面鞋" type="checkbox" value="33" class="33">部分绒面鞋
</li>
<li><input name="clothes" data-name="女士皮鞋" type="checkbox" value="34" class="34">女士皮鞋
</li>
<li><input name="clothes" data-name="单层皮革鞋" type="checkbox" value="35" class="35">单层皮革鞋
</li>
<li><input name="clothes" data-name="棉鞋" type="checkbox" value="36" class="36">棉鞋
</li>
<li><input name="clothes" data-name="沙发套" type="checkbox" value="37" class="37">沙发套
</li>
<li><input name="clothes" data-name="光面皮鞋" type="checkbox" value="38" class="38">光面皮鞋
</li>
<li><input name="clothes" data-name="短款雪地靴" type="checkbox" value="39" class="39">短款雪地靴
</li>
<li><input name="clothes" data-name="传统布鞋" type="checkbox" value="110" class="110">传统布鞋
</li>
<li><input name="clothes" data-name="光面皮鞋" type="checkbox" value="111" class="111">光面皮鞋
</li>
<li><input name="clothes" data-name="光面皮鞋" type="checkbox" value="112" class="112">光面皮鞋
</li>
<li><input name="clothes" data-name="女士皮鞋" type="checkbox" value="113" class="113">女士皮鞋
</li>
<li><input name="clothes" data-name="短靴(非绒面)" type="checkbox" value="114" class="114">短靴(非绒面)
</li>
<li><input name="clothes" data-name="光面皮鞋" type="checkbox" value="115" class="115">光面皮鞋
</li>
<li><input name="clothes" data-name="运动鞋" type="checkbox" value="183" class="183">运动鞋
</li>
<li><input name="clothes" data-name="传统布鞋" type="checkbox" value="184" class="184">传统布鞋
</li>
<li><input name="clothes" data-name="棉靴(鞋)" type="checkbox" value="185" class="185">棉靴(鞋)
</li>
<li><input name="clothes" data-name="绒面鞋(靴)" type="checkbox" value="186" class="186">绒面鞋(靴)
</li>
<li><input name="clothes" data-name="单层皮革鞋" type="checkbox" value="187" class="187">单层皮革鞋
</li>
<li><input name="clothes" data-name="运动鞋" type="checkbox" value="188" class="188">运动鞋
</li>
<li><input name="clothes" data-name="跑步鞋" type="checkbox" value="189" class="189">跑步鞋
</li>
<li><input name="clothes" data-name="拖鞋" type="checkbox" value="243" class="243">拖鞋
</li>
<li><input name="clothes" data-name="女士皮鞋" type="checkbox" value="244" class="244">女士皮鞋
</li>
<li><input name="clothes" data-name="全绒面鞋(低帮)" type="checkbox" value="245" class="245">全绒面鞋(低帮)
</li>
<li><input name="clothes" data-name="休闲布鞋" type="checkbox" value="246" class="246">休闲布鞋
</li>
<li><input name="clothes" data-name="棉拖鞋" type="checkbox" value="247" class="247">棉拖鞋
</li>
<li><input name="clothes" data-name="帆布鞋(低帮)" type="checkbox" value="315" class="315">帆布鞋(低帮)
</li>
<li><input name="clothes" data-name="拖鞋" type="checkbox" value="316" class="316">拖鞋
</li>
<li><input name="clothes" data-name="绒面休闲鞋" type="checkbox" value="317" class="317">绒面休闲鞋
</li>
<li><input name="clothes" data-name="绒面靴" type="checkbox" value="318" class="318">绒面靴
</li>
<li><input name="clothes" data-name="凉鞋" type="checkbox" value="319" class="319">凉鞋
</li>
<li><input name="clothes" data-name="运动鞋" type="checkbox" value="320" class="320">运动鞋
</li>
<li><input name="clothes" data-name="帆布鞋" type="checkbox" value="321" class="321">帆布鞋
</li>
<li><input name="clothes" data-name="短款雪地靴" type="checkbox" value="322" class="322">短款雪地靴
</li>
<li><input name="clothes" data-name="传统布鞋" type="checkbox" value="406" class="406">传统布鞋
</li>
<li><input name="clothes" data-name="光面皮鞋" type="checkbox" value="407" class="407">光面皮鞋
</li>
<li><input name="clothes" data-name="板鞋" type="checkbox" value="408" class="408">板鞋
</li>
<li><input name="clothes" data-name="帆布鞋(低帮)" type="checkbox" value="409" class="409">帆布鞋(低帮)
</li>
<li><input name="clothes" data-name="棉拖鞋" type="checkbox" value="410" class="410">棉拖鞋
</li>
<li><input name="clothes" data-name="棉鞋" type="checkbox" value="411" class="411">棉鞋
</li>
<li><input name="clothes" data-name="绒面靴" type="checkbox" value="412" class="412">绒面靴
</li>
<li><input name="clothes" data-name="短靴(非绒面)" type="checkbox" value="413" class="413">短靴(非绒面)
</li>
<li><input name="clothes" data-name="布鞋" type="checkbox" value="414" class="414">布鞋
</li>
<li><input name="clothes" data-name="光面皮鞋" type="checkbox" value="415" class="415">光面皮鞋
</li>
</ul>
</li>
<li data-id="19" class="19"><input type="checkbox" value="19">靴类
<ul class="clothes_detail">
<li><input name="clothes" data-name="长靴(非绒面)" type="checkbox" value="40" class="40">长靴(非绒面)
</li>
<li><input name="clothes" data-name="短靴" type="checkbox" value="116" class="116">短靴
</li>
<li><input name="clothes" data-name="长款雪地靴" type="checkbox" value="117" class="117">长款雪地靴
</li>
<li><input name="clothes" data-name="中筒靴" type="checkbox" value="118" class="118">中筒靴
</li>
<li><input name="clothes" data-name="长靴(非绒面)" type="checkbox" value="190" class="190">长靴(非绒面)
</li>
<li><input name="clothes" data-name="过膝靴" type="checkbox" value="248" class="248">过膝靴
</li>
<li><input name="clothes" data-name="短靴" type="checkbox" value="416" class="416">短靴
</li>
</ul>
</li>
</ul>
</li>
<li><input type="checkbox" value="5" name="city">洗家纺
<ul class="service_child">
<li data-id="20" class="20"><input type="checkbox" value="20">家纺
<ul class="clothes_detail">
<li><input name="clothes" data-name="浴巾" type="checkbox" value="41" class="41">浴巾
</li>
<li><input name="clothes" data-name="被罩" type="checkbox" value="42" class="42">被罩
</li>
<li><input name="clothes" data-name="沙发套/位" type="checkbox" value="43" class="43">沙发套/位
</li>
<li><input name="clothes" data-name="春秋被" type="checkbox" value="44" class="44">春秋被
</li>
<li><input name="clothes" data-name="毛毯(薄)" type="checkbox" value="45" class="45">毛毯(薄)
</li>
<li><input name="clothes" data-name="棉被" type="checkbox" value="46" class="46">棉被
</li>
<li><input name="clothes" data-name="毛绒玩具(小于50cm)" type="checkbox" value="47" class="47">毛绒玩具(小于50cm)
</li>
<li><input name="clothes" data-name="汽车坐垫(棉、麻)/位" type="checkbox" value="48" class="48">汽车坐垫(棉、麻)/位
</li>
<li><input name="clothes" data-name="背包/斜夸包 (非皮质)最大边≤40cm" type="checkbox" value="49" class="49">背包/斜夸包 (非皮质)最大边≤40cm
</li>
<li><input name="clothes" data-name="毛巾" type="checkbox" value="50" class="50">毛巾
</li>
<li><input name="clothes" data-name="枕套" type="checkbox" value="119" class="119">枕套
</li>
<li><input name="clothes" data-name="床单" type="checkbox" value="120" class="120">床单
</li>
<li><input name="clothes" data-name="毛毯(薄)" type="checkbox" value="121" class="121">毛毯(薄)
</li>
<li><input name="clothes" data-name="毛毯(厚)" type="checkbox" value="122" class="122">毛毯(厚)
</li>
<li><input name="clothes" data-name="毛绒玩具(大于50cm)" type="checkbox" value="123" class="123">毛绒玩具(大于50cm)
</li>
<li><input name="clothes" data-name="包(非皮质)" type="checkbox" value="124" class="124">包(非皮质)
</li>
<li><input name="clothes" data-name="背包/斜挎包(非皮质)最大边>40cm" type="checkbox" value="125" class="125">背包/斜挎包(非皮质)最大边>40cm
</li>
<li><input name="clothes" data-name="背包/斜夸包(非皮质)最大边>40cm" type="checkbox" value="126" class="126">背包/斜夸包(非皮质)最大边>40cm
</li>
<li><input name="clothes" data-name="家纺四件套" type="checkbox" value="127" class="127">家纺四件套
</li>
<li><input name="clothes" data-name="浴巾" type="checkbox" value="191" class="191">浴巾
</li>
<li><input name="clothes" data-name="毛毯(厚)" type="checkbox" value="192" class="192">毛毯(厚)
</li>
<li><input name="clothes" data-name="靠背" type="checkbox" value="193" class="193">靠背
</li>
<li><input name="clothes" data-name="汽车坐垫(棉麻)" type="checkbox" value="194" class="194">汽车坐垫(棉麻)
</li>
<li><input name="clothes" data-name="毛巾" type="checkbox" value="195" class="195">毛巾
</li>
<li><input name="clothes" data-name="毛毯" type="checkbox" value="196" class="196">毛毯
</li>
<li><input name="clothes" data-name="被罩" type="checkbox" value="249" class="249">被罩
</li>
<li><input name="clothes" data-name="包(非皮质小于等于40cm)" type="checkbox" value="250" class="250">包(非皮质小于等于40cm)
</li>
<li><input name="clothes" data-name="空调被" type="checkbox" value="251" class="251">空调被
</li>
<li><input name="clothes" data-name="毛毯(厚)" type="checkbox" value="252" class="252">毛毯(厚)
</li>
<li><input name="clothes" data-name="汽车坐垫(毛皮、皮革)/位" type="checkbox" value="253" class="253">汽车坐垫(毛皮、皮革)/位
</li>
<li><input name="clothes" data-name="背包/斜挎包 (非皮质)最大边≤40cm" type="checkbox" value="254" class="254">背包/斜挎包 (非皮质)最大边≤40cm
</li>
<li><input name="clothes" data-name="背包/斜挎包(非皮质)最大边>40cm" type="checkbox" value="255" class="255">背包/斜挎包(非皮质)最大边>40cm
</li>
<li><input name="clothes" data-name="背包/斜夸包(非皮质)最大边>40cm" type="checkbox" value="256" class="256">背包/斜夸包(非皮质)最大边>40cm
</li>
<li><input name="clothes" data-name="枕套" type="checkbox" value="323" class="323">枕套
</li>
<li><input name="clothes" data-name="被罩" type="checkbox" value="324" class="324">被罩
</li>
<li><input name="clothes" data-name="沙发套/位" type="checkbox" value="325" class="325">沙发套/位
</li>
<li><input name="clothes" data-name="春秋被" type="checkbox" value="326" class="326">春秋被
</li>
<li><input name="clothes" data-name="包(非皮质小于等于40cm)" type="checkbox" value="327" class="327">包(非皮质小于等于40cm)
</li>
<li><input name="clothes" data-name="包(非皮质大于40cm)" type="checkbox" value="328" class="328">包(非皮质大于40cm)
</li>
<li><input name="clothes" data-name="毛毯(薄)" type="checkbox" value="329" class="329">毛毯(薄)
</li>
<li><input name="clothes" data-name="空调被" type="checkbox" value="330" class="330">空调被
</li>
<li><input name="clothes" data-name="棉被" type="checkbox" value="331" class="331">棉被
</li>
<li><input name="clothes" data-name="毛绒玩具(大于50cm)" type="checkbox" value="332" class="332">毛绒玩具(大于50cm)
</li>
<li><input name="clothes" data-name="背包/斜挎包 (非皮质)最大边≤40cm" type="checkbox" value="333" class="333">背包/斜挎包 (非皮质)最大边≤40cm
</li>
<li><input name="clothes" data-name="背包/斜夸包 (非皮质)最大边≤40cm" type="checkbox" value="334" class="334">背包/斜夸包 (非皮质)最大边≤40cm
</li>
<li><input name="clothes" data-name="家纺四件套" type="checkbox" value="335" class="335">家纺四件套
</li>
<li><input name="clothes" data-name="毛毯" type="checkbox" value="336" class="336">毛毯
</li>
<li><input name="clothes" data-name="春秋被" type="checkbox" value="417" class="417">春秋被
</li>
<li><input name="clothes" data-name="毛毯(厚)" type="checkbox" value="418" class="418">毛毯(厚)
</li>
<li><input name="clothes" data-name="棉被" type="checkbox" value="419" class="419">棉被
</li>
<li><input name="clothes" data-name="汽车坐垫(棉、麻)/位" type="checkbox" value="420" class="420">汽车坐垫(棉、麻)/位
</li>
<li><input name="clothes" data-name="汽车坐垫(棉麻)" type="checkbox" value="421" class="421">汽车坐垫(棉麻)
</li>
<li><input name="clothes" data-name="背包/斜夸包 (非皮质)最大边≤40cm" type="checkbox" value="422" class="422">背包/斜夸包 (非皮质)最大边≤40cm
</li>
<li><input name="clothes" data-name="毛巾" type="checkbox" value="423" class="423">毛巾
</li>
</ul>
</li>
</ul>
</li>
<li><input type="checkbox" value="6" name="city">洗窗帘
<ul class="service_child">
<li data-id="21" class="21"><input type="checkbox" value="21">窗帘
<ul class="clothes_detail">
<li><input name="clothes" data-name="小袋" type="checkbox" value="197" class="197">小袋
</li>
<li><input name="clothes" data-name="大袋" type="checkbox" value="198" class="198">大袋
</li>
<li><input name="clothes" data-name="大袋" type="checkbox" value="257" class="257">大袋
</li>
</ul>
</li>
</ul>
</li>
<li><input type="checkbox" value="7" name="city">袋洗
<ul class="service_child">
</ul>
</li>
</ul>
</li>
<li><input name="province" type="checkbox" value="2">高端洗护
<ul class="service">
<li><input type="checkbox" value="8" name="city">高端成衣家纺
<ul class="service_child">
<li data-id="22" class="22"><input type="checkbox" value="22">上衣
<ul class="clothes_detail">
<li><input name="clothes" data-name="羽绒服" type="checkbox" value="51" class="51">羽绒服
</li>
<li><input name="clothes" data-name="马甲" type="checkbox" value="52" class="52">马甲
</li>
<li><input name="clothes" data-name="短款风衣" type="checkbox" value="53" class="53">短款风衣
</li>
<li><input name="clothes" data-name="冲锋衣(含内胆)" type="checkbox" value="54" class="54">冲锋衣(含内胆)
</li>
<li><input name="clothes" data-name="长款大衣" type="checkbox" value="55" class="55">长款大衣
</li>
<li><input name="clothes" data-name="衣服" type="checkbox" value="128" class="128">衣服
</li>
<li><input name="clothes" data-name="西装上衣" type="checkbox" value="129" class="129">西装上衣
</li>
<li><input name="clothes" data-name="毛衣" type="checkbox" value="199" class="199">毛衣
</li>
<li><input name="clothes" data-name="短款风衣" type="checkbox" value="200" class="200">短款风衣
</li>
<li><input name="clothes" data-name="夹克" type="checkbox" value="258" class="258">夹克
</li>
<li><input name="clothes" data-name="西装上衣" type="checkbox" value="259" class="259">西装上衣
</li>
<li><input name="clothes" data-name="限时?品牌上衣周周洗5件套(仅限衬衫、T恤) " type="checkbox" value="260" class="260">限时?品牌上衣周周洗5件套(仅限衬衫、T恤)
</li>
<li><input name="clothes" data-name="夹克" type="checkbox" value="337" class="337">夹克
</li>
<li><input name="clothes" data-name="羽绒服" type="checkbox" value="338" class="338">羽绒服
</li>
<li><input name="clothes" data-name="西装上衣" type="checkbox" value="339" class="339">西装上衣
</li>
<li><input name="clothes" data-name="马甲" type="checkbox" value="340" class="340">马甲
</li>
<li><input name="clothes" data-name="短款风衣" type="checkbox" value="341" class="341">短款风衣
</li>
<li><input name="clothes" data-name="大衣" type="checkbox" value="342" class="342">大衣
</li>
<li><input name="clothes" data-name="冲锋衣(含内胆)" type="checkbox" value="343" class="343">冲锋衣(含内胆)
</li>
<li><input name="clothes" data-name="棉服" type="checkbox" value="424" class="424">棉服
</li>
<li><input name="clothes" data-name="大衣" type="checkbox" value="425" class="425">大衣
</li>
<li><input name="clothes" data-name="长款风衣" type="checkbox" value="426" class="426">长款风衣
</li>
<li><input name="clothes" data-name="冲锋衣(含内胆)" type="checkbox" value="427" class="427">冲锋衣(含内胆)
</li>
<li><input name="clothes" data-name="限时?品牌上衣周周洗5件套(仅限衬衫、T恤) " type="checkbox" value="428" class="428">限时?品牌上衣周周洗5件套(仅限衬衫、T恤)
</li>
</ul>
</li>
<li data-id="23" class="23"><input type="checkbox" value="23">裙装裤装
<ul class="clothes_detail">
<li><input name="clothes" data-name="连体裤" type="checkbox" value="56" class="56">连体裤
</li>
<li><input name="clothes" data-name="连衣裙" type="checkbox" value="130" class="130">连衣裙
</li>
<li><input name="clothes" data-name="半身裙" type="checkbox" value="131" class="131">半身裙
</li>
<li><input name="clothes" data-name="旗袍" type="checkbox" value="201" class="201">旗袍
</li>
<li><input name="clothes" data-name="半身裙" type="checkbox" value="261" class="261">半身裙
</li>
<li><input name="clothes" data-name="裤装" type="checkbox" value="344" class="344">裤装
</li>
<li><input name="clothes" data-name=" 限时?品牌下衣周洗5件套(仅限半身裙、裤装)" type="checkbox" value="345" class="345"> 限时?品牌下衣周洗5件套(仅限半身裙、裤装)
</li>
<li><input name="clothes" data-name=" 限时?品牌下衣周周洗5件套(仅限半身裙、裤装)" type="checkbox" value="346" class="346"> 限时?品牌下衣周周洗5件套(仅限半身裙、裤装)
</li>
<li><input name="clothes" data-name="裤装" type="checkbox" value="429" class="429">裤装
</li>
<li><input name="clothes" data-name="旗袍" type="checkbox" value="430" class="430">旗袍
</li>
<li><input name="clothes" data-name="半身裙" type="checkbox" value="431" class="431">半身裙
</li>
<li><input name="clothes" data-name=" 限时?品牌下衣周洗5件套(仅限半身裙、裤装)" type="checkbox" value="432" class="432"> 限时?品牌下衣周洗5件套(仅限半身裙、裤装)
</li>
</ul>
</li>
<li data-id="24" class="24"><input type="checkbox" value="24">婚纱礼服
<ul class="clothes_detail">
<li><input name="clothes" data-name="礼服" type="checkbox" value="57" class="57">礼服
</li>
<li><input name="clothes" data-name="礼服" type="checkbox" value="347" class="347">礼服
</li>
</ul>
</li>
<li data-id="25" class="25"><input type="checkbox" value="25">配饰
<ul class="clothes_detail">
<li><input name="clothes" data-name="非皮帽子" type="checkbox" value="58" class="58">非皮帽子
</li>
<li><input name="clothes" data-name="领带" type="checkbox" value="202" class="202">领带
</li>
<li><input name="clothes" data-name="围巾" type="checkbox" value="203" class="203">围巾
</li>
<li><input name="clothes" data-name="领带" type="checkbox" value="433" class="433">领带
</li>
<li><input name="clothes" data-name="非皮帽子" type="checkbox" value="434" class="434">非皮帽子
</li>
</ul>
</li>
<li data-id="26" class="26"><input type="checkbox" value="26">床上用品
<ul class="clothes_detail">
<li><input name="clothes" data-name="被罩" type="checkbox" value="59" class="59">被罩
</li>
<li><input name="clothes" data-name="毛毯" type="checkbox" value="60" class="60">毛毯
</li>
<li><input name="clothes" data-name="枕套" type="checkbox" value="132" class="132">枕套
</li>
<li><input name="clothes" data-name="春秋被" type="checkbox" value="133" class="133">春秋被
</li>
<li><input name="clothes" data-name="床单" type="checkbox" value="204" class="204">床单
</li>
<li><input name="clothes" data-name="被子" type="checkbox" value="205" class="205">被子
</li>
<li><input name="clothes" data-name="床单" type="checkbox" value="262" class="262">床单
</li>
<li><input name="clothes" data-name="毛毯" type="checkbox" value="263" class="263">毛毯
</li>
<li><input name="clothes" data-name="毛毯" type="checkbox" value="348" class="348">毛毯
</li>
<li><input name="clothes" data-name="毛毯" type="checkbox" value="435" class="435">毛毯
</li>
</ul>
</li>
<li data-id="27" class="27"><input type="checkbox" value="27">家居用品
<ul class="clothes_detail">
<li><input name="clothes" data-name="毛巾" type="checkbox" value="61" class="61">毛巾
</li>
<li><input name="clothes" data-name="抱枕套" type="checkbox" value="62" class="62">抱枕套
</li>
<li><input name="clothes" data-name="沙发套/位" type="checkbox" value="63" class="63">沙发套/位
</li>
<li><input name="clothes" data-name="地毯/平 (限5平以下)" type="checkbox" value="64" class="64">地毯/平 (限5平以下)
</li>
<li><input name="clothes" data-name="浴巾" type="checkbox" value="134" class="134">浴巾
</li>
<li><input name="clothes" data-name="沙发套(位)" type="checkbox" value="135" class="135">沙发套(位)
</li>
<li><input name="clothes" data-name="地毯/平 (仅收5平以下)" type="checkbox" value="136" class="136">地毯/平 (仅收5平以下)
</li>
<li><input name="clothes" data-name="地毯/平 (限5平以下)" type="checkbox" value="206" class="206">地毯/平 (限5平以下)
</li>
<li><input name="clothes" data-name="皮质沙发" type="checkbox" value="207" class="207">皮质沙发
</li>
<li><input name="clothes" data-name="地毯/平 (限10平以下)" type="checkbox" value="208" class="208">地毯/平 (限10平以下)
</li>
<li><input name="clothes" data-name="抱枕套" type="checkbox" value="264" class="264">抱枕套
</li>
<li><input name="clothes" data-name="地毯/平 (仅收5平以下)" type="checkbox" value="265" class="265">地毯/平 (仅收5平以下)
</li>
<li><input name="clothes" data-name="毛巾" type="checkbox" value="349" class="349">毛巾
</li>
<li><input name="clothes" data-name="汽车坐垫/位" type="checkbox" value="350" class="350">汽车坐垫/位
</li>
<li><input name="clothes" data-name="抱枕套" type="checkbox" value="436" class="436">抱枕套
</li>
<li><input name="clothes" data-name="沙发套/位" type="checkbox" value="437" class="437">沙发套/位
</li>
<li><input name="clothes" data-name="【限时】可拆卸全套汽车坐垫(5座内)" type="checkbox" value="438" class="438">【限时】可拆卸全套汽车坐垫(5座内)
</li>
</ul>
</li>
</ul>
</li>
<li><input type="checkbox" value="9" name="city">奢侈品养护
<ul class="service_child">
<li data-id="28" class="28"><input type="checkbox" value="28">箱包洗护
<ul class="clothes_detail">
<li><input name="clothes" data-name="钱包(不分大小、材质)" type="checkbox" value="65" class="65">钱包(不分大小、材质)
</li>
<li><input name="clothes" data-name="钱包(不分大小、不限材质)" type="checkbox" value="66" class="66">钱包(不分大小、不限材质)
</li>
<li><input name="clothes" data-name="手袋(不分大小、材质)" type="checkbox" value="67" class="67">手袋(不分大小、材质)
</li>
<li><input name="clothes" data-name="手袋(不分大小,不限材质)" type="checkbox" value="137" class="137">手袋(不分大小,不限材质)
</li>
<li><input name="clothes" data-name="琴盒" type="checkbox" value="138" class="138">琴盒
</li>
<li><input name="clothes" data-name="手袋(不分大小、材质)" type="checkbox" value="139" class="139">手袋(不分大小、材质)
</li>
<li><input name="clothes" data-name="限·99元轻奢包养护" type="checkbox" value="140" class="140">限·99元轻奢包养护
</li>
<li><input name="clothes" data-name="钱包边油修复(整体)" type="checkbox" value="141" class="141">钱包边油修复(整体)
</li>
<li><input name="clothes" data-name="限时?188元手袋洗护" type="checkbox" value="142" class="142">限时?188元手袋洗护
</li>
<li><input name="clothes" data-name="钱包(不分大小、材质)" type="checkbox" value="209" class="209">钱包(不分大小、材质)
</li>
<li><input name="clothes" data-name="旅行箱" type="checkbox" value="210" class="210">旅行箱
</li>
<li><input name="clothes" data-name="旅行箱/袋" type="checkbox" value="211" class="211">旅行箱/袋
</li>
<li><input name="clothes" data-name="限时·99元轻奢包养护" type="checkbox" value="212" class="212">限时·99元轻奢包养护
</li>
<li><input name="clothes" data-name="手袋(不分大小、材质)" type="checkbox" value="213" class="213">手袋(不分大小、材质)
</li>
<li><input name="clothes" data-name="钱包(不分大小、材质)" type="checkbox" value="266" class="266">钱包(不分大小、材质)
</li>
<li><input name="clothes" data-name="钱包" type="checkbox" value="267" class="267">钱包
</li>
<li><input name="clothes" data-name="旅行箱袋" type="checkbox" value="268" class="268">旅行箱袋
</li>
<li><input name="clothes" data-name="手袋(不分大小,不限材质)" type="checkbox" value="269" class="269">手袋(不分大小,不限材质)
</li>
<li><input name="clothes" data-name="限时·99元轻奢包养护" type="checkbox" value="270" class="270">限时·99元轻奢包养护
</li>
<li><input name="clothes" data-name="包" type="checkbox" value="351" class="351">包
</li>
<li><input name="clothes" data-name="钱包" type="checkbox" value="352" class="352">钱包
</li>
<li><input name="clothes" data-name="手袋(不分大小,不限材质)" type="checkbox" value="353" class="353">手袋(不分大小,不限材质)
</li>
<li><input name="clothes" data-name="琴盒" type="checkbox" value="354" class="354">琴盒
</li>
<li><input name="clothes" data-name="钱包边油修复(整体)" type="checkbox" value="355" class="355">钱包边油修复(整体)
</li>
<li><input name="clothes" data-name="手袋边油修复(整体)" type="checkbox" value="356" class="356">手袋边油修复(整体)
</li>
<li><input name="clothes" data-name="限时?188元手袋洗护" type="checkbox" value="357" class="357">限时?188元手袋洗护
</li>
<li><input name="clothes" data-name="旅行箱袋" type="checkbox" value="439" class="439">旅行箱袋
</li>
<li><input name="clothes" data-name="手袋(不分大小,不限材质)" type="checkbox" value="440" class="440">手袋(不分大小,不限材质)
</li>
<li><input name="clothes" data-name="琴盒" type="checkbox" value="441" class="441">琴盒
</li>
<li><input name="clothes" data-name="限时·99元轻奢包养护" type="checkbox" value="442" class="442">限时·99元轻奢包养护
</li>
<li><input name="clothes" data-name="手袋(不分大小、材质)" type="checkbox" value="443" class="443">手袋(不分大小、材质)
</li>
<li><input name="clothes" data-name="手袋边油修复(整体)" type="checkbox" value="444" class="444">手袋边油修复(整体)
</li>
</ul>
</li>
<li data-id="29" class="29"><input type="checkbox" value="29">鞋靴洗护
<ul class="clothes_detail">
<li><input name="clothes" data-name="皮鞋" type="checkbox" value="68" class="68">皮鞋
</li>
<li><input name="clothes" data-name="雪地靴" type="checkbox" value="69" class="69">雪地靴
</li>
<li><input name="clothes" data-name="限时·鞋履洗护(雪地靴和皮靴除外)" type="checkbox" value="70" class="70">限时·鞋履洗护(雪地靴和皮靴除外)
</li>
<li><input name="clothes" data-name="限时·鞋靴洗护(雪地靴和皮靴除外)" type="checkbox" value="71" class="71">限时·鞋靴洗护(雪地靴和皮靴除外)
</li>
<li><input name="clothes" data-name="鞋(不限材质)" type="checkbox" value="143" class="143">鞋(不限材质)
</li>
<li><input name="clothes" data-name="运动鞋" type="checkbox" value="144" class="144">运动鞋
</li>
<li><input name="clothes" data-name="限时·鞋履洗护(雪地靴和皮靴除外)" type="checkbox" value="214" class="214">限时·鞋履洗护(雪地靴和皮靴除外)
</li>
<li><input name="clothes" data-name="限时·鞋靴洗护(雪地靴和皮靴除外)" type="checkbox" value="215" class="215">限时·鞋靴洗护(雪地靴和皮靴除外)
</li>
<li><input name="clothes" data-name="鞋(不限材质)" type="checkbox" value="271" class="271">鞋(不限材质)
</li>
<li><input name="clothes" data-name="靴(不限材质)" type="checkbox" value="272" class="272">靴(不限材质)
</li>
<li><input name="clothes" data-name="皮靴" type="checkbox" value="273" class="273">皮靴
</li>
<li><input name="clothes" data-name="限时·高端鞋履洗一送一" type="checkbox" value="274" class="274">限时·高端鞋履洗一送一
</li>
<li><input name="clothes" data-name="皮靴" type="checkbox" value="358" class="358">皮靴
</li>
<li><input name="clothes" data-name="运动鞋" type="checkbox" value="359" class="359">运动鞋
</li>
<li><input name="clothes" data-name="皮靴" type="checkbox" value="445" class="445">皮靴
</li>
<li><input name="clothes" data-name="皮靴" type="checkbox" value="446" class="446">皮靴
</li>
<li><input name="clothes" data-name="限时·高端鞋履洗一送一" type="checkbox" value="447" class="447">限时·高端鞋履洗一送一
</li>
</ul>
</li>
<li data-id="30" class="30"><input type="checkbox" value="30">皮质服饰洗护
<ul class="clothes_detail">
<li><input name="clothes" data-name="皮衣(光面)" type="checkbox" value="72" class="72">皮衣(光面)
</li>
<li><input name="clothes" data-name="皮裤" type="checkbox" value="73" class="73">皮裤
</li>
<li><input name="clothes" data-name="貂毛" type="checkbox" value="74" class="74">貂毛
</li>
<li><input name="clothes" data-name="其他皮毛" type="checkbox" value="75" class="75">其他皮毛
</li>
<li><input name="clothes" data-name="皮衣(光面)" type="checkbox" value="145" class="145">皮衣(光面)
</li>
<li><input name="clothes" data-name="貂毛" type="checkbox" value="146" class="146">貂毛
</li>
<li><input name="clothes" data-name="其他皮毛" type="checkbox" value="147" class="147">其他皮毛
</li>
<li><input name="clothes" data-name="限时·皮衣特惠清洗活动" type="checkbox" value="148" class="148">限时·皮衣特惠清洗活动
</li>
<li><input name="clothes" data-name="皮衣(光面)" type="checkbox" value="216" class="216">皮衣(光面)
</li>
<li><input name="clothes" data-name="貂皮" type="checkbox" value="217" class="217">貂皮
</li>
<li><input name="clothes" data-name="局部拼皮上衣" type="checkbox" value="218" class="218">局部拼皮上衣
</li>
<li><input name="clothes" data-name="限时·皮衣特惠清洗活动" type="checkbox" value="219" class="219">限时·皮衣特惠清洗活动
</li>
<li><input name="clothes" data-name="貂皮" type="checkbox" value="275" class="275">貂皮
</li>
<li><input name="clothes" data-name="皮衣" type="checkbox" value="276" class="276">皮衣
</li>
<li><input name="clothes" data-name="限时·皮衣特惠清洗活动" type="checkbox" value="277" class="277">限时·皮衣特惠清洗活动
</li>
<li><input name="clothes" data-name="皮裤" type="checkbox" value="360" class="360">皮裤
</li>
<li><input name="clothes" data-name="貂皮" type="checkbox" value="361" class="361">貂皮
</li>
<li><input name="clothes" data-name="皮衣" type="checkbox" value="362" class="362">皮衣
</li>
<li><input name="clothes" data-name="皮裤" type="checkbox" value="448" class="448">皮裤
</li>
<li><input name="clothes" data-name="皮裙" type="checkbox" value="449" class="449">皮裙
</li>
</ul>
</li>
<li data-id="31" class="31"><input type="checkbox" value="31">皮质饰品洗护
<ul class="clothes_detail">
<li><input name="clothes" data-name="皮帽" type="checkbox" value="76" class="76">皮帽
</li>
<li><input name="clothes" data-name="毛领" type="checkbox" value="77" class="77">毛领
</li>
<li><input name="clothes" data-name="皮质沙发/位" type="checkbox" value="149" class="149">皮质沙发/位
</li>
<li><input name="clothes" data-name="皮手套" type="checkbox" value="220" class="220">皮手套
</li>
<li><input name="clothes" data-name="皮帽" type="checkbox" value="278" class="278">皮帽
</li>
<li><input name="clothes" data-name="皮质沙发/位" type="checkbox" value="363" class="363">皮质沙发/位
</li>
<li><input name="clothes" data-name="皮带" type="checkbox" value="450" class="450">皮带
</li>
<li><input name="clothes" data-name="皮帽" type="checkbox" value="451" class="451">皮帽
</li>
<li><input name="clothes" data-name="毛领" type="checkbox" value="452" class="452">毛领
</li>
<li><input name="clothes" data-name="皮质沙发/位" type="checkbox" value="453" class="453">皮质沙发/位
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</div>
</div>
</div>
<div class="col-xs-6 category">
<div class="col-xs-12">
<label class="area_title city_title pull-left" id="area_title">
<input type="checkbox" class="category_check"> 全选: 共 <label id="category_check"></label>个
</label>
<div class="category_ul_list">
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-white" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
</body>
</html>
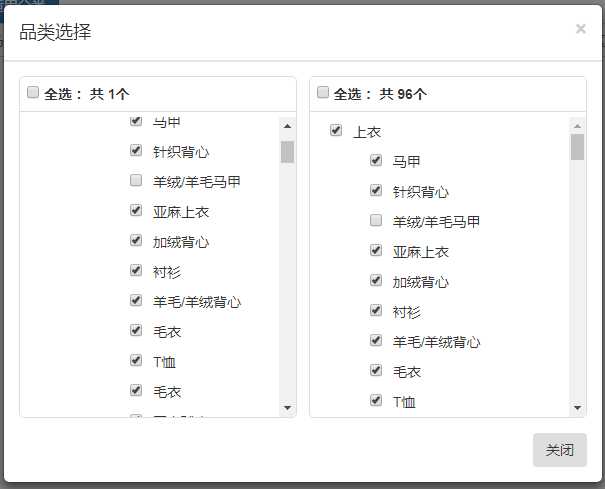
静态效果图:

标签:20px The 大小 mat java this dism 分类 label
原文地址:https://www.cnblogs.com/xb88/p/9363431.html